
Since infographics exploded onto the graphic design scene about 15 years ago, they’ve become a staple for communication in classrooms, in the workplace, and across the web.
But if you’re new to the world of design, the term “infographic” might still be foreign to you.
You might wonder: what are infographics?
Today, I’ll give you a crash course on infographics and infographic design to answer all of your questions and more. Don’t worry if you’re no designer — I’ll also show you how you can easily customize designs with Venngage’s infographic maker and easy-to-edit infographic templates. Or, if you’re looking for an efficient tool to get started, consider using our AI infographic maker to simplify the process.
What is an infographic?
An infographic is a collection of imagery, data visualizations including different types of charts and graphs like pie charts and bar graphs, and minimal text that gives an easy-to-understand overview of a topic.
According to the Oxford English Dictionary, an infographic (or information graphic) is “a visual representation of information or data”.
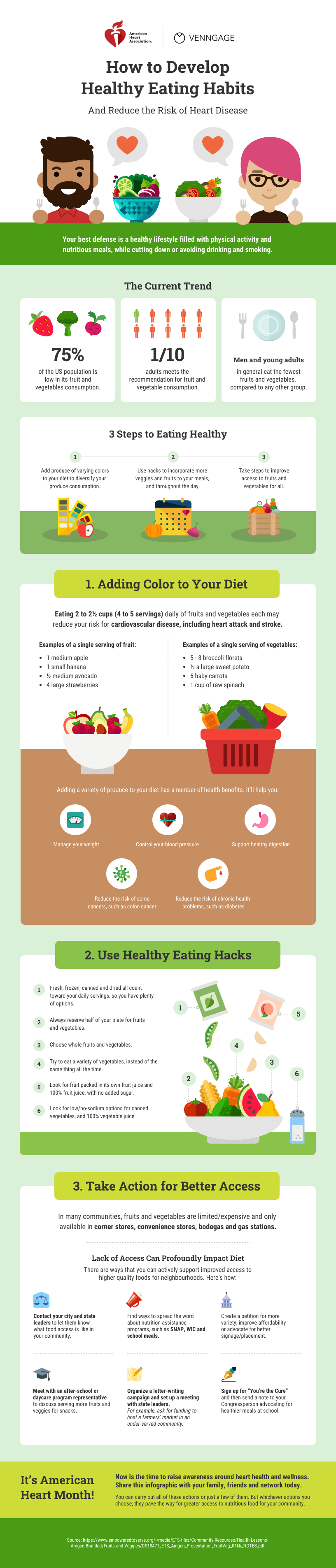
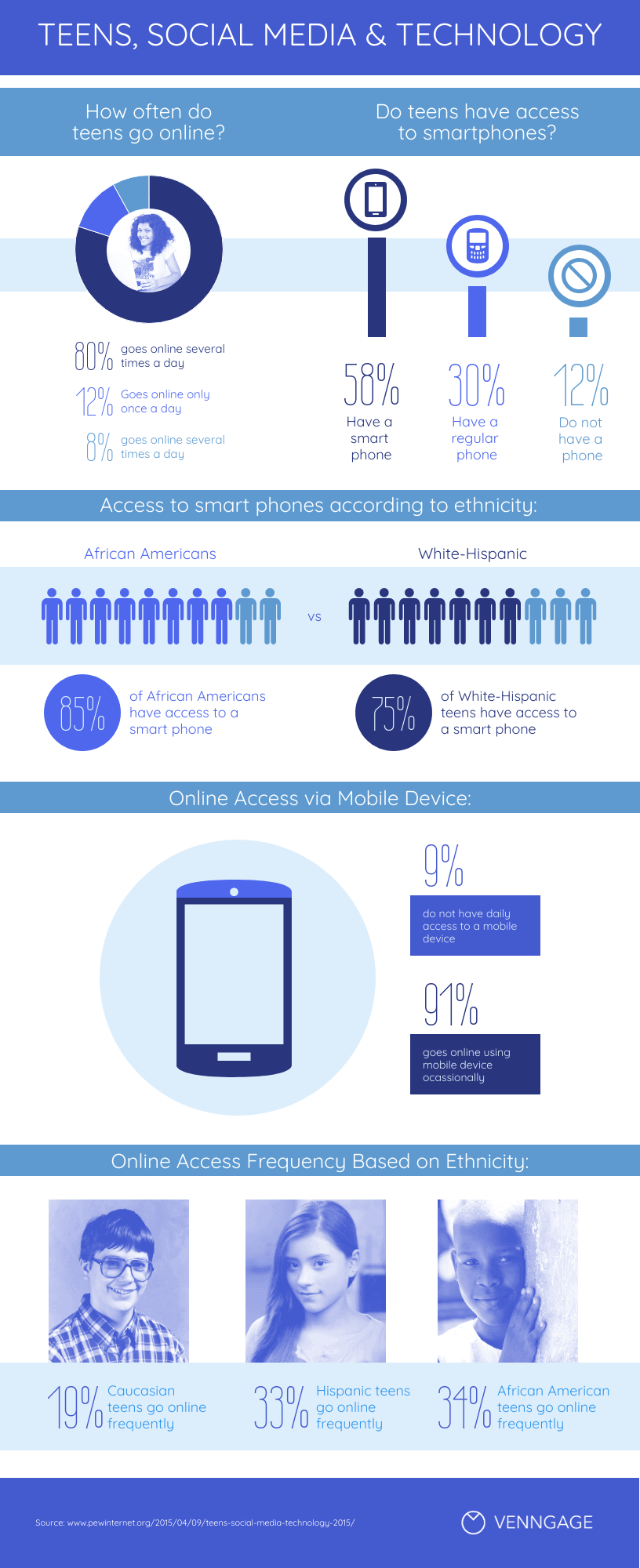
As in the example below, infographics use striking, engaging visuals to communicate information quickly and clearly.
Ready to dive right in and create your first infographic? Check out our ultimate infographic design guide for everything you need to get started.
Why should you use infographics?
Infographics are great for making complex information easy to digest. They can be helpful anytime you want to:
- Provide a quick overview of a topic
- Explain a complex process
- Display research findings or survey data
- Summarize a long blog post or report
- Compare and contrast multiple options
- Raise awareness about an issue or cause
When you need to give someone a really quick rundown on something that can be hard to explain in words alone, an infographic is a good way to go.
6 infographic examples for different use cases
There are many benefits of using Infographics in pretty much any industry. They can explain tough topics, show off cool data or just grab your attention, depending on what you’re after.
Here are just some of its use cases:
- Infographics for education
- Infographics for marketing
- Infographics for government
- Infographics for consulting and freelancing
- Infographics for nonprofits
- Infographics for small businesses and entrepreneurs
Education infographics
Educators and trainers use infographics to make content more memorable for students and employees:
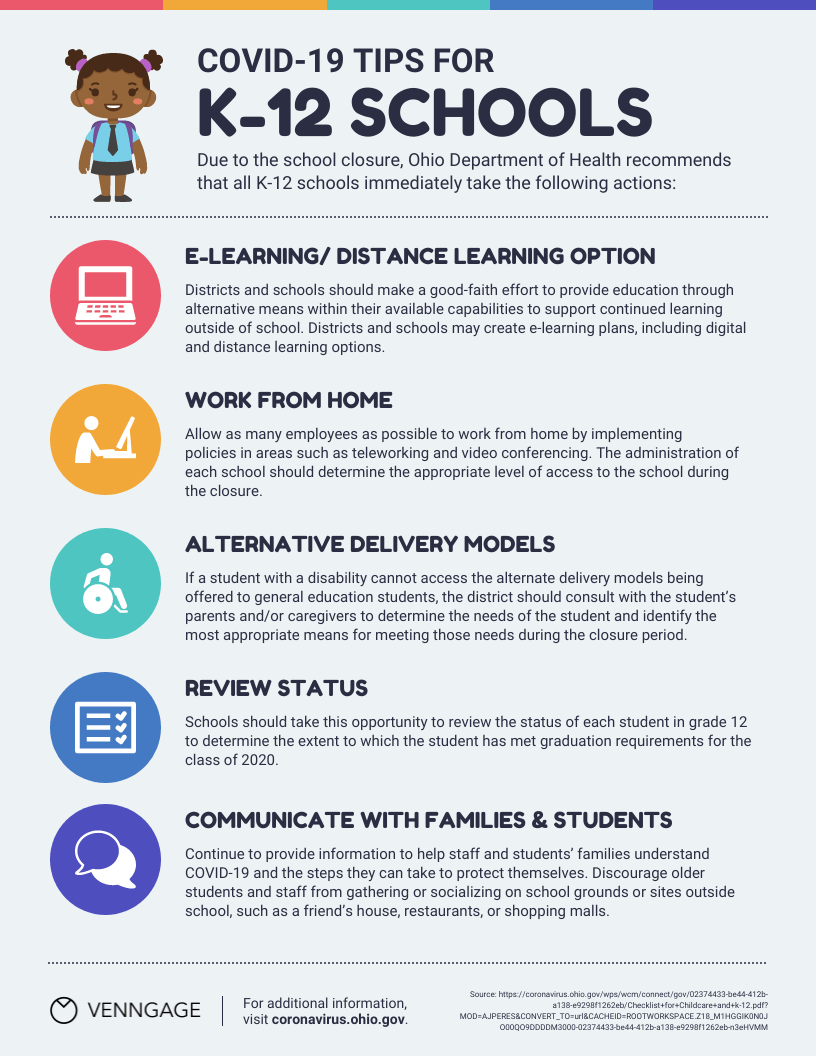
Need to explain a complex process? Our process infographics can help communicate cumbersome processes in a visual way.
Infographics can be useful whenever you need to communicate information quickly, or any time you want to make an impact with your data or your message.
Marketing infographics
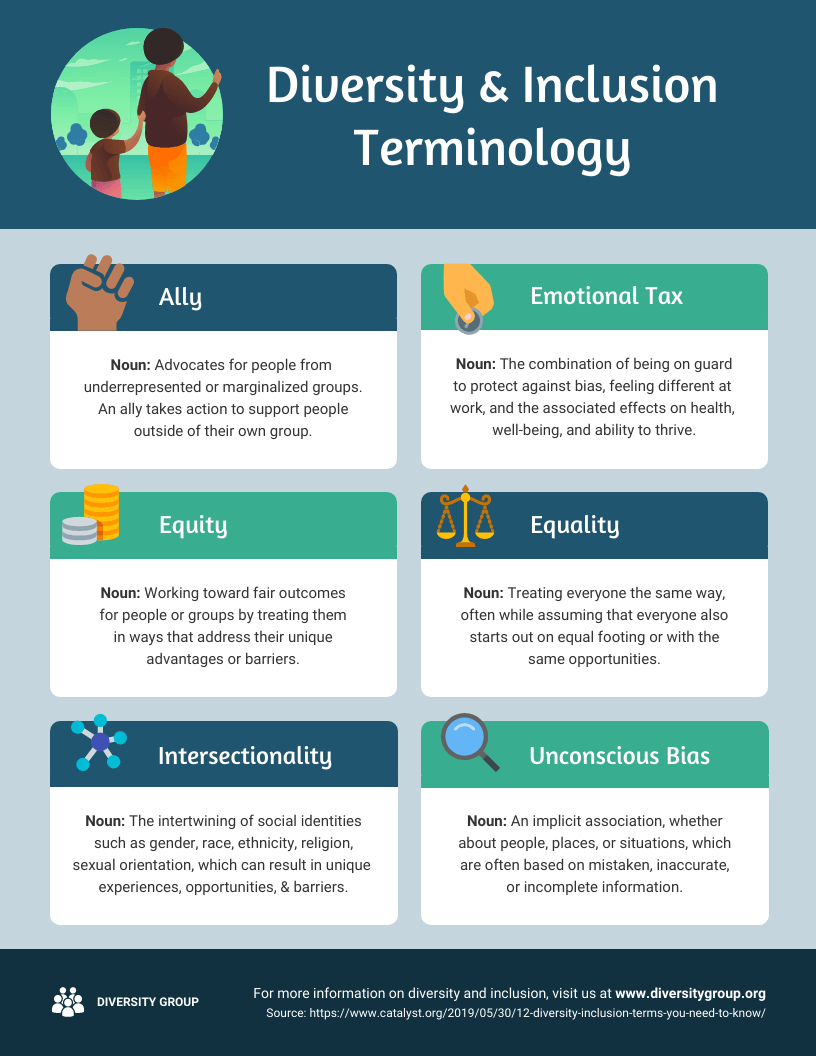
Marketers use infographics to build brand awareness and boost engagement about topics important to the company, such as this infographic on diversity and inclusion:
Marketers can use infographics to:
- Showcase your business’s achievements on a landing page or downloadable one-pager
- Send a visually striking newsletter to deliver news, showcase a new product or service or demonstrate thought leadership
- Improve their online courses or course handouts
- Drive interest on social media. Share snippets on Instagram or the full infographic on Pinterest.
- Make a roundup infographic. Collect quotes from influencers, compile them into an infographic and write a blog post on that. Here’s an example: 61 Women In Tech Speak Up [Infographic]
- Summarize key points in a white paper or ebook.
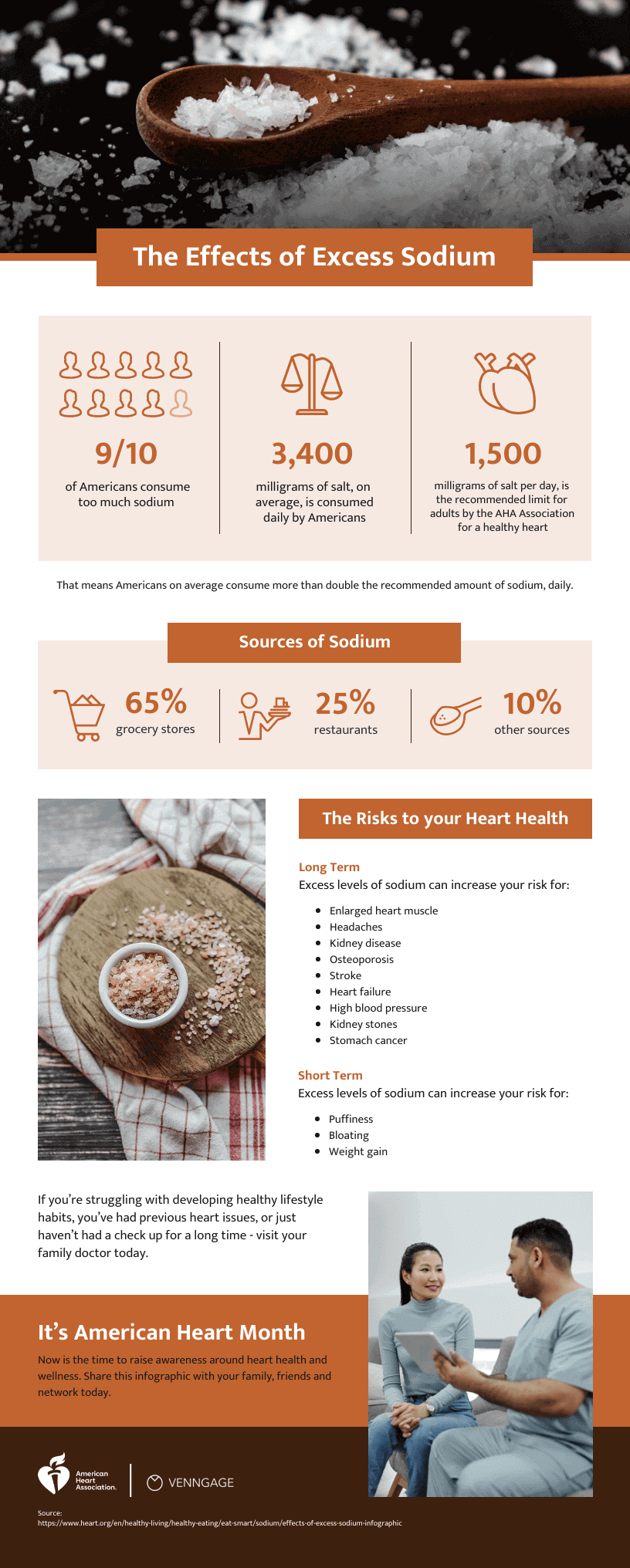
Informational infographic examples, like this one about the effect of excess sodium, are great for educating a variety of audiences.
Government infographics
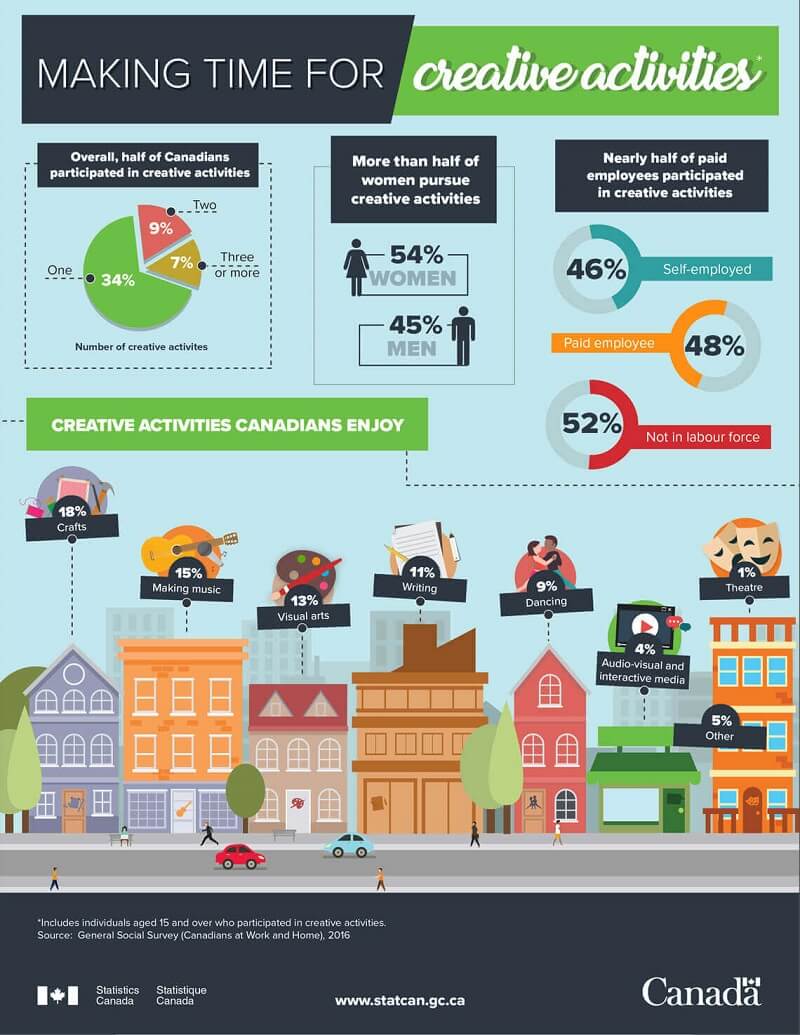
In the government sector, infographics are used for sharing statistics and census data, like in this visual from the Government of Canada:

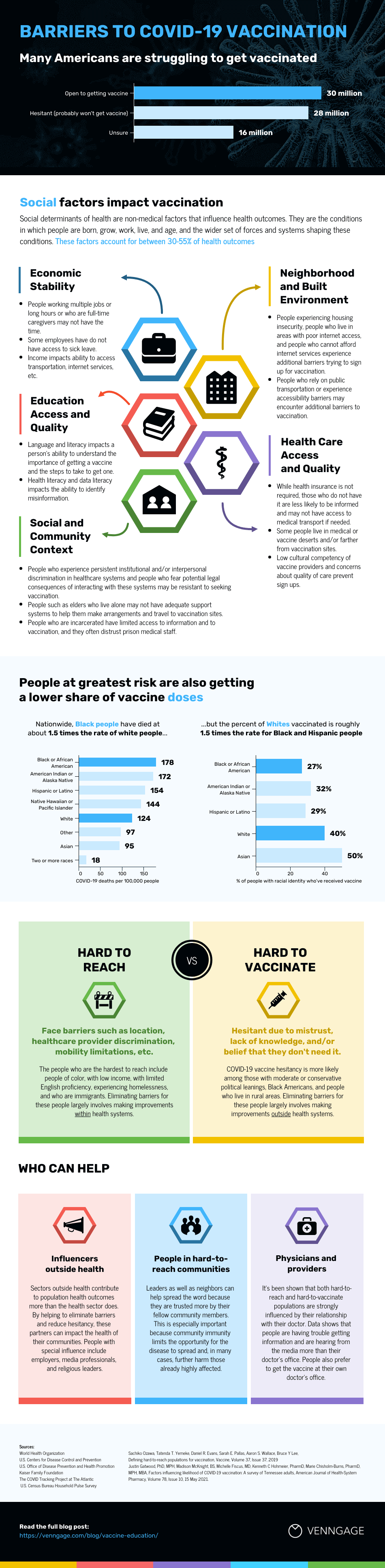
Government agencies can also use infographics to spread useful healthcare information, such as vaccine infographics which promote accurate vaccine information and increase vaccination rates. Here’s an example:
Consulting and freelancer infographics
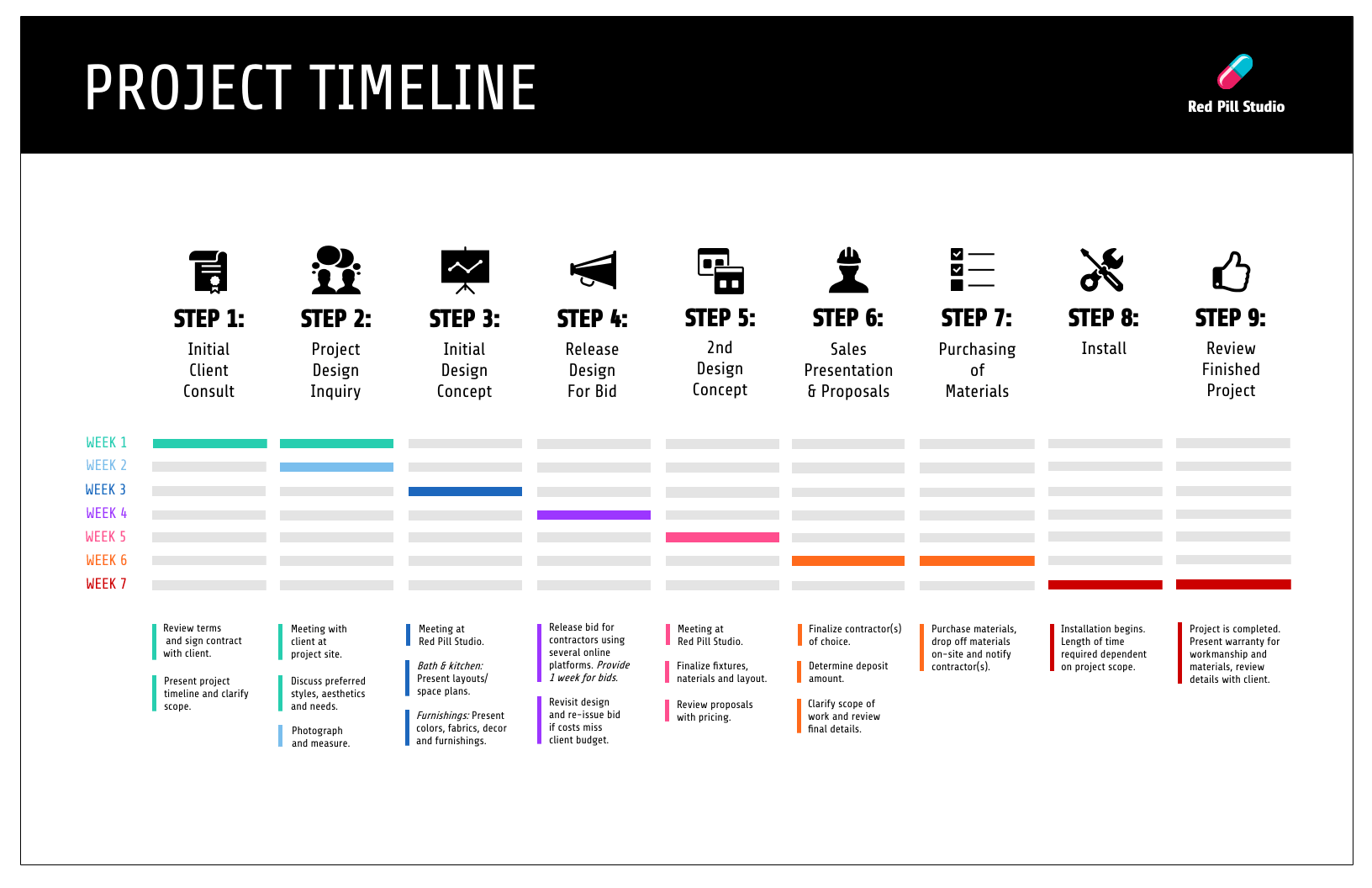
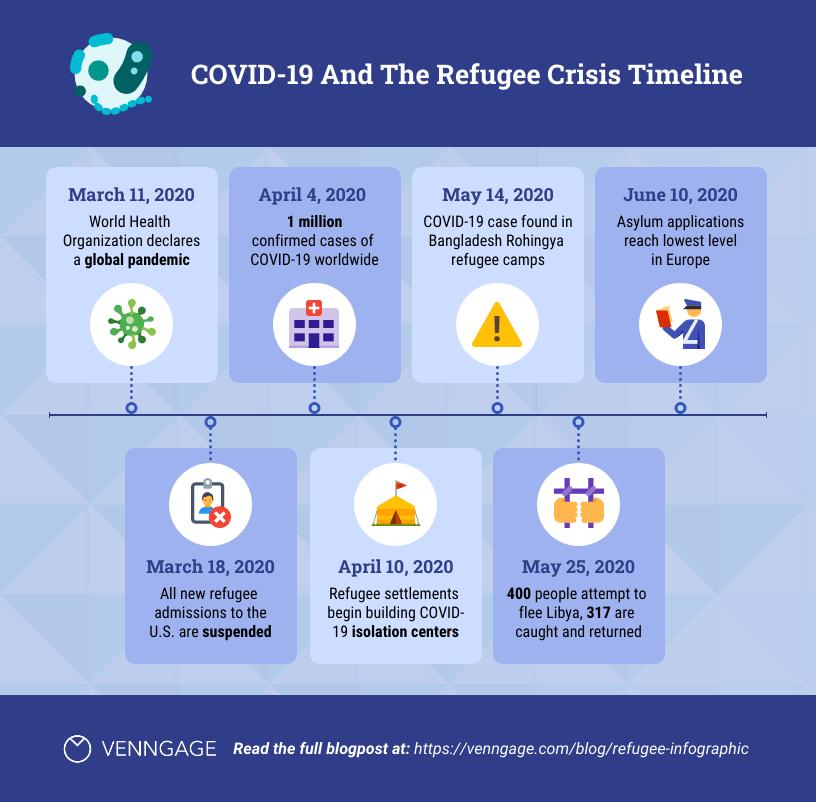
Consultants use timeline infographics to visualize project timelines and to simplify new or industry-specific topics to their clients:
Consultants use infographics to:
- Present data in a fresh way in client presentations
- Strengthen your argument and visualize timelines in client proposals
- Deliver progress reports to clients. Include an infographic in your report to visualize project timelines or progress “by the numbers”
Nonprofit infographics
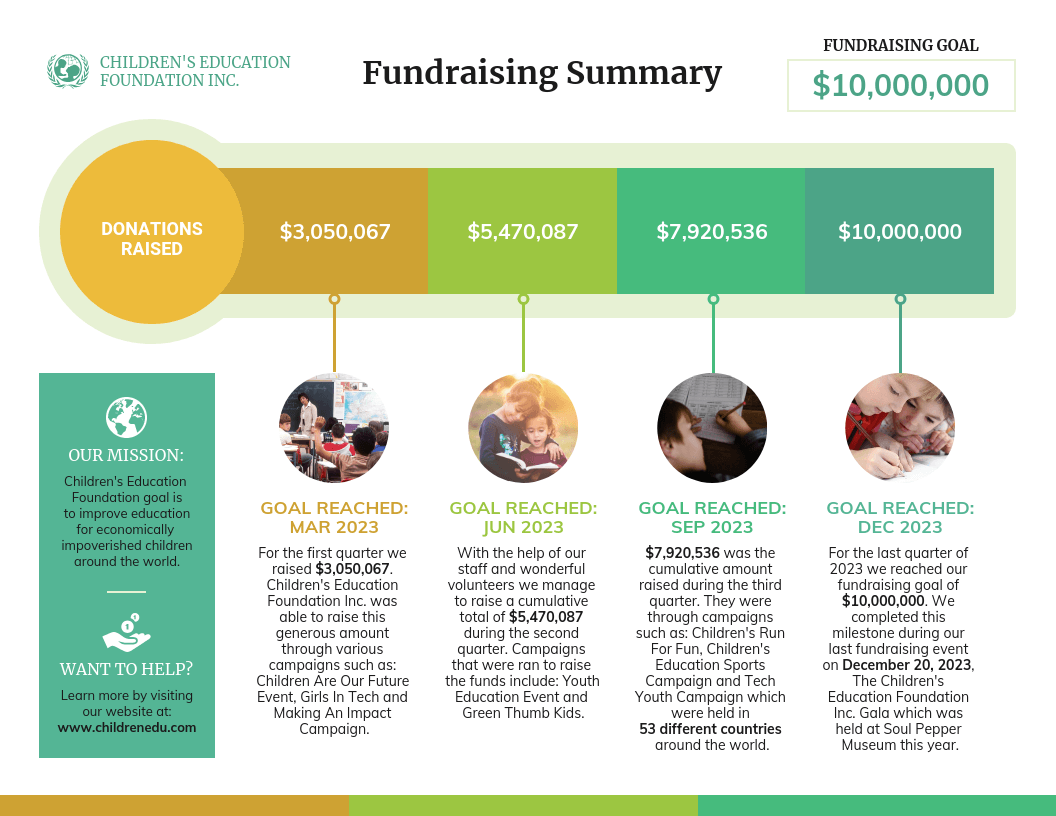
Nonprofits use infographics to promote events and raise awareness for their causes or to showcase their successful fundraising efforts:
Nonprofits use infographics to:
- Make data and information about a given cause easy to understand. This can be applied to a newsletter, social media campaign, donation page, poster, and more.
- Plan a campaign strategy
- Show the impact of a fundraiser that can be sent to donors in an email
- Highlight results in an annual report
- Showcase successes in an impact report or case study
- Visualize information in crisis communications
Small business and entrepreneurship infographic examples
Small businesses and entrepreneurs use infographics to reach new audiences and increase brand awareness:
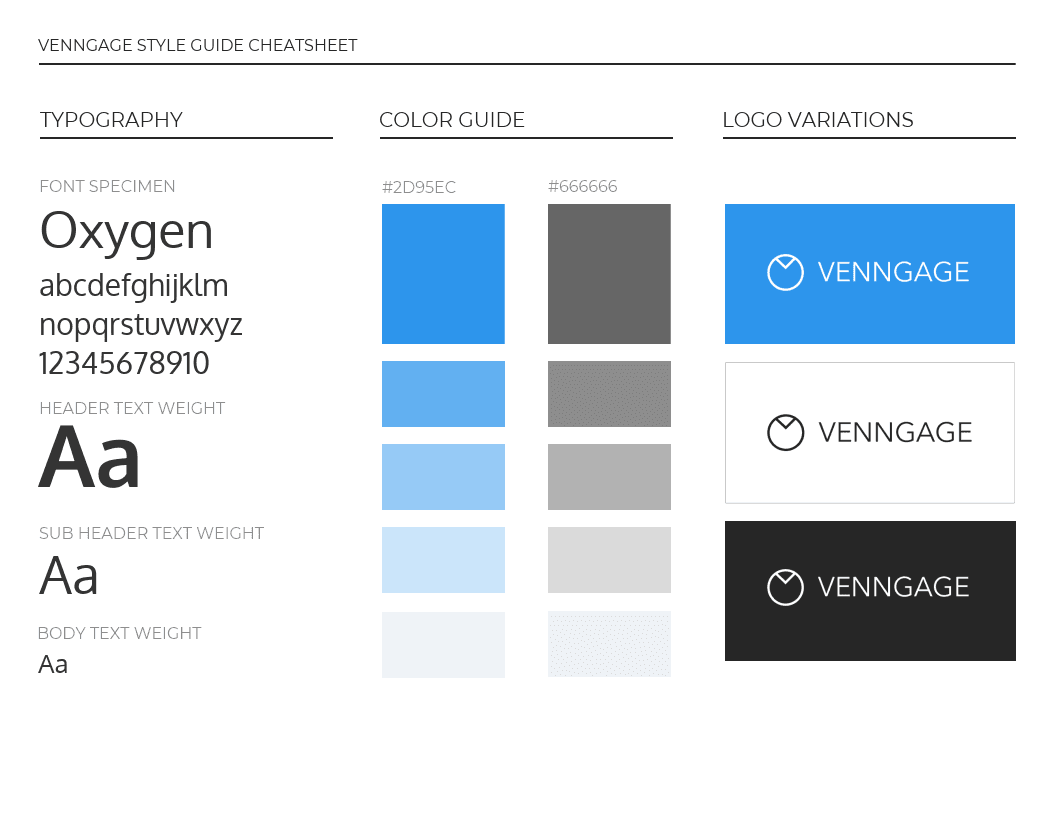
This brand style guide cheat sheet is a great infographic example for small businesses. It’s visual and compact, which helps readers absorb the information faster.
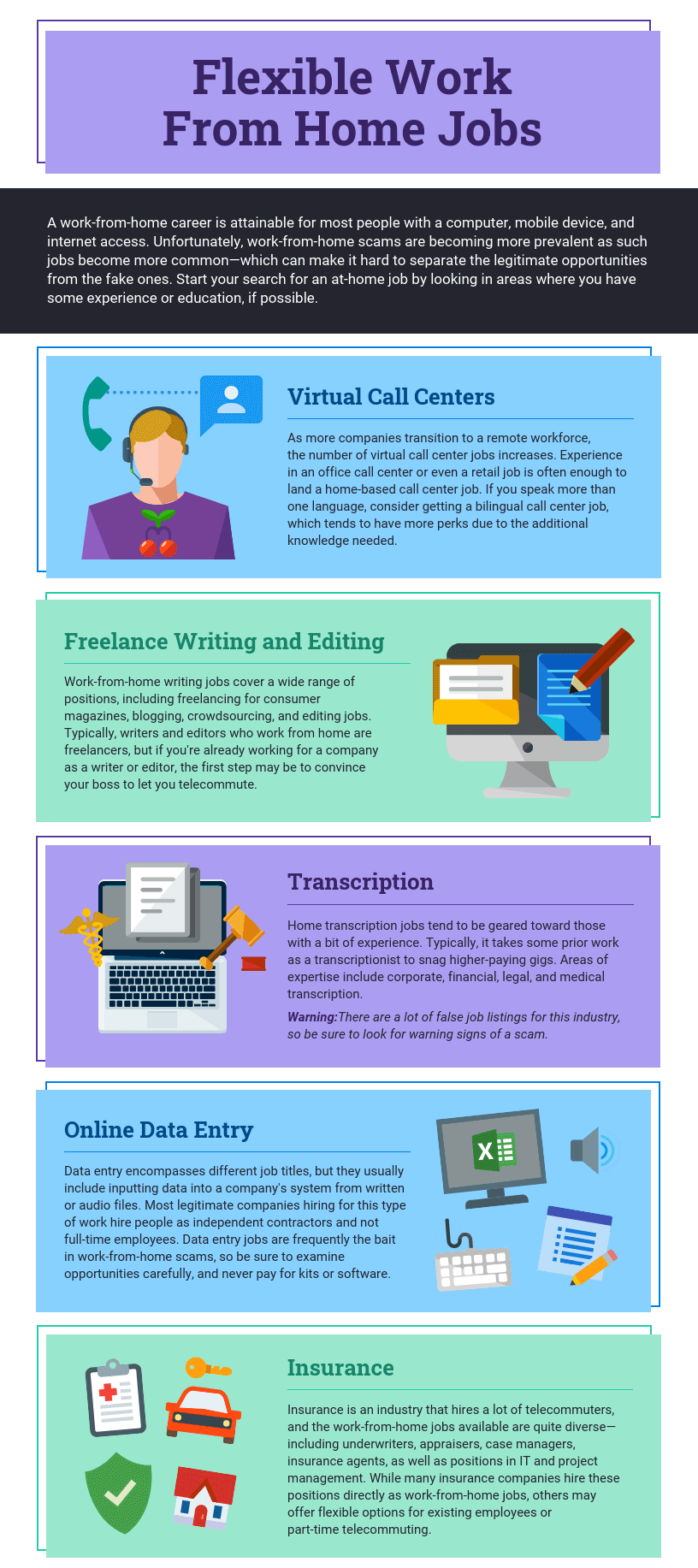
Lists are a common type of document that all businesses have. But long lists can get tedious to read. It’s unlikely that readers will even remember the items on the list.
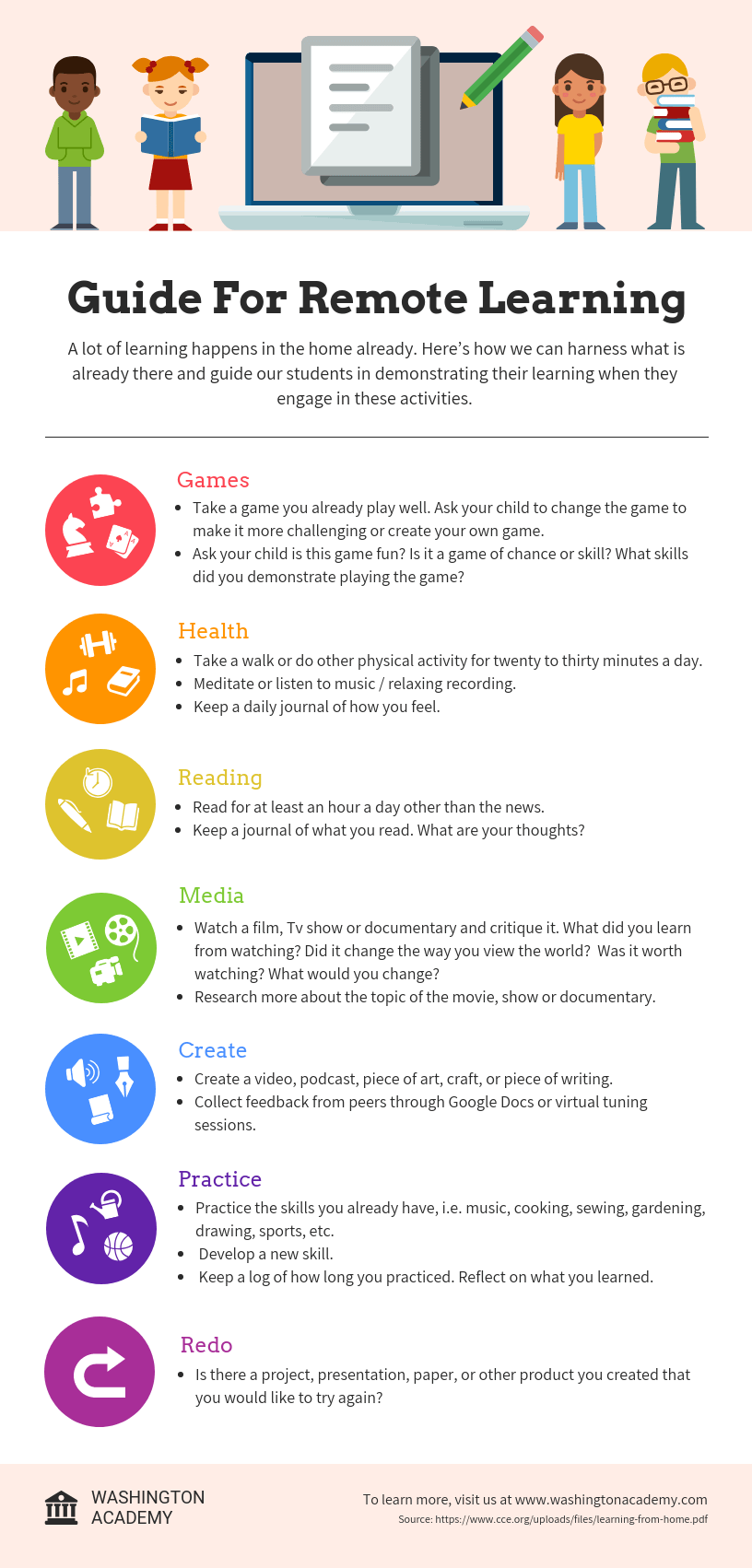
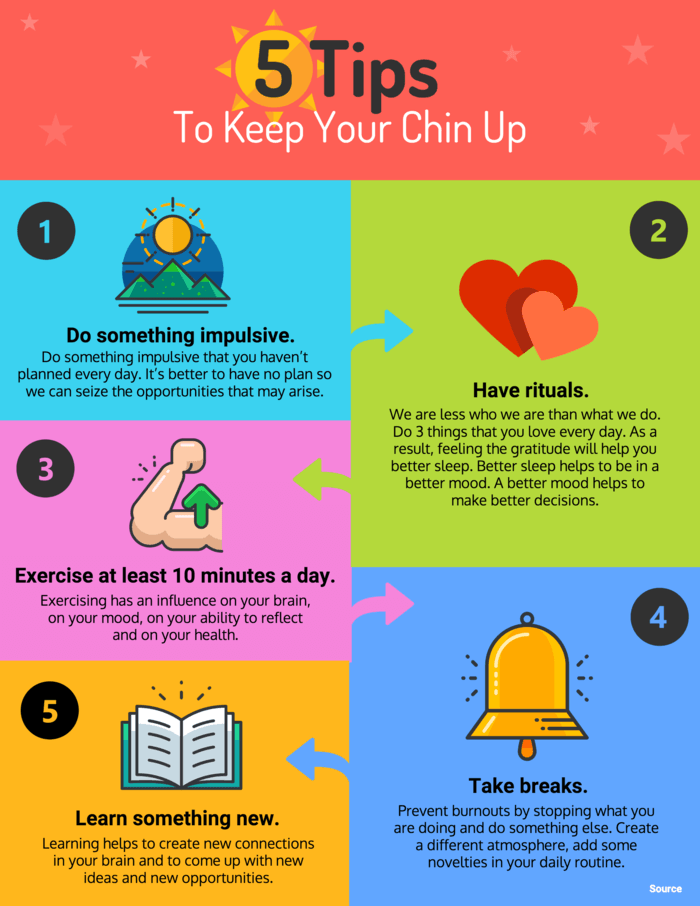
Businesses can use infographics to visualize lists for better learning retention, like this colorful infographic example below.
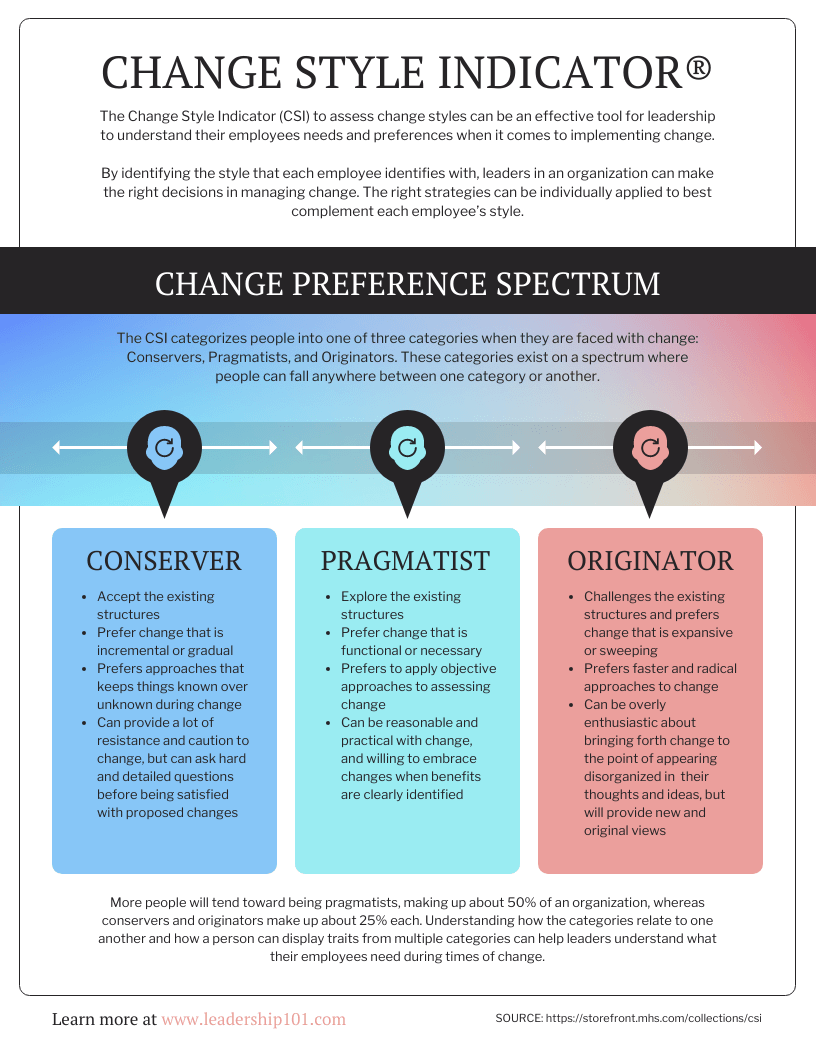
Or this list infographic which discusses three different change styles:
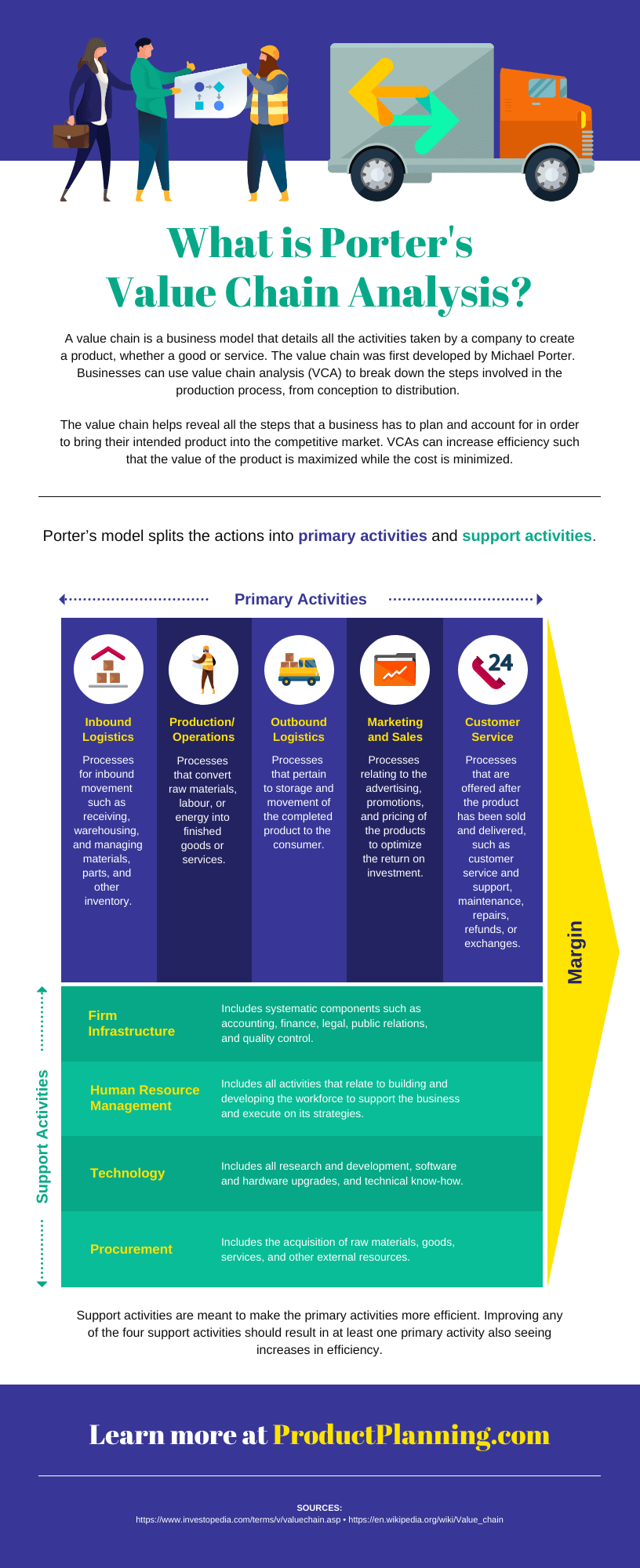
A business may also want to visualize processes and activities. This infographic example on supply chain analysis could easily have been a boring document. Instead, the topic is covered more thoroughly and succinctly in an infographic:
What are the different types of infographics?
At Venngage, we have various infographic types, each serving different purposes and suited for different kinds of data and information. However, here are some 9 common types of infographics:
- Statistical infographics
- Informational infographics
- Timeline infographics
- Process infographics
- Geographic infographics
- Comparison infographics
- Hierarchical infographics
- List infographics
- Resume infographics
This video summarizes these 9 types of infographics and when to use them:
Each type of infographic is tailored to visualize a different type of content.
Informational infographics are used to explain complex topics in a clear and structured way. They often contain more text than other infographic types, making them ideal for educating audiences on detailed subjects or step-by-step processes.
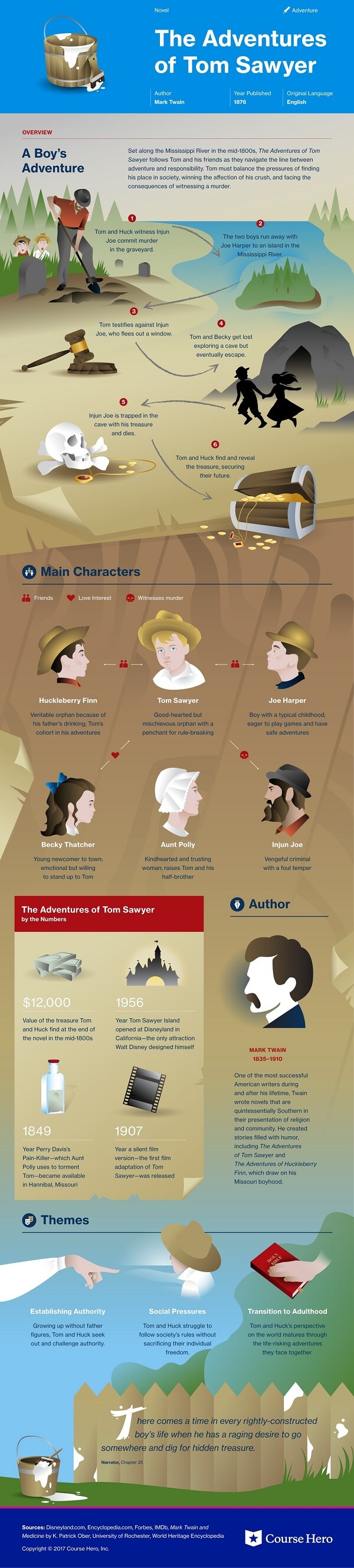
Like this example from Course Hero below, they work best as summative, standalone pieces that provide a high-level explanation of a topic.

Source: Course Hero
There are also informational infographics that explain something niche, but very simply. These are handy to have as visual references for topics that are new and unfamiliar.
TalentLyft’s infographic on recruitment metrics is a great example – a short and sweet summary of the six key recruitment metrics hiring managers should understand and track.

Source: Talentlyft
Statistical infographics, on the other hand are often seen in reports, presentations or research. They’re great for turning numbers into easy-to-understand visuals like charts and graphs, making data more engaging. Here’s an example:
They tend to contain much less text than informational infographics and have less of a narrative flow.
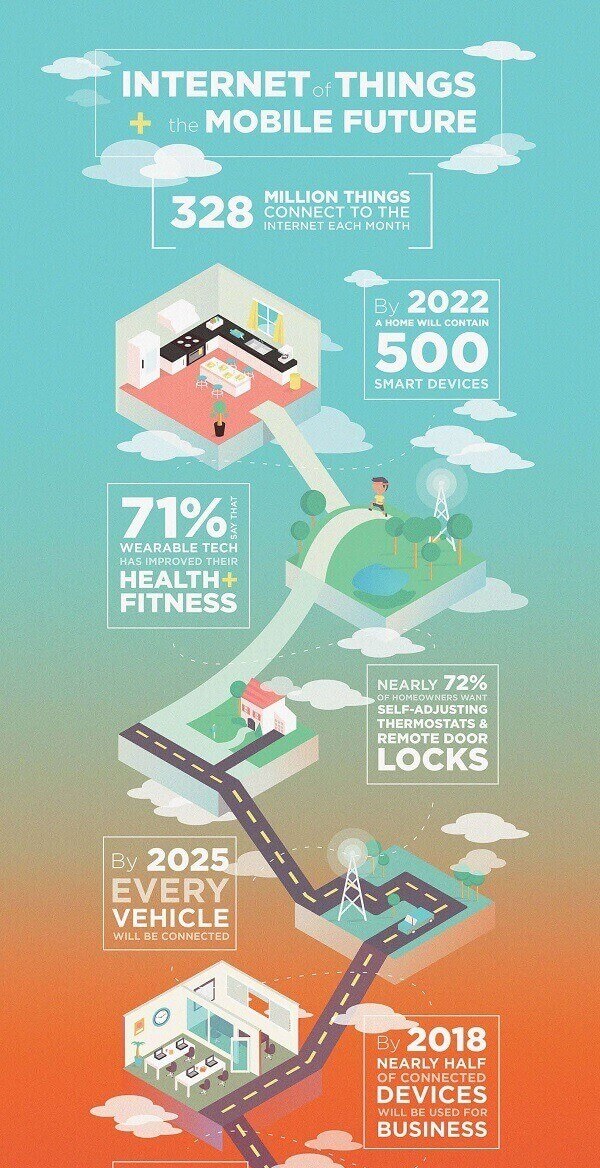
Instead, they make a statement with big numbers and standalone facts, like this infographic from the Internet of Things.

Source: Visual Capitalist
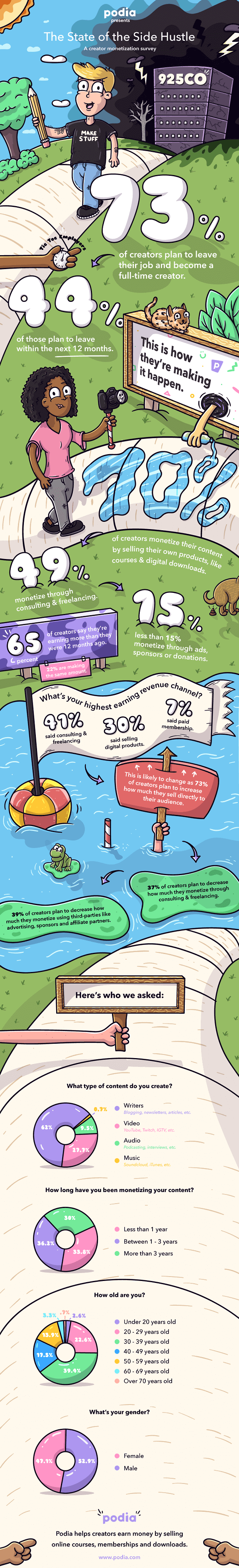
Similarly, this sample infographic from Podia on the “State of the Side Hustle” uses numbers and stylization to make its most important points prominent with sparse supporting text.

Source: Podia
Choosing the right type of template for your content is one of the keys to a successful infographic.
Small businesses and entrepreneurs can use infographics to:
- Create their brand style guide
- Highlight their offerings and past successes in flyers and brochures
- Promote their business or demonstrate thought leadership on social media
- Better showcase products/services and past successes on their website’s sales page or in a downloadable one-pager
- Showcase your company’s history on their website’s about page
- Send creative newsletters
- Create more interesting webinars
How do I create an infographic?
Our step-by-step guide on how to create an infographic is your go-to resource for designing an infographic. But before you dive in, start by creating an infographic outline.
- Organize your information with an infographic outline
- Pick an infographic template
- Customize your infographic
1. Organize your information with an infographic outline
The process of creating an outline will help you organize your thoughts and ensure that your content will work in an infographic.
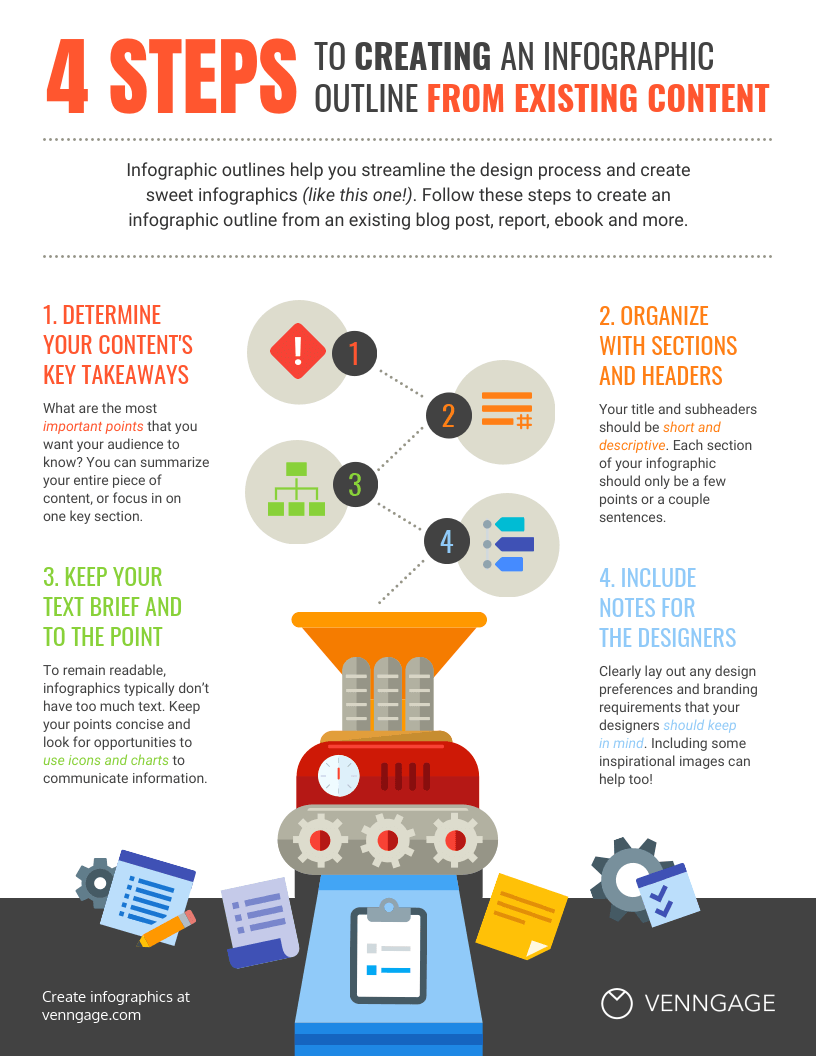
Create an infographic outline from existing content using these 4 steps:
- Determine the key takeaways of your content
- Determine the title, headers, subheaders, and facts
- Consider the length of paragraphs and points
- Include notes for the designer
Starting with an outline in this format will ensure the rest of the design process goes smoothly.
For a more detailed run-down of this process, check out our guide on how to create an infographic outline.
2. Pick an infographic template
Once you’ve got an outline, you’re ready to pick an infographic template.
Pre-made infographic templates (like the one below) can give you the design inspiration you need to get your infographic rolling. Even just using them as a jumping-off point can be helpful.
There’s a lot to consider when picking an infographic template, including the colors, fonts, length, size, and style of each template, and how well each of those factors aligns with your content.
But most importantly, you need to pick the right type of infographic template for your content.
3. Customize your infographic
After choosing an infographic template, customize it to fit your needs. With the Venngage editor, you can easily adapt it for different types of lists.
Here are a few ways to edit the infographic templates in this post:
- Change the background and text colors
- Adjust the text to suit your message
- Add or swap out icons that are relevant to your story
- Add your brand logo in the footer
- Increase or decrease the size of the list
Want more information about creating infographics? This video guide will show you how you can make an infographic in just 5 steps:
What are the 5 elements of an infographic?
The five key elements of an infographic are:
- Visual hierarchy – A clear structure that guides the reader’s eye through the information, ensuring the most important points stand out. This includes layout, typography, and emphasis on key data.
- Data & facts – Accurate, well-researched data presented in a digestible way. Charts, graphs, and statistics help make complex information more accessible.
- Graphics & icons – Visual elements like icons, illustrations, and images that support the content and make the infographic engaging without overwhelming the message.
- Color & typography – A consistent color scheme and easy-to-read fonts that enhance readability and maintain brand alignment while making the infographic visually appealing.
- Concise messaging – Short, impactful text that gets straight to the point. Infographics should simplify information rather than overwhelm readers with long paragraphs.
What makes an infographic design effective?
An effective infographic design combines several key elements:
- Clarity: The message should be easy to understand at a glance. Avoid clutter and focus on the most important information.
- Visual hierarchy: Use size, color, and positioning to guide the viewer’s eye through the content in a logical order, highlighting key points.
- Engaging visuals: Incorporate icons, images, and charts that are not only relevant but also visually appealing, making the information more memorable.
- Simplicity: Keep the design clean and avoid overwhelming the viewer with too much detail. Stick to a few key visuals and concise text.
- Consistent style: Use a consistent color scheme, font choices, and layout that align with your brand or message.
- Data accuracy: Ensure that any data presented is accurate, well-researched, and clearly cited, if necessary.
- Audience focus: Design with your target audience in mind, considering their preferences, knowledge level, and what they need to take away from the infographic.
Here are some simple tips to create infographics that are both clear and eye-catching.
For more design ideas, check out our post on 7 ways to customize your infographic template!
Where you place and group elements on a page affects how readers understand your graphic. Using simple design elements like borders, lines, and shapes helps organize content and makes it easier to read.
For example, grouping related items in a shape can break the design into clear sections like in the example below:
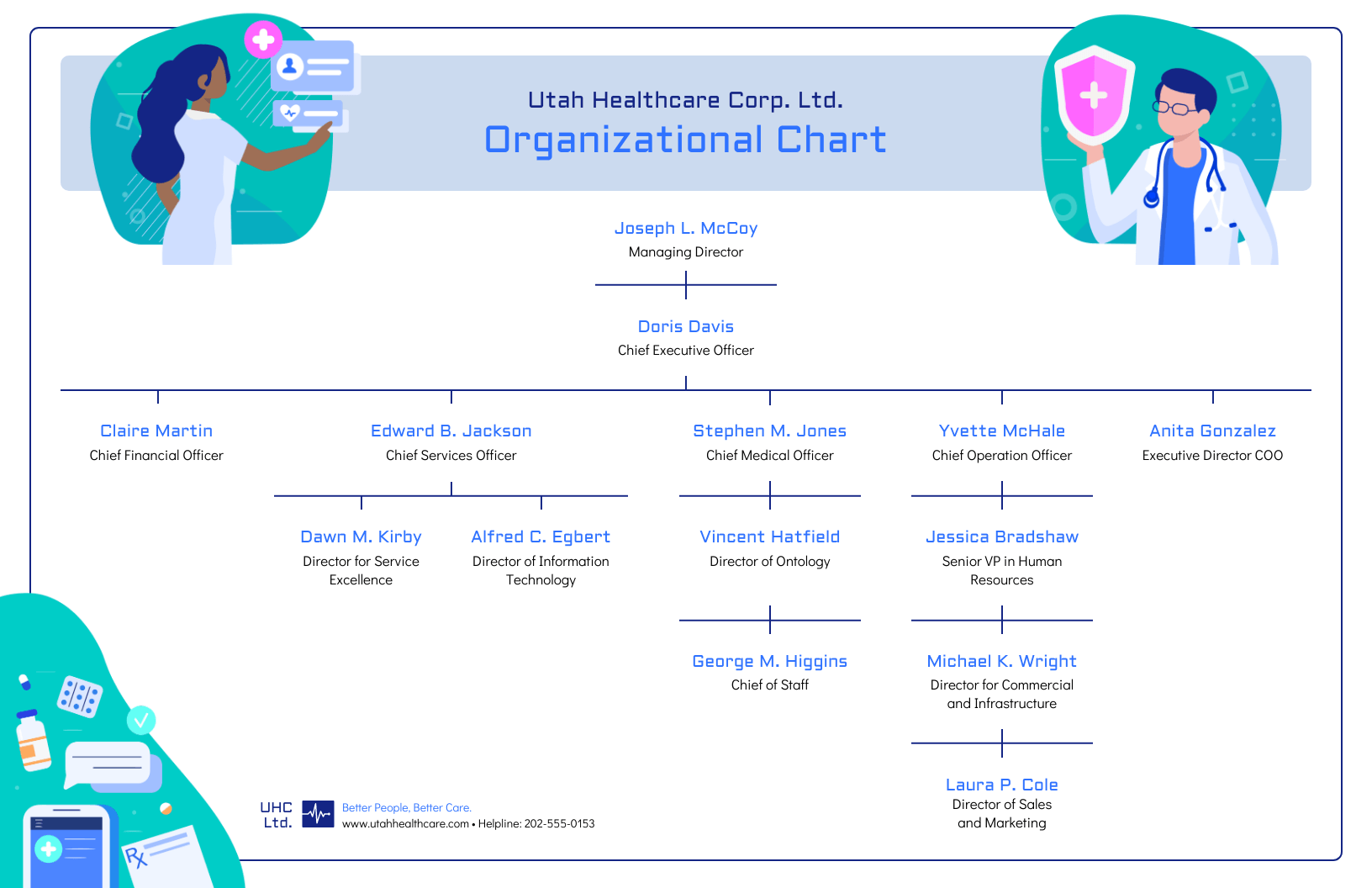
Alternatively, when the structure of the information is the main focus of the infographic (like in an organizational chart or a flow chart) it can be helpful to explicitly connect related elements with lines. Like in this marketing flow chart infographic:
Want more tips on organizing your information in an infographic? Check out our step-by-step guide on how to summarize information and present it visually.
Use contrasting colors to guide your readers’ attention
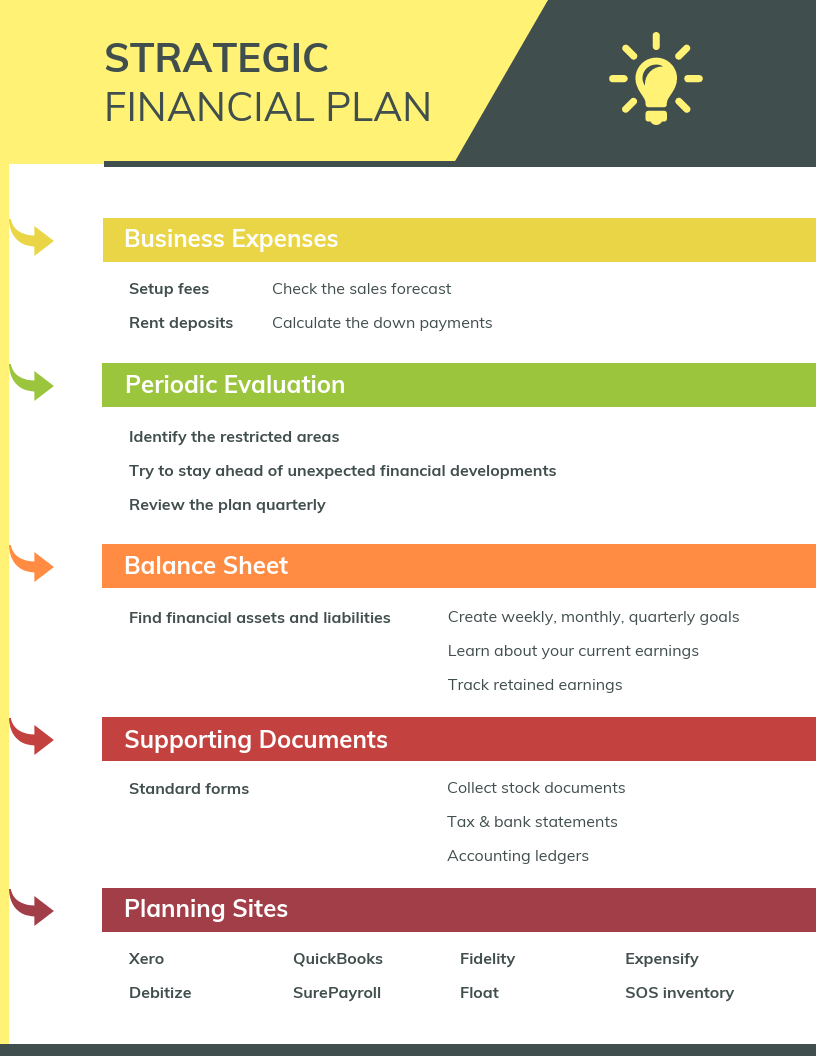
Color is a key design element that goes beyond making infographics visually appealing. It can help group information, like in the business strategy infographic example below.
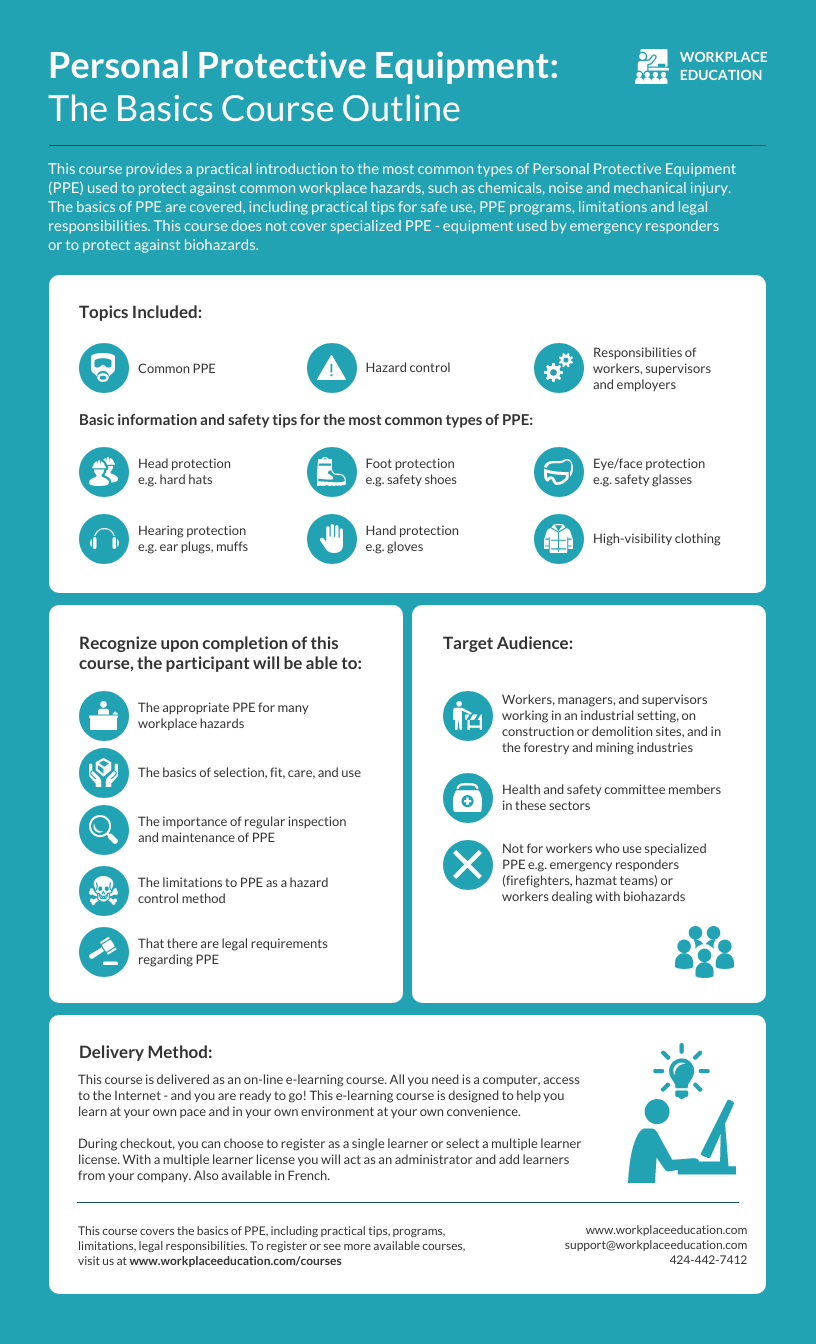
Color can also highlight key points while fading out less important details. Use one contrasting color to make important info stand out. For example, the bright teal icons in the infographic below stand out against the white background.
Need some infographic color scheme inspiration? Check out our guide on how to pick colors for infographics.
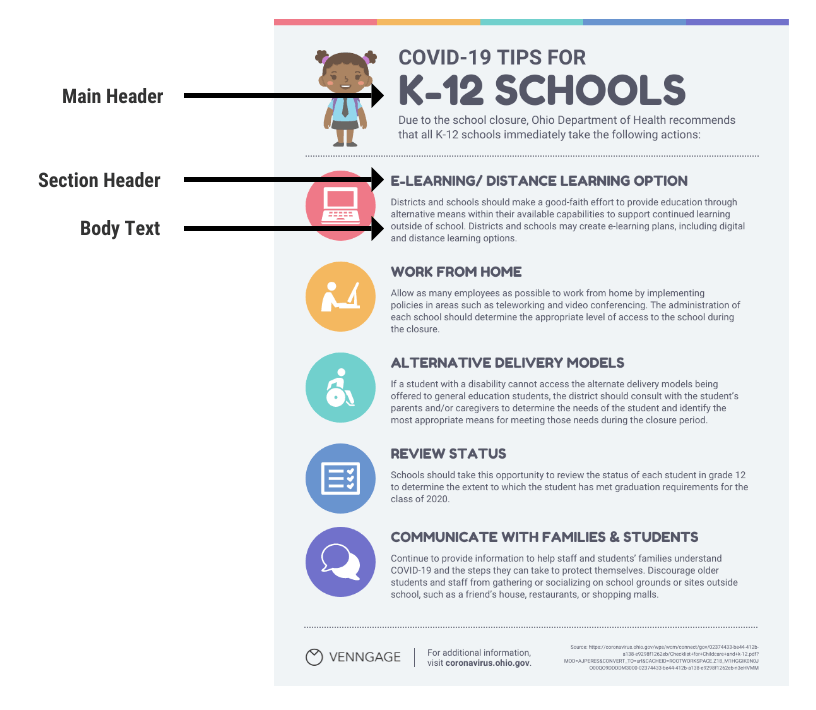
Create a text hierarchy with three different font styles
The key to using fonts correctly in infographics is to create a clear text hierarchy with three different font styles–one for the main heading, one for the section headings, and one for the body text.

The main header font is the largest and most stylized, setting the tone. Section headers are smaller and simpler, but still stand out while the body text is the smallest and easy to read.
Check out our roundup of popular fonts for guidance.
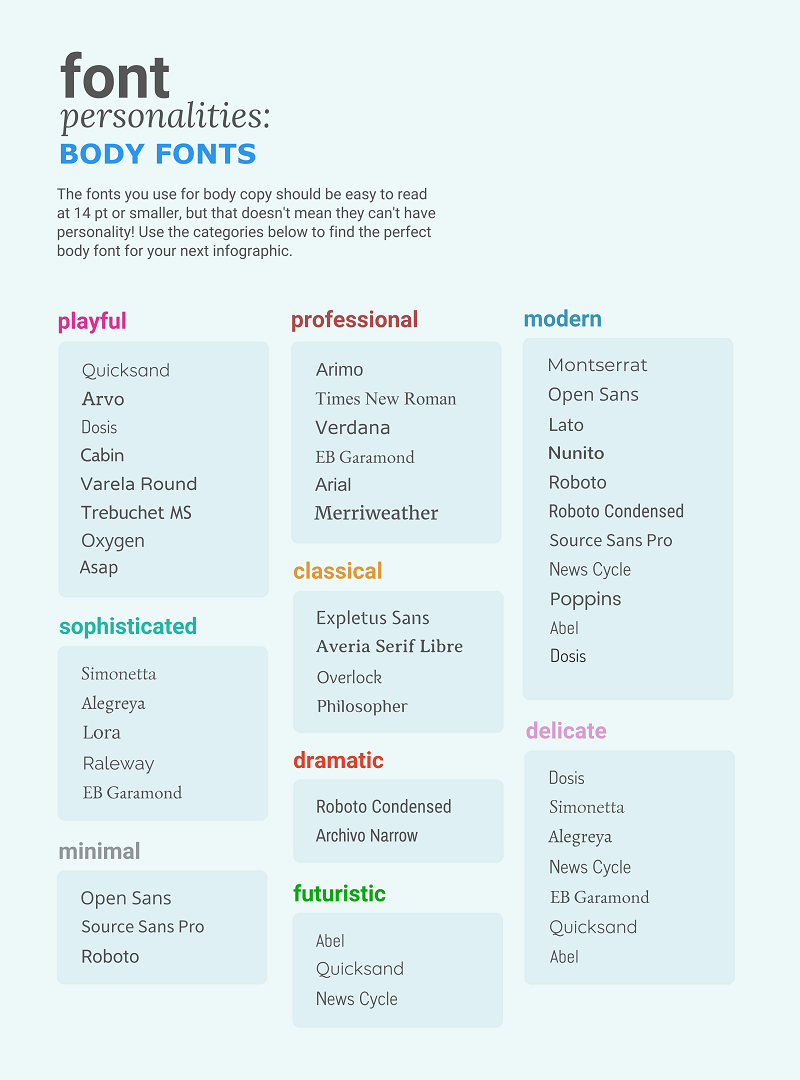
Not sure which fonts are readable? Here’s a quick guide to the best options for body text:
For more infographic font tips and best practices, check out our guide all about choosing infographic fonts.
Use images, icons, and illustrations to make key takeaways memorable
Last but certainly not least, make sure that the focus of your infographic is on visuals like images, symbols, icons, illustrations, and data visualizations like charts and graphs.
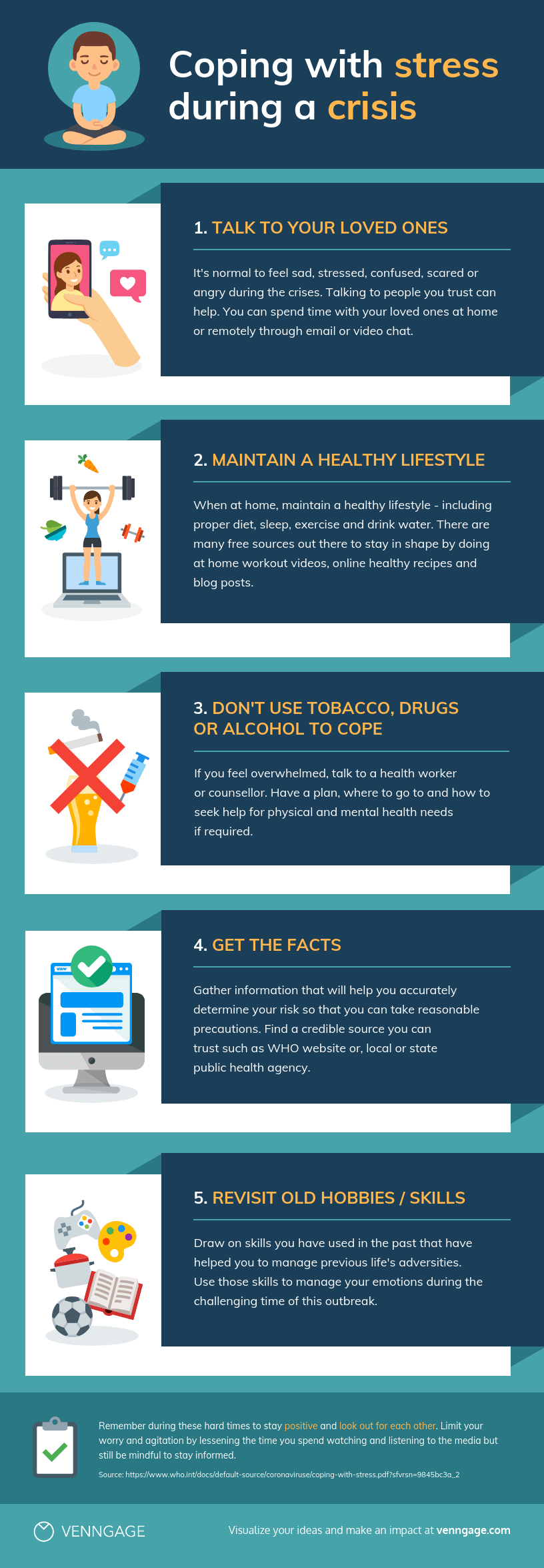
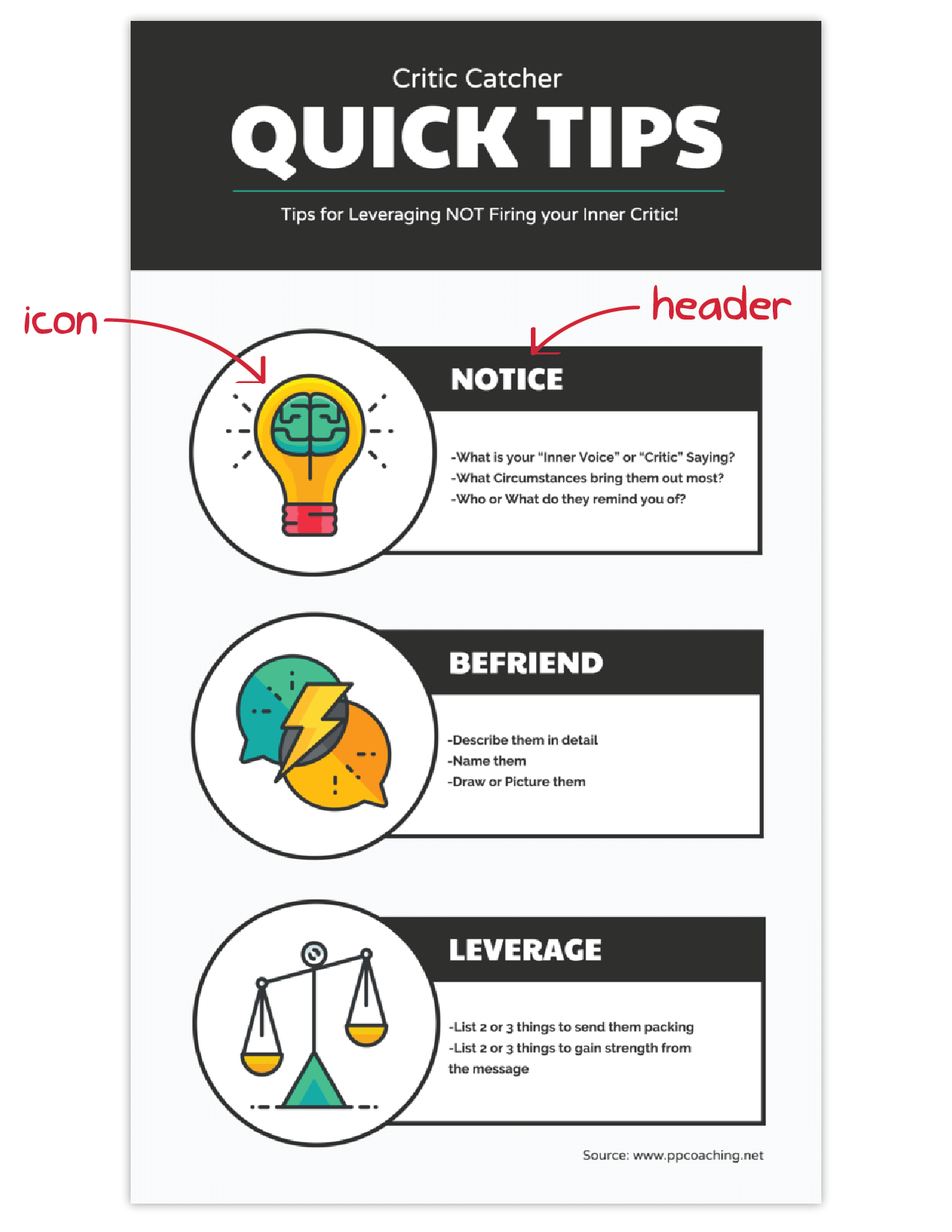
Visuals are crucial for making your information engaging and memorable. The easiest way to make sure you have enough visuals in your graphic is to add an icon to represent each header, as seen in the example below:
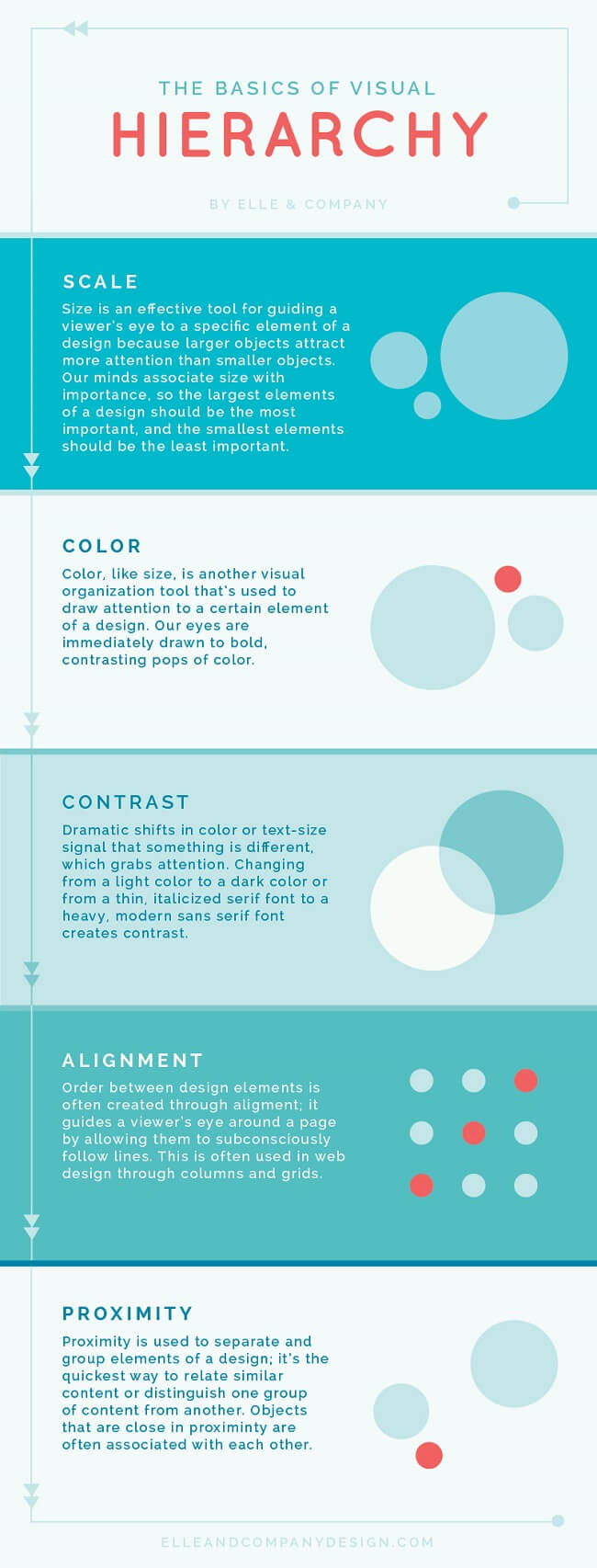
Or even better, create visual examples of each main point in the infographic, as seen in this sample infographic from Elle & Company:

It’s important to have fun with your design, too. It doesn’t need to be strictly business and serious.
Making a data-heavy infographic and need help visualizing your data? Check out our guides on designing effective charts and choosing the best charts for your infographic.
Making a data-heavy infographic and need help visualizing your data? Check out our guides on designing effective charts and choosing the best charts for your infographic. And remember, if you’re working with graphics‑heavy programs, choosing the right software can make the difference between smooth performance and frustrating slowdowns.
What is the importance of using visual elements in an infographic?
The use of visual elements in an infographic can help enhance the overall effectiveness of the communication. Here are some key points highlighting the importance of using visual elements in an infographic:
- Enhanced comprehension: Visual elements, such as graphs, charts and illustrations can simplify complex information, making it easier for the audience to understand the data presented.
- Improved retention: Human beings tend to remember visual information more effectively than text alone. By incorporating visual elements, infographics can improve the retention of information, ensuring that the key points are more likely to be remembered by the audience.
- Increased engagement: Visual elements in infographics make the content more engaging and appealing. People are naturally drawn to visuals, and the use of color, images and graphics can capture the audience’s attention, encouraging them to spend more time interacting with the information.
- Facilitated comparison: Infographics often involve the presentation of data sets, comparisons or contrasts. Visual elements can effectively facilitate such comparisons, enabling the audience to discern patterns, trends and differences more easily.
- Universal understanding: Visual elements can transcend language barriers, making infographics a powerful tool for communicating with diverse audiences across different cultural and linguistic backgrounds.
- Aesthetic appeal: Infographics that are well-designed and visually appealing are more likely to be shared and distributed widely, especially in the context of social media and online platforms. Aesthetically pleasing visual elements can attract more attention and help the infographic reach a broader audience.
- Storytelling: Visual elements can contribute to the storytelling aspect of an infographic, allowing for the creation of a narrative that flows logically and is visually engaging. By combining text and visuals, infographics can effectively communicate a compelling story or message.
In summary, the use of visual elements in infographics is critical for conveying complex information in a more accessible and engaging manner, enhancing comprehension, improving retention, and increasing overall audience engagement and appeal.
FAQs about creating infographics
What does infographic mean?
An infographic is a visual tool that combines images, charts and text to present information clearly and engagingly. Infographics simplify complex ideas, making them easy to understand at a glance.
What is an infographic example?
An infographic example is a visual way to present information. It uses elements like images, icons, text, charts, and diagrams to communicate messages quickly and effectively.
What is the purpose of an infographic?
The purpose of an infographic is to present information and data visually, making complex concepts clear, engaging and easier to understand.
Are infographics limited to one page?
Infographics are not limited to one page and can vary in length. That said, they are often designed to be concise and easily digestible, frequently fitting on a single page for optimal accessibility.
What are infographics used for?
Infographics are used to simplify complex information, making it easier to understand at a glance. They’re commonly used for:
- Data visualization: Displaying statistics and trends.
- Process explanations: Breaking down steps or workflows.
- Comparisons: Highlighting differences between options or concepts.
- Education: Teaching concepts or summarizing information.
- Marketing: Communicating product features, benefits, or company facts.
- Reports: Summarizing key findings or insights visually.
What are the five types of infographics?
The five common types of infographics are:
- Statistical infographics: Focus on visualizing data and statistics using charts, graphs, and numbers to highlight trends or key insights.
- Informational infographics: Present detailed information or instructions, often using icons, illustrations, and text to explain a concept or process.
- Timeline infographics: Display events or milestones in chronological order, making it easy to follow the progression of a story or project.
- Comparison infographics: Show the similarities and differences between two or more items, often using side-by-side visuals or charts.
- Process infographics: Break down a series of steps or stages in a process, often using flowcharts or arrows to guide the viewer through the information.
Do you need quantitative data to make an infographic?
No, you don’t always need quantitative data to create an infographic. While infographics often include data like numbers and statistics, they can also be used to present qualitative information such as:
- Processes: Steps in a workflow or guide.
- Comparisons: Differences or similarities between ideas or concepts.
- Timelines: A sequence of events or milestones.
- Concept explanations: Visual representations of abstract ideas.
In these cases, visuals like icons, illustrations, and text can effectively communicate the message without relying on numbers. So, while data is common, it’s not a requirement for every infographic.
Conclusion: Create an infographic to make the most out of your knowledge and data
The best infographics use a combination of text, images, and data to inform and engage.
If you’re ready to create infographics that strike the perfect balance between fun and educational, make sure you follow these infographic design best practices:
- Use lines, borders, and shapes to group related information.
- Use one contrasting color to draw attention to key information.
- Create a text hierarchy with three different font styles.
- Use images, icons, and illustrations to make key takeaways memorable.
Not a designer? No problem. Create an infographic today using our easy-to-edit templates and simple online editor.