Accessibility Tools
Make your designs accessible to a wide range of audiences by using Venngage’s accessibility testing tools.

Accessible design tool for all your testing needs
Transform your designs into engaging ones with professional-designed templates. Make accessibility part of your design process today.
Try Now
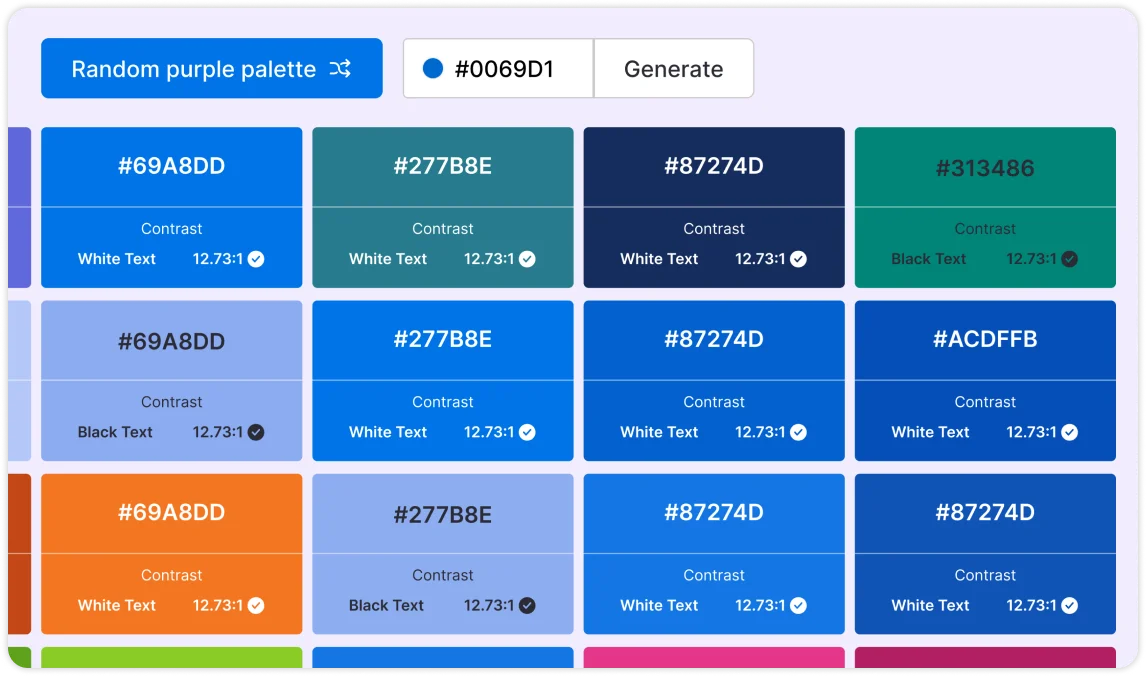
Accessible color palette generator
Discover beautiful color combinations your whole audience can appreciate and follow Web Content Accessibility Guidelines (WCAG) with ease.
Try Now
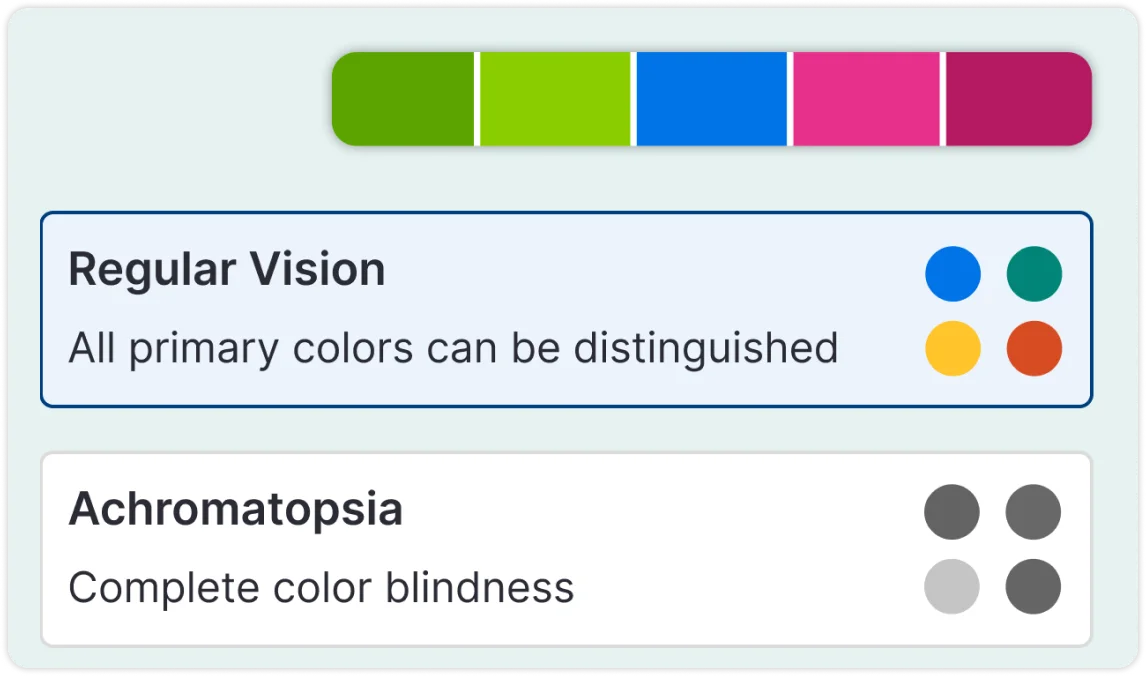
Color blind simulator
See how your website looks to an audience with visual impairments, and create accessible designs your whole audience can appreciate.
Try Now
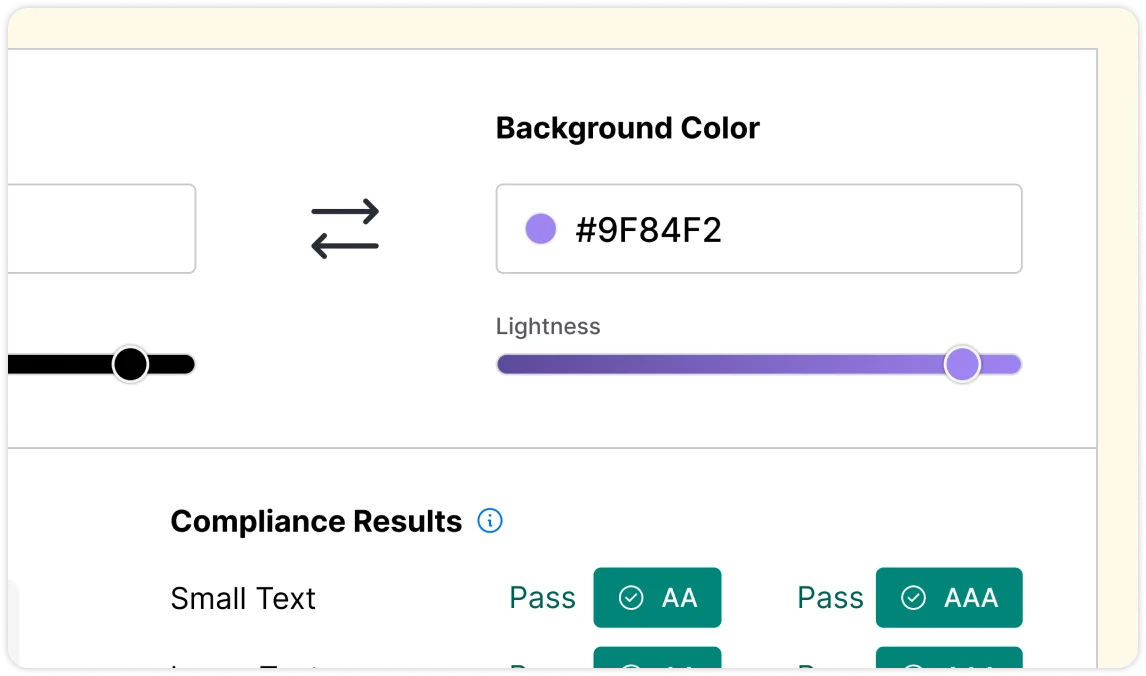
Color contrast checker
Check the contrast ratio of your foreground and background colors and follow Web Content Accessibility Guidelines (WCAG) today.
Try Now

What is accessibility?
Accessibility in design refers to the practice of creating content that can be accessed by individuals no matter their abilities.
Accessible design can improve the user experience for all users, including those without disabilities. For example, larger text and clear contrast can make text easier to read for everyone.
This promotes inclusivity and equality, and can help reduce discrimination and promote diversity in society.
What is accessibility testing?
- Accessibility testing is the process of evaluating content to ensure that it can be accessed and used by individuals with disabilities.
- The goal of accessibility testing is to identify any barriers or issues that may prevent individuals from accessing content and to provide recommendations for making the content more accessible.
- These days there are many automated tools to identify issues color contrast, font size, navigation etc. Try out one of Venngage’s accessibility testing tools and leave no audience behind today!
“Absolutely delighted to see this progressive work happening! Not only will it help create inclusive design but will raise awareness for accessible communication, fonts, and compliance with regulations! Well done, Venngage!”
Did you know...

Largest minority group
The number of people with disabilities range between 18-26% in the Unites States, larger than any ethnic group.

Intellectual disability
About 200 million people have an intellectual disability (IQ below 75). This represents 2.6% of the world’s population.

1 in 10
Globally, only 1 in 10 people with disabilities have access to assistive technologies and product according to WHO.
How can accessibility benefit business?
Designing for accessibility can provide several benefits including increased revenue, improved customer satisfaction and loyalty, compliance with legal requirements, and a positive brand image.
Increase customer base
By making your content more accessible you can reach a large and growing market. The global market for accessible products and services is estimated to be worth over $6 trillion USD.
Customer satisfaction and loyalty
Demonstrate your commitment to serving all customers, regardless of their abilities by providing accessible products and content. This will help increase brand credibility, inclusion for all, and online conversions.
Minimize legal risks
Many countries have laws and regulations requiring digital accessibility. By designing for accessibility, businesses can ensure compliance with these laws and avoid potential legal issues.
FAQ
What is accessible design and why is it important?
Accessible design is all about creating an equal opportunity for people to engage with your content regardless of factors like blindness or visual impairment, temporary injury, dyslexia or other learning disabilities, situational barriers and more. Prioritizing accessible design is important because it removes barriers and ensures everyone can perceive, understand and enjoy content. What's more, accessible design benefits those without impairments as well by making content more legible overall.
What qualifies as an accessible design?
If a design follows Web Content Accessibility Guidelines (WCAG), then it can be considered compliant and accessible. These guidelines specify best practices for accessible design, like proper color contrast ratios, alt text, document language and more. To make compliance simpler, Venngage's accessibility checker automatically identifies elements in your design that don't adhere to these standards and provides suggestions for fixing these issues. Try Venngage’s accessibility checker on your design today.
How can I check if my design is accessible?
There are various ways to check if your design is accessible. Here are some steps you can take:
- Follow accessibility guidelines: There are several accessibility guidelines and standards, such as the Web Content Accessibility Guidelines (WCAG), that provide detailed recommendations for creating accessible designs. Review these guidelines and ensure that your design follows them.
- Use accessibility checkers: Use automated accessibility checkers to identify any issues with your design. These tools can scan your design and provide a list of accessibility issues that need to be addressed. Try Venngage’s accessibility design tool for all your digital needs.
- Use accessibility testing tools: Quickly check for specific requirements like color contrast, font size, visual impairments etc. Check out some of Venngage’s accessibility testing tools today.
How do accessibility testing tools work?
Accessibility testing tools use a combination of automated and manual testing techniques to scan web pages and documents for accessibility issues complies with guidelines like the web content accessibility guidelines (WCAG). They can test for a range of issues, such as color contrast, keyboard navigation, and screen reader compatibility giving you a score or grade that helps you gauge your level of compliance.
Can accessibility testing tools identify all accessibility issues?
No, accessibility testing tools cannot identify all accessibility issues. They are designed to identify common accessibility issues, but they cannot detect issues that require manual testing, such as the usability of web pages by people with disabilities. Therefore, it is important to complement automated testing with manual testing and user testing.



























