Knowing that so many people have trouble making up their minds, you have probably faced this problem before: how can I get my audience to choose the option I want them to? Or, how can I help my audience make the best, most informed choice?
You probably know from experience that giving your audience a dense, lengthy reports explaining their options doesn’t really stick. Most people won’t bother even reading the whole thing.
Which is why making a comparison infographic or comparison chart is the way to go.
In this post, I’ll help you inform your customers and get them to choose your products over competitors by using an insightful, engaging product comparison template from Venngage. Let’s get started.
What is a comparison infographic?
A comparison infographic is a visual representation that uses charts, graphs, or other design elements to showcase the similarities and differences between two or more subjects, products or concepts. It presents information in a concise and easily digestible format, making it a useful tool for making informed decisions or understanding complex data quickly.
Here’s an example. This comparison infographic template compares different leadership styles in terms of characteristics, advantages, disadvantages and when to use them. Of course, feel free to edit the template to compare your products vs. competitors’ or different product offerings of your own company:
Looking to level up your infographic game? This video’s got some great tips.
20 comparison infographic templates [with example]
Now that you’ve known how to create product comparison charts, let’s take a look at some product comparison examples (templates included!) along with comparison infographics you can edit with Venngage! Design tips offered along the way.
1. Product feature comparison chart
You can tell someone your product is better… but most people won’t believe it until they see it with their own eyes. That’s where good data visualization design comes in.
How do you compare two products?
List the features down the middle of the infographic when comparing two products or more. Include product shots to make the products more recognizable. A similar and different chart like this can be useful to highlight the superiority of a product you’re selling, or to help people pick the best product for their needs.
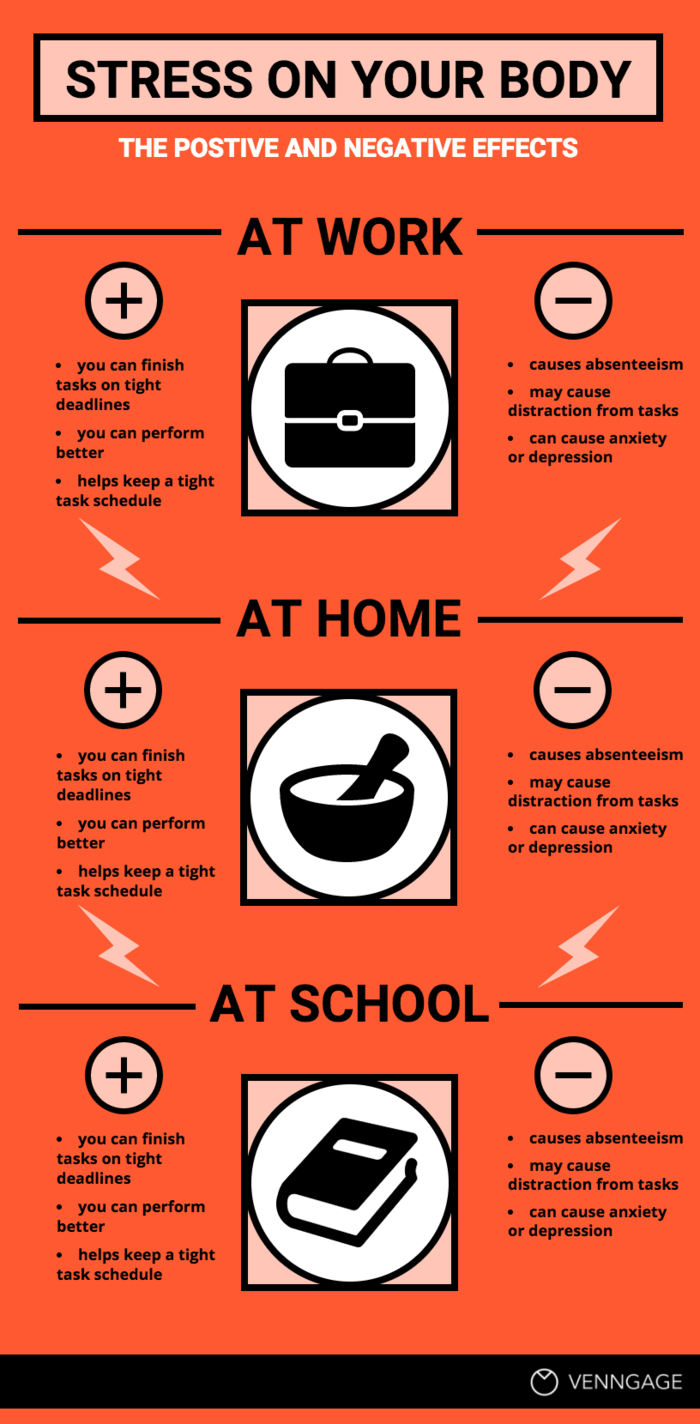
2. Pros and cons comparison template
Writing down your options can make it easier to weigh aspects of each. Using visuals—like comparison infographics—to illustrate options is even better.
In fact, a study at Michigan State University found that the part of the brain responsible for our vision is also largely involved in our decision making.
Follow the pros and cons list model by dividing your infographic in half and placing both lists side by side. Organize your information by categories, using bold headers. Icons are a key feature of comparison templates and also a great way to visualize ideas and make specific text points stand out.
3. Side-by-side comparison template
Wrapping your head around multiple options can be challenging. Especially if the information is technical.
Sure, you could use a spreadsheet. But unless you’re a particularly enthusiastic accountant, spreadsheets have a way of making a lot of people go cross-eyed. Instead, an infographic table is an effective way to show multiple options. Icons and strategic color use help keep the snores at bay, while also making the information easier to understand.
Here’s an example of a side by side comparison template:
4. Decision making comparison template
Colors influence how we perceive information. Most people will recognize, for example, that green equals “go” or “good”, while red equals “stop” or “bad”. Colors can help influence what people perceive to be the right choice and the wrong choice.
In cases where you want to encourage your audience to make a decision, highlighting the “right” choice in green will indicate that they should go for that choice like how it’s done in this template
For more examples of how you can use colors strategically, read our guide to color selection.
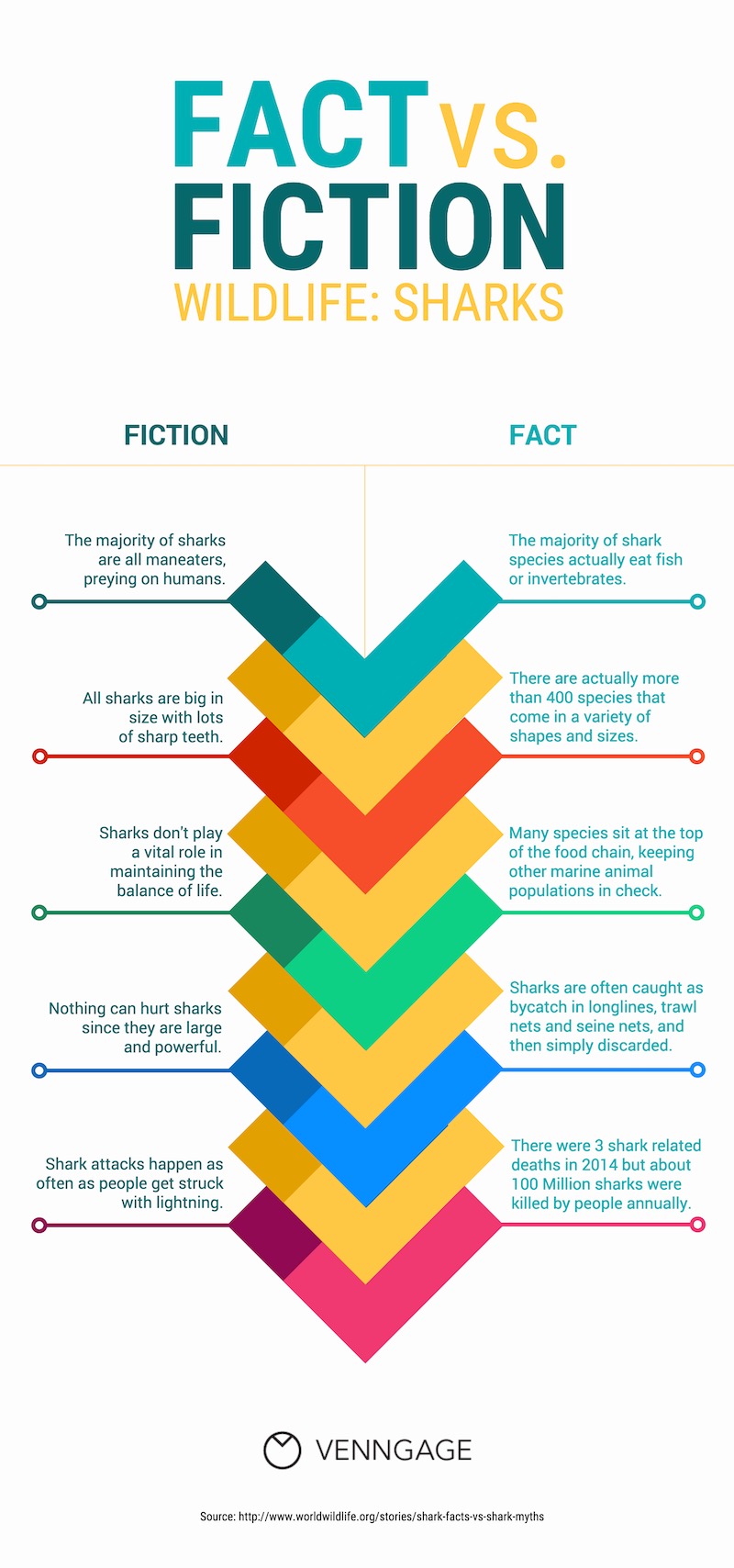
5. Facts vs. fiction comparison infographic
Sometimes we don’t realize how off a piece of information is until we see it next to the truth. That’s where comparison infographics come in.
They’re great for educating, easy to share on social media, and work well in presentations. Use a side-by-side layout to debunk myths by placing them next to facts. It’s a simple, effective way to raise awareness around misunderstood topics like this:
6. Financial gains and losses comparison infographic
You don’t have to stick to the usual vertical split—infographics give you room to get creative. For comparing financial gains and losses, try a horizontal layout like in the example below to emphasize the literal ups and downs. Use arrows or other directional visuals to highlight movement and draw attention to key figures.
7. Venn diagram comparison template
A classic Venn diagram is a great way to show where two things differ and where they overlap. If a typical Venn diagram seems too boring, you can spice it up by using brightly contrasting colors and icons.
For example, this Venn diagram template uses icons to emphasize each point in the circles:
Related:
- How to Create a Venn Diagram in PowerPoint?
- Can You Create a Venn Diagram in Word?
- How to Design a Venn Diagram in Google Docs?
8. Buyer journey comparison template
Do you want to compare journeys for your different customer personas? Or the new employee onboarding processes for different departments?
There are a whole bunch of reason why you would want to compare timelines. That’s where a timeline template can come in handy. Use different colors for each timeline to help them stand apart. You can also use icons to code the information — to show where there are similarities, and where the different timelines diverge.
9. Customer segment comparison infographic template
Perhaps you want to compare the same metric across different user segments, different channels, or different time period. Using the same type of chart to compare data can highlight the differences.
For example, this comparison infographic template uses a pie chart to compare four customer segments.
10. GMO v.s organic foods comparison chart
This comparison infographic uses icons to subtly reinforce its message. On the organic side, the icons are bright and colorful, suggesting freshness and appeal, while the GMO side features flat, muted icons to contrast. It’s a simple but effective way to visually highlight the differences between the two.
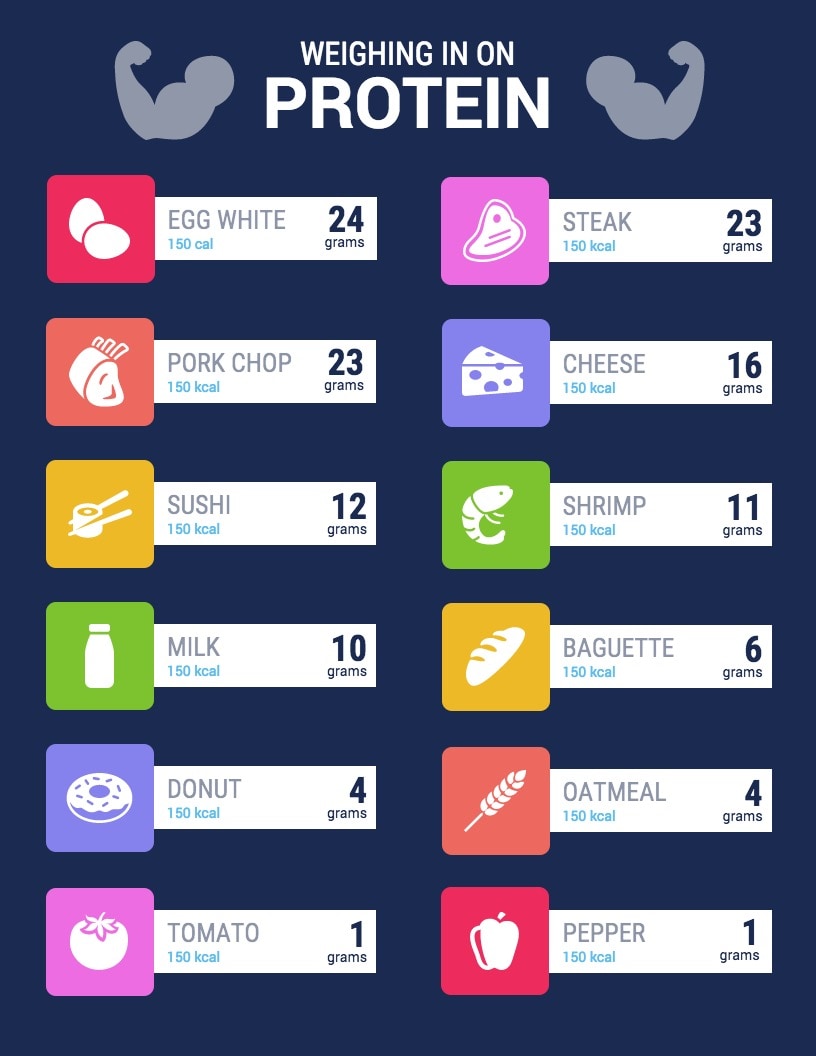
11. Food protein comparison chart
If you want to draw attention to specific numbers or statistics, then write those numbers in a bigger font that your other body text. You can also use a contrasting color to help them really pop out from the page.
For example, in this side by side comparison template comparing protein content in foods, the grams of protein are emphasized using a big, dark font that contrasts with the white background:
12. Quadrant comparison chart
A quadrant layout shows four options side by side. Similar to how you can use two different colors to differentiate between two options, you can use four colors to help each quadrant stand out.
Take a look at how this quadrant comparison infographic uses contrasting colors for each quadrant. Arrows also act as visual cues to indicate the direction in which the information should be read:
13. Renewable energy comparison infographic
Data alone can feel dry, but data visualization helps bring the story to life, especially with topics like renewable energy. One design trick is to use a photo as your infographic’s background—something that reflects the theme, like solar panels or wind turbines.
Add a transparent color overlay to make your text stand out while keeping the image visible—Venngage’s color picker makes this easy.
14. Slider scale comparison infographic
If you want to compare customer satisfaction, or preferences, or opinions on a topic, then there’s a good chance the answers won’t be black or white. Instead, people may fall somewhere in the middle.
A slider rating scale allows you to get an exact percentage rating. That’s why it’s often considered a more accurate way of rating customer experiences, as opposed to, say, simply asking people to rate something on a scale of 1-5.
For example, this comparison infographic uses a slider rating scale to show where people stand in some of pizza’s most hotly debated topics:
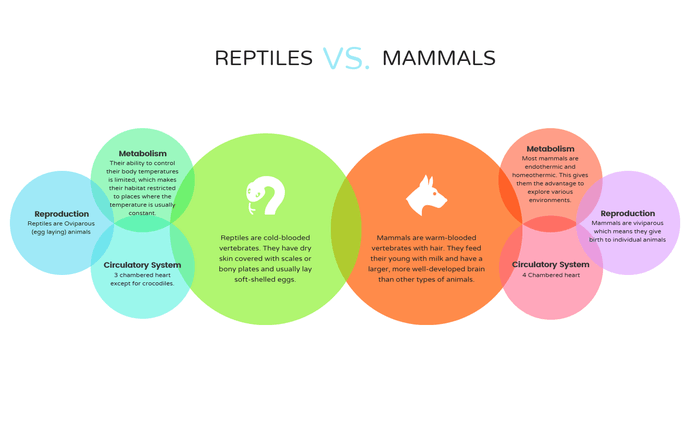
15. Bubble chart comparison infographic template
Bubbles charts are a fun and creative way to group topics together. You can create a hierarchy of information by putting the most important information in the biggest bubble and the supporting information in smaller bubbles.
For example, this comparison infographic template uses two big circles to introduce the two types of animals (reptiles and mammals), and smaller bubbles to compare their various characteristics.
16. Social media comparison infographic template
If you’re creating infographics for Instagram or Twitter, long designs won’t fit in those feeds. That’s why it’s worth it to create short, punchy infographics that focus on one interesting statistic.
Here’s an infographic marketing hack: pull a key statistic from a longer infographic and create a condensed version of the infographic for social media. That will give you an opportunity to point readers to the full infographic on your site.
For example, this side by side comparison template visualizes one surprising statistic:
17. Bar graph comparison infographic template
If you’re concerned about overcomplicating your design, it’s perfectly fine to play it safe. A classic bar graph is a great way to compare data. Plus, there are still ways you can make the design more engaging than your typical Excel chart.
For example, emphasize certain data points with a different color. Or decorate your graph with icons that help to visualize the data:

18. Concept comparison infographic template
Icons allow you to visualize and represent information in one concise vector graphic. They’re both functional and decorative.
The key is to make sure that the meanings behind your icons are fairly easy to understand. Look for symbols that are commonly used to represent certain things — for example, a light bulb for ideas, or a paint pallet for art/creativity.
We’ve already looked at a bunch of examples of infographics that use icons to visualize information. Here’s another great comparison template feature that shows how icons can be used to visualize concepts:
19. Medical comparison infographic
Here’s another simple hack for a bold design: split your infographic down the middle and invert the color scheme on either side.
This kind of color scheme is particularly effective for visualizing diametrically opposing data. For example, look at how the inverted color scheme in this side by side comparison template, which contrasts virus and bacteria:
20. Subscription plan comparison infographic
Give certain metrics or types of information specific colors. That way, readers should be able to skim your infographic and understand it more quickly.
You can use this to showcase different plans in your product offerings, like in this product comparison template:
How to make a product comparison chart?
Creating a product comparison chart can feel overwhelming—especially when you’re trying to present key differences clearly and professionally. That’s where Venngage can help. Our templates and design tools simplify the process so you can focus on making informed comparisons your audience can trust.
Whether you’re a marketer, business owner, or product manager, here’s a step-by-step guide to help you build an effective comparison chart:
Step 1: Sign up for a free Venngage account
Visit our comparison infographic templates page to access a wide range of professionally designed templates, created based on best practices in visual communication and information design.
Step 2: Choose a suitable template
Select a comparison infographic or product comparison chart that matches your objective—whether that’s highlighting technical specs, showcasing value differences, or outlining pros and cons.
Here’s a recommended starting template:
Step 3: Define what matters to your audience
Before filling in the template, identify the most relevant comparison points. Ask yourself:
- What features influence buyer decisions?
- What pain points does each product solve?
- Are there differences in pricing, performance, or customer satisfaction?
Tip: Focus on 4–6 key features for clarity and avoid overwhelming your reader.
Step 4: Customize the template with your data
Replace placeholder content with your product names, stats, and insights. Keep text concise and use consistent formatting for easy scanning. Prioritize clarity and accuracy to support confident decision-making.
Step 5: Use visual aids to highlight differences
Icons, illustrations, and product images make it easier to grasp information at a glance. Venngage offers:
- Free visuals for all users
- 40,000+ icons and 3+ million stock images with a paid plan
This helps your comparison chart feel polished and professional—an important trust signal for your audience.
Step 6: Share or download your chart
You can share your finished design online for free. Or upgrade to download it in formats like PNG, PDF or PowerPoint for presentations, reports or websites.
Bonus Tip: Keep branding consistent
With a Venngage Business plan, you can use the Brand Kit feature to automatically apply your brand fonts, colors and logo—building brand trust and recognition across all your visuals.
Comparison infographics FAQ
What is the best chart for comparison?
A common problem you may face is figuring out which comparison chart choice is best for what you’re doing. This depends on what information you’re trying to display.
You can use a Venn diagram, for example, to visualize the similarities and differences between two or more items. This can also be done using a bubble chart. A table, on the other hand, is best to visualize the differences between several items, across different comparison categories.
How do you make a comparison between two products?
List the features down the middle of the infographic and compare two similar products. Include product shots to make the products more recognizable. Comparison infographics are useful to highlight the superiority of a product you’re selling, or to help people pick the best product for their needs.
How do you create a product comparison document?
To create a product comparison document, first list out the categories you’d like to compare the two (or more) products. This can be pricing, features, desired users (who the product is best for), when to use (or not use) the product, etc. Then, fill out the details for each category. The final step would be to visualize the document using a product comparison template like a comparison infographic!
Conclusion
Comparison infographics are not only useful in comparing and guiding your customers’ decisions — you can use these in training documents (showing how different departments can use the same tool), marketing materials (when you’re summarizing a blog post, for example), employee handbooks (comparing different tiers of company benefits), and more.
It’s easy to create a comparison infographic or product comparison chart with Venngage. Simply sign up for a free account and test out our drag-and-drop editor with a free comparison infographic template. No design experience required!
Learn how to design other types of infographics: