
Creating a product roadmap is a vital part of every product manager’s role.
Roadmaps are essential for coordinating the product development process. They ensure that ongoing day-to-day tasks align with and contribute to your higher-level business strategy.
They’re a staple for any growing businesses and should be developed alongside project plans and other fundamental business reports.
In this blog, I’ll go over what a product roadmap is, who they are for and how you can create a product roadmap. Plus, with Venngage’s professional product roadmap templates, creating a roadmap for your next project will be easy.
Click to jump ahead:
- What is a product roadmap?
- Who are product roadmaps for?
- What are the key components of a product roadmap?
- How to create a product roadmap
- Alternative product roadmap examples & templates
- Product roadmap FAQs
What is a product roadmap?
A product roadmap is a high-level visual that maps out the vision, direction and evolution of your product over time. The product roadmap highlights where the organization is, where the organization wishes to be, and how it will get there. It serves as a helpful guide for teams to plan tasks and execute on the strategy.
But why are product roadmaps so effective? This is because you can use product roadmaps to:
- Prioritize tasks and initiatives
- Track progress toward goals
- Coordinate activities across teams
- Build consensus and understanding within teams
- Create transparency, internally and externally
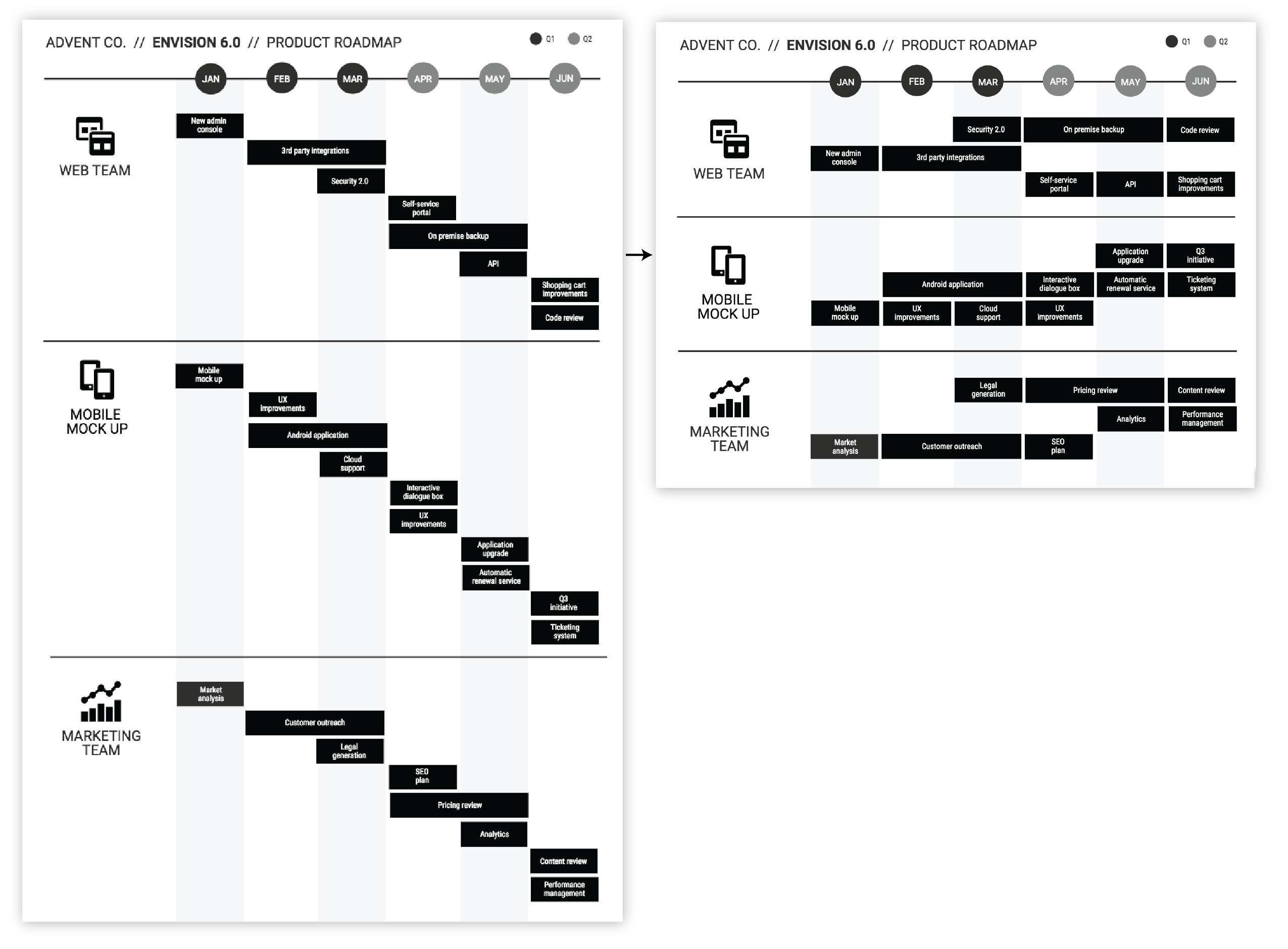
For example, this strategy roadmap template splits its project into teams and their individual tasks.

Just so you know, some of our templates are free to use and some require a small monthly fee. Sign up is always free, as is access to Venngage’s online drag-and-drop editor.
Who are product roadmaps for?
Product roadmaps are produced by business owners or managers for the purpose of communicating product strategies, tools and initiatives to both product developers and external stakeholders.
Basically, they’re the one document that will keep the development of a product on track, and generally ensure that everyone involved in the process is on the same page.
Product roadmaps can be used alongside other business plans like the marketing plan and the business plan. They can even help inform your marketing growth strategy.
What are the key components of a product roadmap?
Imagine a product roadmap as your product’s personal GPS. It shows where you want to go (the vision), the best route to get there (the strategy), and the interesting stops along the way (themes and features).
Here are some key components that make up a strong product roadmap:
Product Vision: This is the aspirational goal of your product. It describes what you want the product to ultimately become and the problem it will solve. Having a clear vision helps keep the team on the same page and focused on the long-term goals.
Strategy: Talk about how you plan to achieve the product vision here. It should outline the key initiatives and approaches that will be taken to get there.
Themes or Initiatives: These are high-level groupings of features that contribute to a strategic objective. They help break down the big-picture strategy into more manageable pieces.
Features: These are the specific functionalities that will be built into the product. Features should be prioritized based on their contribution to the overall strategy and user needs.
Timeline: While not always set in stone, a roadmap should give a general idea of when features and initiatives are targeted for completion. This helps stakeholders manage expectations and plan accordingly.
Metrics: How will you measure success? The roadmap should identify key metrics that will be used to track progress and the impact of features and initiatives.
Flexibility: Last but not least, we all know that the product landscape and customer needs can change rapidly. A good roadmap should be adaptable to accommodate these changes.
How to create a product roadmap
Since roadmaps should be agile, ever-evolving documents, it’s best to design them using strategic roadmap templates. Your product roadmap will need to highlight a specific timeline, identify the projects within that timeline, and include the departments tackling each project.
Let’s walk through how to build a roadmap in product roadmap creator like Venngage.
Step 1: Planning a product roadmap
Before jumping into the visualization stage of roadmapping, you’ll need to figure out two key details: who you’re creating the roadmap for, and how far into the future you want to plan. Choosing the right product management software will help you to organize all the details needed for an accurate roadmap. By adopting a structured product management approach, you can streamline the process and ensure that each step of the roadmap is carefully planned.
This product launch roadmap template serves as a countdown to launch, with the majority of the planning in phase one. Its unique gradient design is probably for a creative industry.
The content and presentation of your roadmap must be tailored to your audience, as different audiences will have very different needs.
External stakeholders, for example, will likely want a higher-level view of strategic roadmap, which should be planned out over the course of multiple quarters to a few years. They might be more interested in general time horizons like near term, mid-term, and future, like in this product roadmap template.

Internal members of the product team, on the other hand, will want a more granular view of specific features and tasks. It usually makes sense to plan these out over the course of weeks or months, instead of years.

Aside from aligning with your audience’s needs, the timeframe must also be reasonable. It must be long enough to produce significant developments in the project, but short enough that it’s possible to project accurate deadlines.
It’s standard practice to create product roadmaps by year, by quarter, by month, or by sprint. This project roadmap template is divided by quarter.
Once you’ve identified your audience and decided on a reasonable timeframe, you can start assembling the other pieces of the product development puzzle. That includes:
- High-level goals and initiatives
- Low-level tasks and their time requirements
- Task priorities
- Key milestones
- Task dependencies
Once you have all of those key pieces listed out, you’re ready to build your product roadmap.
Step 2: Creating a product roadmap
As I mentioned above, a product roadmap usually comes in the form of a Gantt chart.
A Gantt chart is a type of horizontal bar chart which displays activities, tasks, or goals along the y-axis and dates along the x-axis. Each bar in the chart represents a task, and spans from the task start date to the task end date (from left to right) to indicate the duration and timing of the task. When choosing a project management software, look for one that has gantt chart views.

You can create a professional product roadmap from scratch in four simple steps:
- Add a bar for each task or activity
- Group bars by team or initiative
- Stack bars by feature
- Sort bars by start date or priority
I’ll break down each step for you.
1. Add a bar for each task or activity
Start by laying out the timeline of your from left to right, creating divisions by day, week, month, or quarter. Then, add a bar for each scheduled task. Begin each bar at the expected start date of its task, and extend it to span to the expected task deadline.
I’ll touch on a special case where you might want to vary bar height later on, but in most cases, you’ll want to make sure the height of each bar is consistent among tasks.

2. Group bars by team or initiative
Next, create some visual groupings within your tasks. Sometimes referred to as “swimlanes”, task groupings are used to add hierarchy and improve the readability of Gantt charts and roadmaps.
Task groupings will depend on your business and your goals.
If you’re trying to coordinate the activities of multiple teams in one roadmap, tasks should be grouped by team. If the roadmap is focused on higher-level product goals, tasks can be grouped by initiative.
Regardless of the grouping criteria, add white space between groups to make them visible at a glance.

3. Stack bars by feature
Sequential tasks that are part of the same initiative should appear in the same row. This helps to reduce wasted space and signify dependencies between tasks.

4. Sort bars by start date or priority
With your bars stacked, it’s up to you to sort them as needed.
Since we naturally read from left to right and from top to bottom, it’s a good idea to place earlier initiatives (or prioritized initiatives) closer to the top.
That’s all there is to it.
Following these four simple steps will give you a perfectly functional product roadmap. If you want to take your roadmap to the next level, you can style it based on the specifics of your product, your goals, and your audience.
Let’s review some best practices for roadmap design and styling.
Step 3: Designing a product roadmap
Use color to categorize tasks by status, or priority
Color in a product roadmap is best used to display some key information about each task, like its status or priority level.
For maximum information density, use color to categorize tasks into groups that aren’t already indicated elsewhere. This product roadmap template uses color to help divide its project phases.

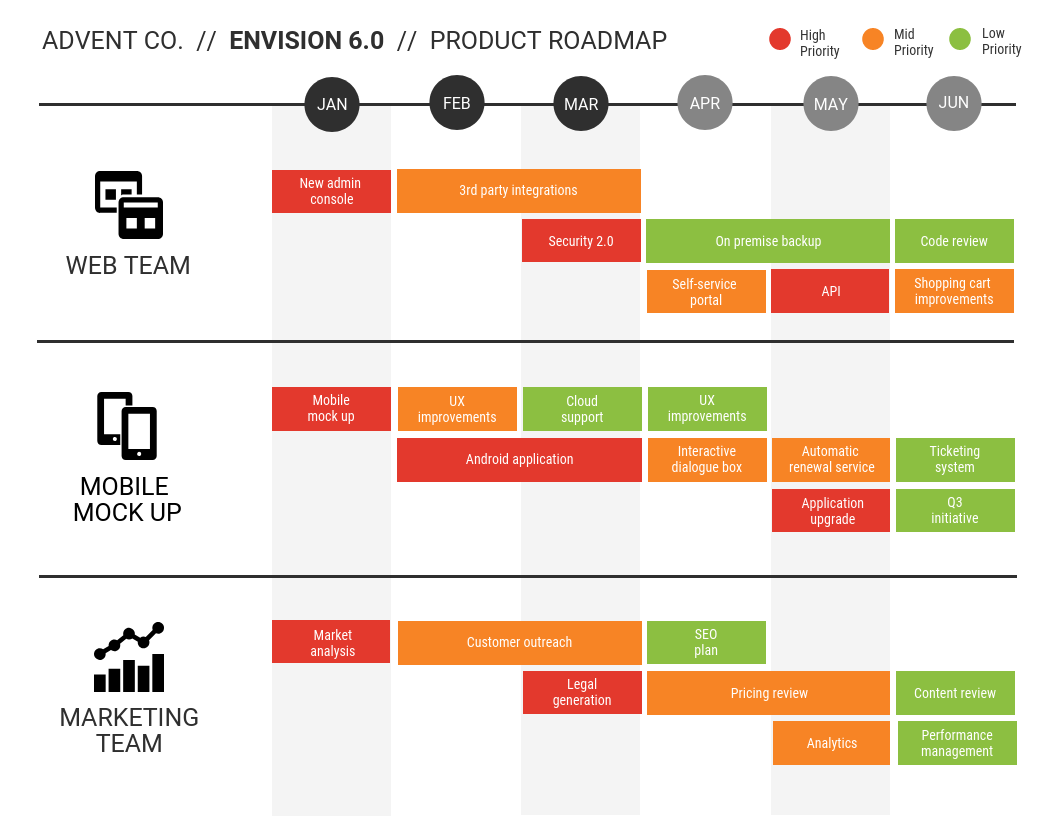
For example, in our sample chart above, our tasks are already grouped by team. We can work in an additional layer of detail by using color to categorize tasks by status (e.g. planned, approved, in development, or completed).

Or by priority (e.g. high priority, mid priority, or low priority).

Use bar fill level to indicate task progress
Another way to layer in extra information is to treat each bar like a mini progress bar. The percent fill of each bar can used to represent the level of completion of each task.

While this extra visual indicator can help ensure that projects stay on track, it should be used with caution.
Progress bars will need to be updated regularly, which can be a pain.
Plus, seeing that progress toward you goal can give you a misleading sense of accomplishment. It can be difficult to accurately estimate progress toward a goal.
Use arrows to indicate dependencies
Lines and arrows appear in roadmaps to indicate connections between related tasks, similar to what you might see in a flow chart.
Most often they’re used to indicate dependencies among tasks. That is, an arrow originates at a task that must be completed before the task it terminates on begins.

Use diamonds to represent milestones
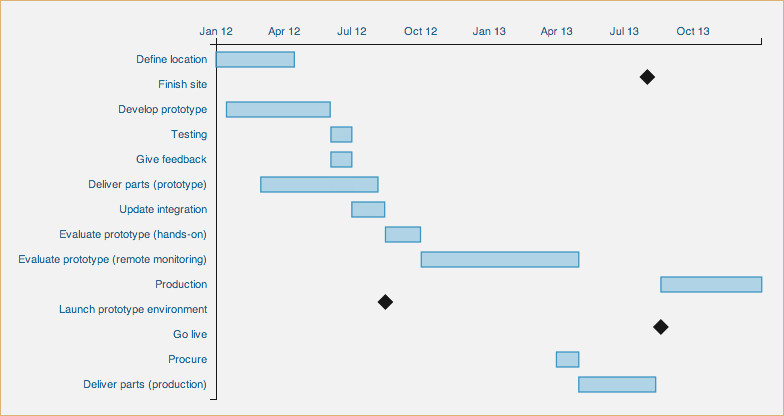
Another standard Gantt chart symbol is the diamond, which is used to indicate key project milestones like release dates, review dates, or sign-off dates. A milestone can be any event that has no duration (i.e. any event that can’t be represented by a bar on the roadmap).
Milestones tend to be important project checkpoints that should clearly stand out against the task bars. It’s usually a good idea to style them in red, black or dark grey to make them conspicuous:

Source: Beyond Brewing
And if possible, place milestone markers in line with the tasks they apply to.
However, if you have milestones that apply to multiple tasks, or if you want to include more detail like dates or release numbers, you might find your chart getting cluttered. In this case, it’s better pull important deadlines out into separate timelines that runs alongside your chart, with key dates denoted with small flags:

Source: stephanieevergreen.com
Use a dotted line to indicate the current date
It can be helpful to include a visual indicator of the current date as a comparator for task start and end dates.
Using a light dotted line that extends from the top to the bottom makes it equally easy to compare dates across all tasks.

Source: Datavizcatalogue
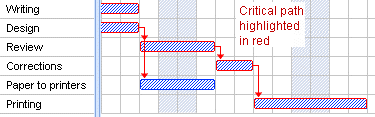
Use bold outlines to highlight critical tasks or paths
A critical path is a series of tasks that have direct impact on your project end date.
If you wish to draw extra attention to a critical path in your roadmap, use a single highlight color to outline tasks and emphasize dependency arrows.

Source: gantt.com
Red is usually a safe bet to use as a highlight color, but other colors can work too, just as long as they contrast with surrounding colors to create visual salience.
Not sure how to pick a salient highlight color? Read all about color selection in our article about communicating with color in infographics.
Eliminate unnecessary detail
My last recommendation for building a product roadmap is to avoid including very minor tasks or extraneous detail. The most effective roadmaps focus more on big picture themes than task-specific details.
Other product roadmap examples & templates
If your focus is solely on high-level product strategy, a Gantt chart-style product roadmap might be overkill. There are a few simpler options out there for mapping out project tasks over time.
Keep it simple with a project management timeline
A simple project management timeline can be used to outline major events in the product development process in chronological order. It’s really all you need if just want to map out high-level goals.

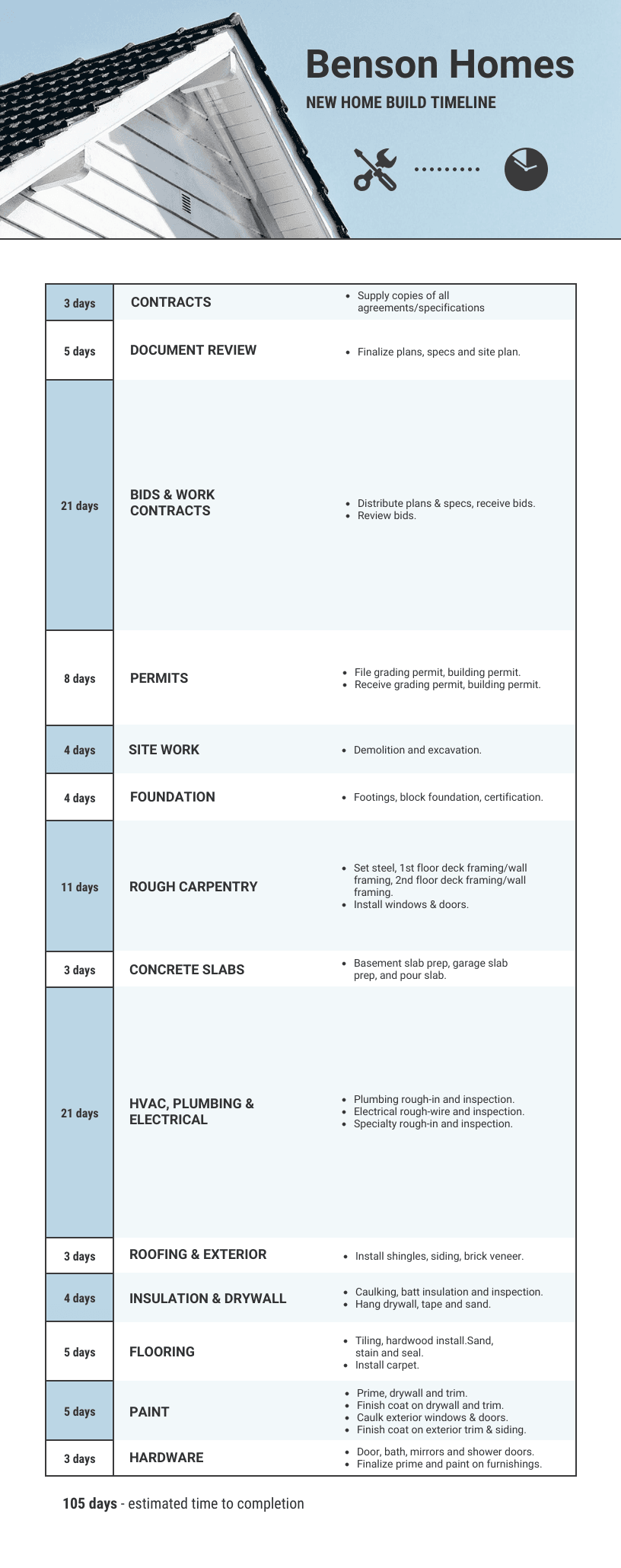
You can even add a bit more detail to this type of project timeline by scaling each task by its duration. This provides a quick visual summary of a single project from start to finish, as you can see in this home build timeline:

If you go the route of the simple project timeline, you may want to be more diligent about tracking progress on a weekly basis. Complement a high-level roadmap with a weekly product release summary like this one that includes product features and bug fixes:

Product roadmap FAQs
How detailed should a product roadmap be?
A product roadmap should be detailed enough to provide clear guidance on the product’s direction, including key milestones, goals and timelines, but flexible enough to allow for adjustments as priorities shift.
Who is responsible for the product roadmap?
The product roadmap is typically the responsibility of the product manager, who collaborates with stakeholders such as engineering, marketing and leadership to align the roadmap with business goals.
Product roadmaps: the takeaway
An effective product roadmap can boost communication within an organization, leading to better alignment within and among teams, and leaving more time for real work to get done.
Whether you create a product roadmap from scratch or from one of our easy-to-use Smart templates, apply these design tips to ensure your roadmap communicates effectively:
- Use color to categorize tasks by type, status, or priority
- Use bar fill level to indicate task progress
- Use arrows to indicate dependencies
- Use diamonds to represent milestones
- Use bold outlines to highlight critical tasks or paths
Want to get started now? Click the button below to create a free Venngage account. Then, choose one of our free or paid product roadmap templates and start customizing it using our simple online product roadmapping software. Upgrade to Venngage for Business to download your project.
You can also check out these other blog posts for more helpful strategy roadmap and planning resources:
- 7 Ways to Show Product Value Using Infographics
- 30+ Marketing Roadmap Templates, Examples and Tips
- 8+ Roadmap Infographic Templates for Improved Planning
- What Is A Marketing Plan and How to Make One (20+ Marketing Plan Templates)
- Growth Strategy Checklist: Plan Your Business Goals With These 5 Templates
- 40+ Mind Map Examples To Help You Visualize Ideas







































