
Are you looking to design an infographic that grabs attention and gets shared? You’re in the right place.
Whether you need to simplify data, tell a story, or boost engagement, great infographic design makes all the difference. Below, we’ll cover 13 essential tips to help you create appealing infographic visuals. Want to put these tips into action? Start with a professionally designed infographic template and customize it using our easy-to-use Infographic Maker.
13 infographic design best practices
Knowing how to design your infographic is easier when you have the right guidelines. Here are 13 essential best practices to make your visuals clear, engaging, and impactful.
1. Plan your infographic design
A well-thought-out infographic is easier to design and more likely to be engaging for the intended audience. Start by defining your goal, audience and key message before jumping into visuals. Here are some tips on how to plan the perfect infographic design:
Find your infographic's story
Every piece of data tells a story. A Wharton School study shows that presentations with visual aids are 67% more persuasive than those without.
Before you begin designing your infographic, think of the story you're trying to tell. The angle you choose will help you determine what type of information to include in your design.
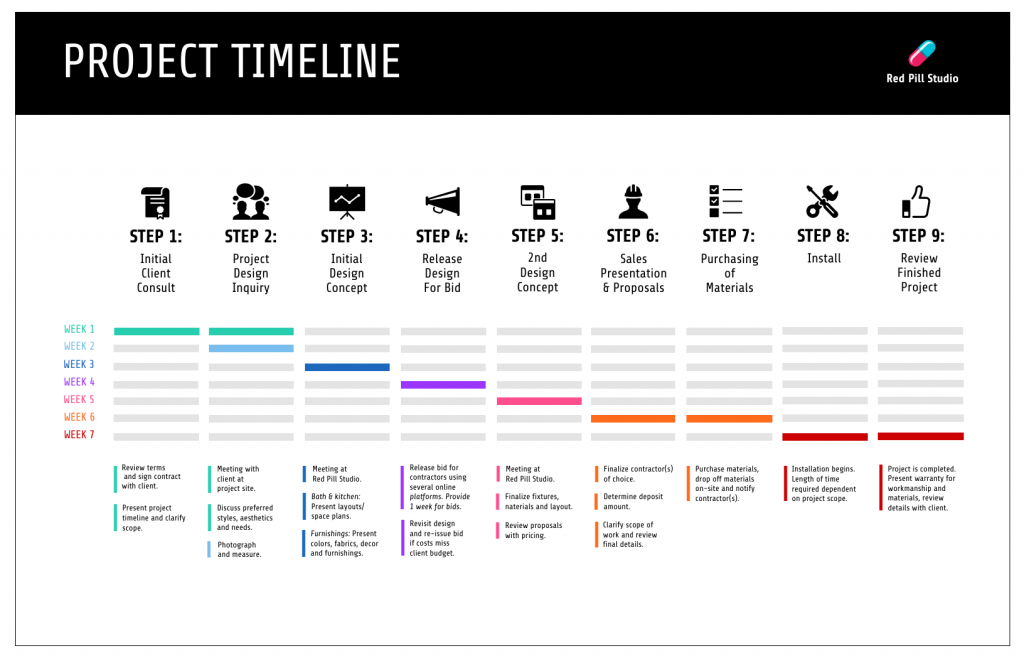
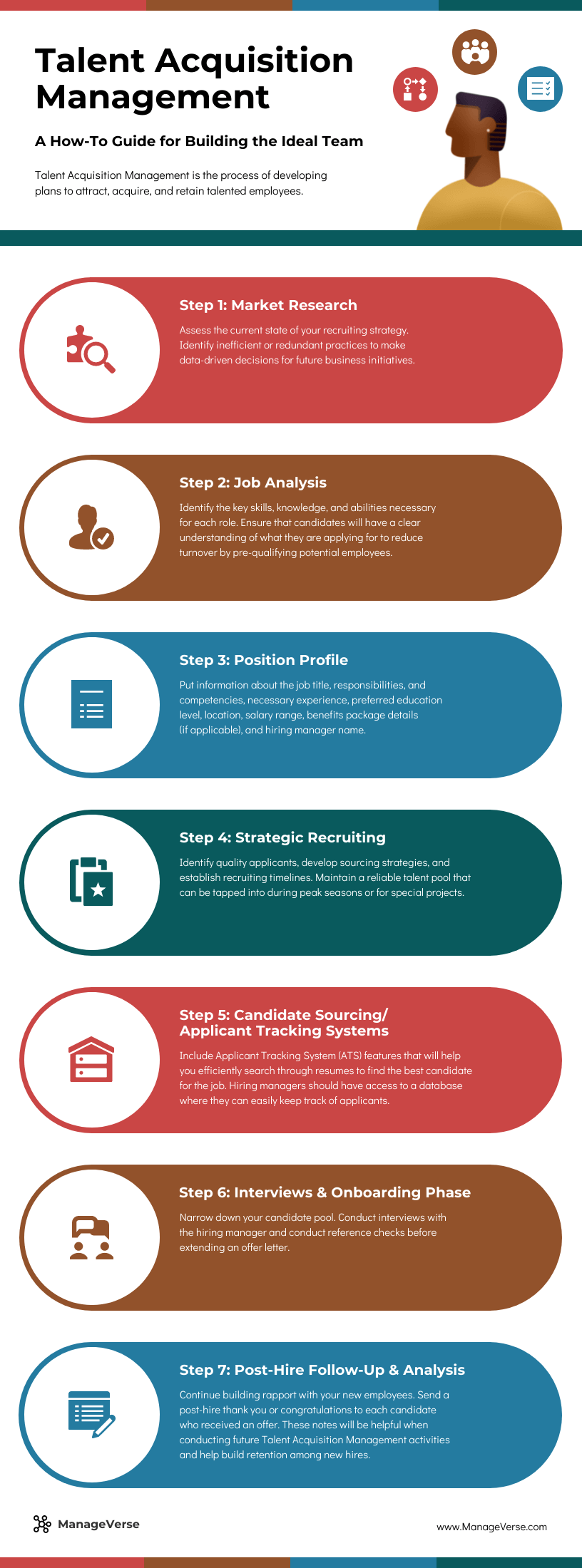
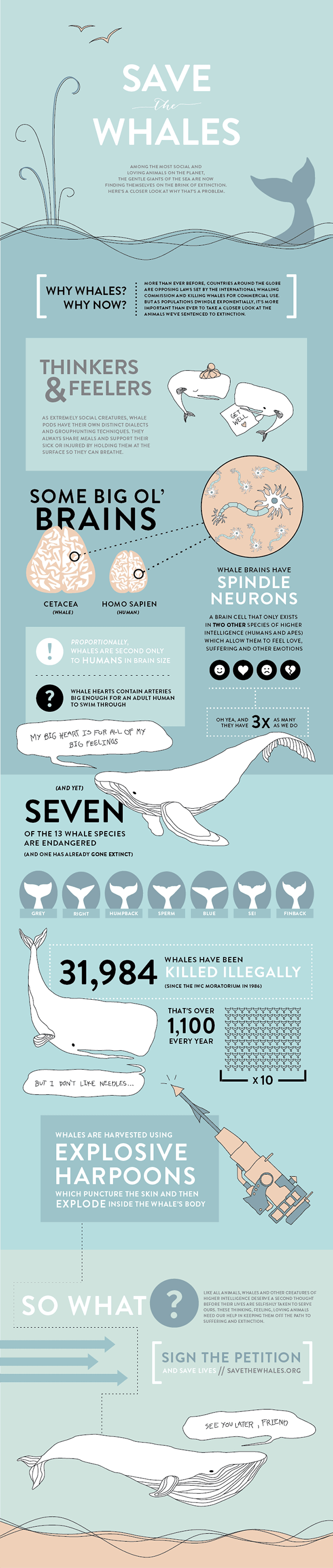
For example, this infographic design tells the story of completing a project from start to finish:

Infographics have limited space for content. Design them to be focused and purposeful.
Start with a clear message—what’s the main point you want people to remember? Organize your content in a logical flow, like a beginning, middle and end. Use visuals to guide the reader’s eye and make complex ideas easy to digest. Keep it simple, engaging and centered around the story you want to tell.
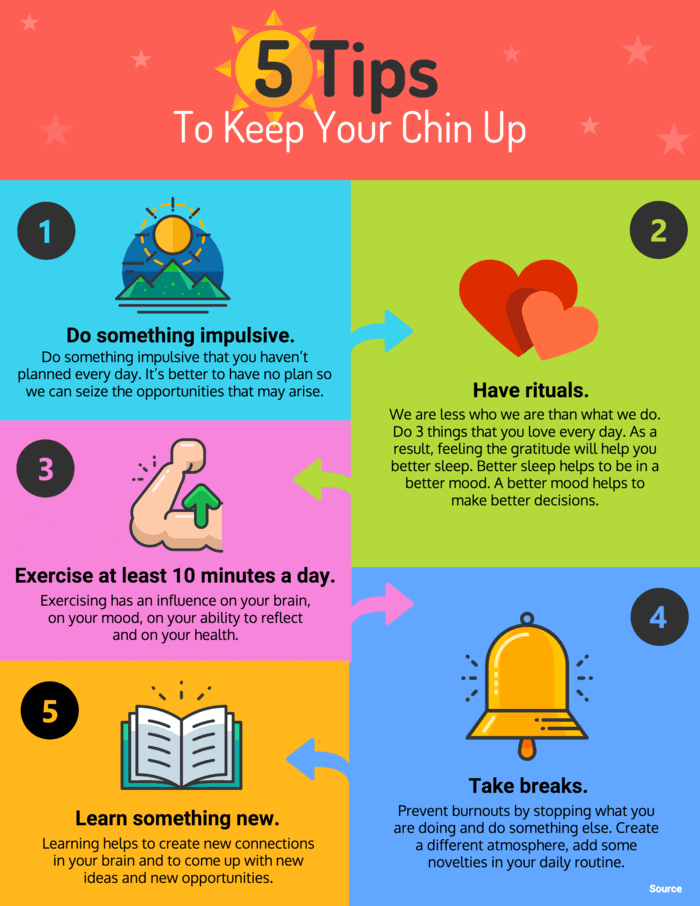
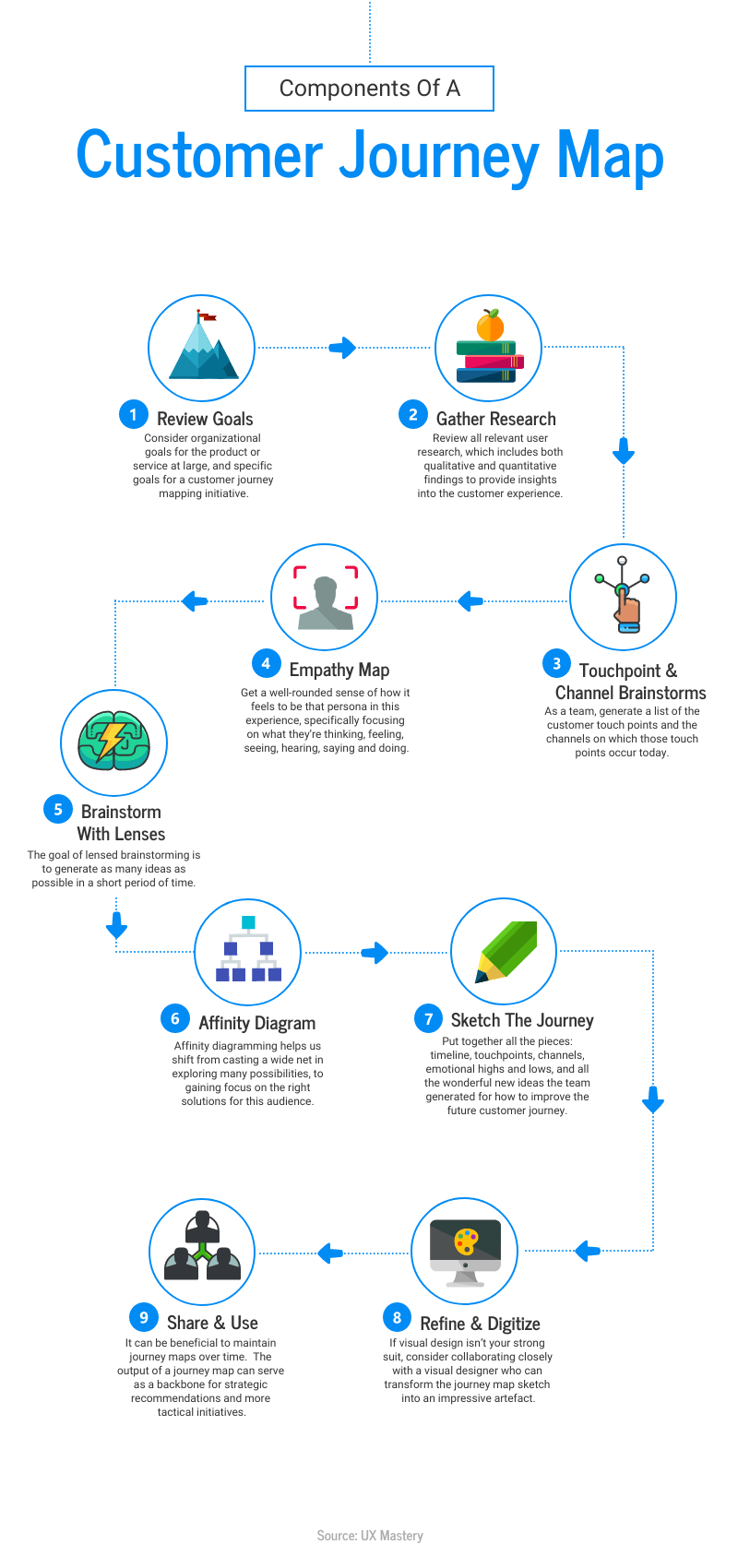
This infographic template below uses numbered boxes and arrows to keep the reader's eye moving in the right direction:

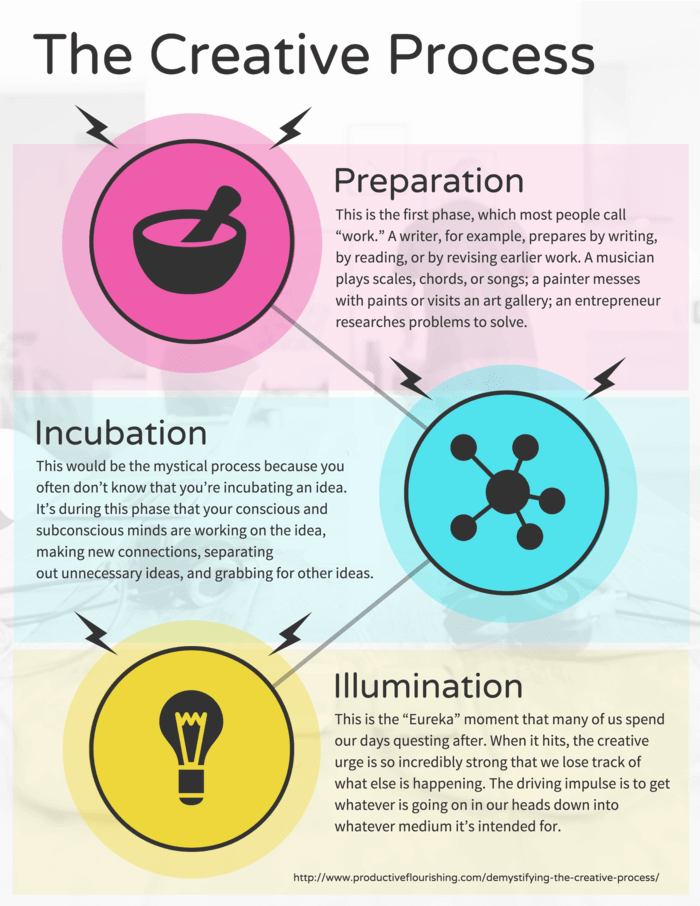
This process infographic is another good example of how to lead people to follow your story:

If you frequently design infographics that deal with processes, check out this blog for practical design tips and examples related to process infographics.
Create an infographic outline
The next step after figuring out your infographic's slant is to map out a clear outline.
It's a good idea to create an infographic outline before you dive into actually designing it. Include headers, data and any design details you want to keep in your final infographic.
Think of it as a brain dump exercise. Throw every idea onto the page — good, bad and wild. Refine the outline once you think you have got everything down.
P. S. — Watch this video to learn how to design the perfect infographic:
2. Follow data visualization best practices
Cornell University once ran a survey that found that 68% of people believe a scientific claim when it’s just words or numbers. But add a simple graph, and that jumps to 97%.
Good design doesn't limit itself to how things look. It's all about making data easy to understand. Follow these data visualization best practices to keep your infographic clear, accurate and engaging.
Choose the best chart types for your data
The data you’re presenting determines the best chart type to use. To decide which type of chart would best convey your data, determine what kind of data you want to present. Are you highlighting a single important number? Is the infographic a comparison between multiple data points? Or, are you showing some trend over time?
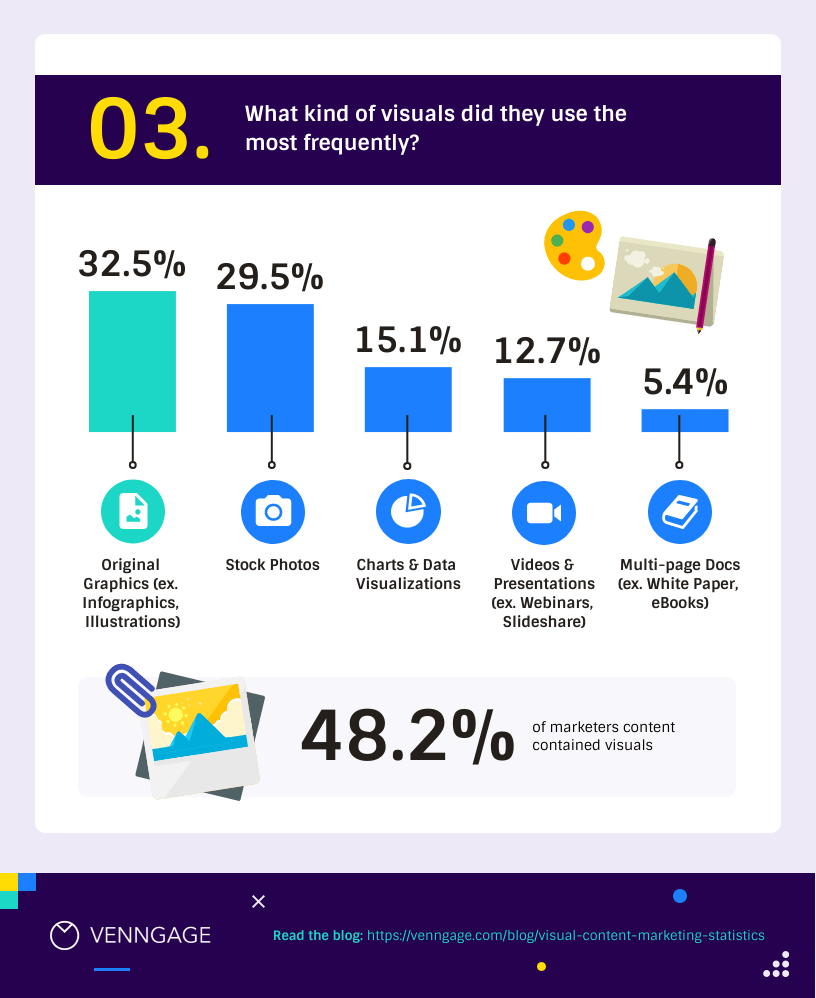
The types of charts most commonly used in infographics are pie charts, bar graphs, column graphs and line charts. For example, a column graph is one of the easiest ways to compare data:

Want design tips to create a comparison infographic? Read our blog about the best product comparison infographic templates along with a ton of actionable advice.
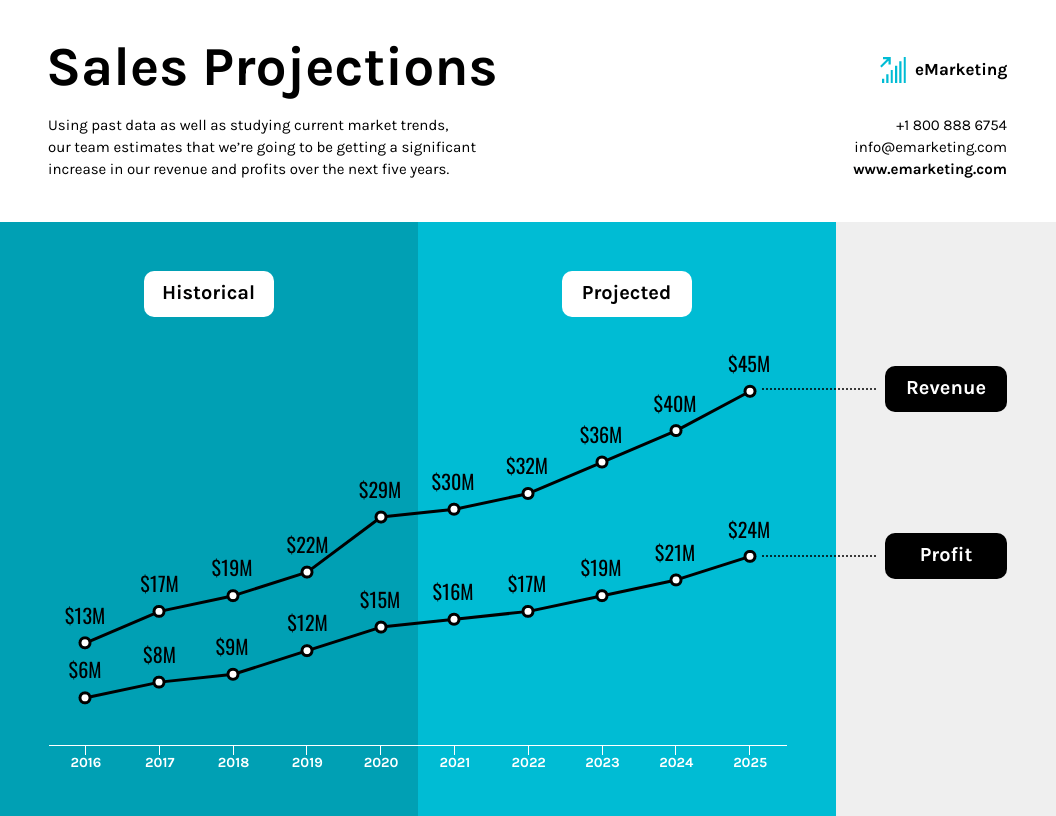
A line chart is the go-to choice for showing trends over time:

If you think of a more unconventional chart that would convey your data effectively, don't be afraid to get creative.
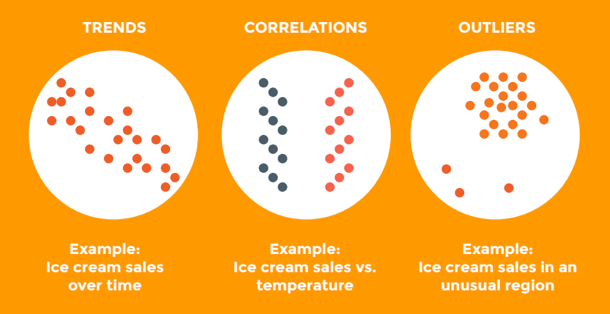
For example, you could show trends (like sales over time), correlations (like sales compared to temperature) or outliers (like sales in an unusual area) using scatter plots:

Another good rule of thumb — keep your charts simple enough for people to grasp in ten seconds or less. Clarity beats complexity every time. And don't forget to always cite your infographic data sources.
3. Leverage visual color
Contrast creates visual impact by placing two strikingly different elements next to each other. If an infographic has a light background with bold-colored shapes, the bold colors immediately attract our eyes. This allows you to organize information by making certain elements more prominent than others.
Contrast using colors
Color selection can have a big impact on your infographic design.
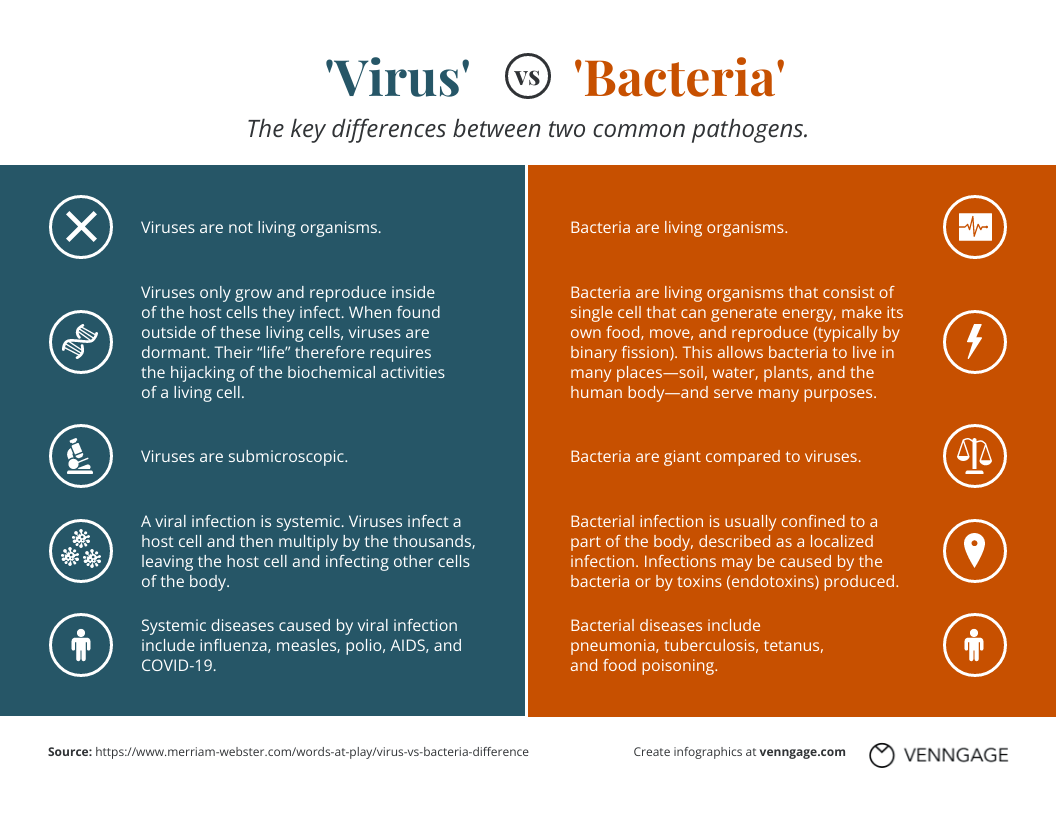
Try pairing complementary colors to make your headline pop. One of my favorite combinations is a darker blue with a brighter color like orange. Here's an example:

Contrast using typography sizes
The header is usually the largest text on an infographic, followed by the subheader and then the body copy. The header should always be in the largest point size so viewers understand the subject of your infographic right off the bat.

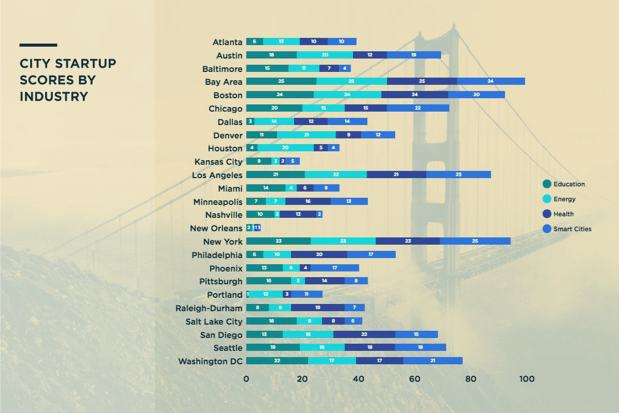
Contrasting visuals
Use a tinted image or background and contrast it with a chart overlay to add context to your infographic. In this example, an image of the Golden Gate Bridge immediately implies the topic of the infographic: cities.

4. Write a compelling title
Come up with a title that's catchy and descriptive. I know, easier said than done.
Make sure the title communicates the most important information right off the gates. Otherwise, they may not be invested enough to keep reading. Remember the three Cs: be clear, crisp and concise.
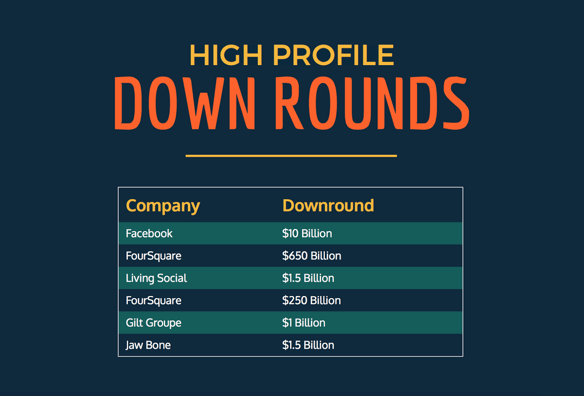
The title of this infographic has two numbers — a technique that copywriting gurus would approve. That's because headlines with numbers grab more attention and shares on social media.

Typography can also help emphasize your title. For example, this infographic design makes use of a big, bold headline and a specific subheader. Readers know exactly what information they're going to get:

5. Use a grid design
Grids and wireframes provide a structural basis for any design, including infographics. Designing on grids allows you to easily organize elements and information. Grids also help you to keep design elements aligned.
For example, when aligning items in a tall infographic, you can reference the same vertical grid lines and space each list item accordingly.
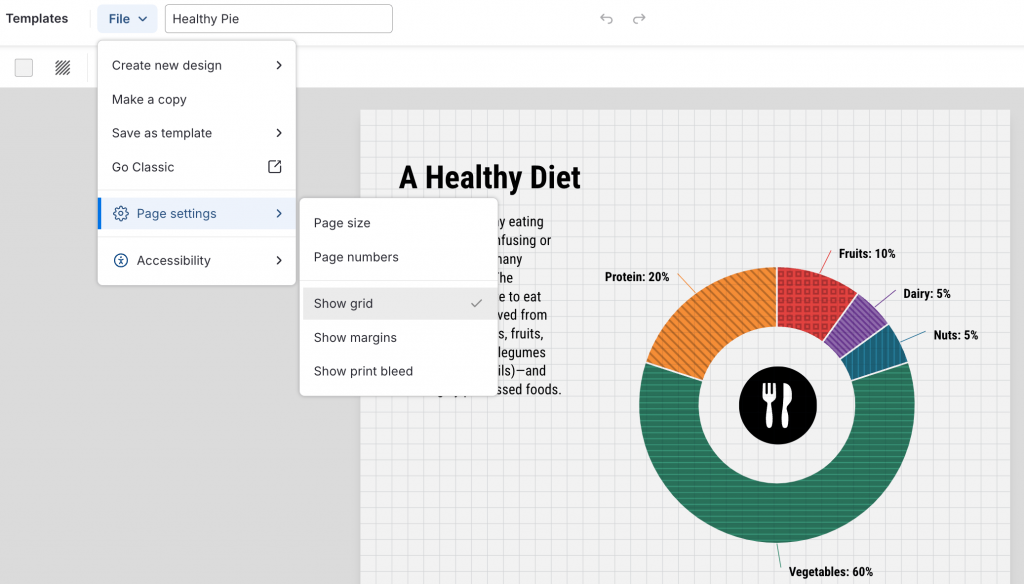
The image below shows how color palettes are aligned on a graphic design grid. Venngage gives you the option to add grids to your design. Just click on the File option at the top navigation menu, select Page settings from the options, and click on Show grids:

For your infographic design, you can use grids to create margins. Make sure you keep enough space between your elements and the edge of your canvas to avoid visual tension.
Your margins can be any size you want, but it's important to keep them consistent across the design. A good rule of thumb is to keep all objects and elements at least 20px (one square on the grid) away from the edge of the canvas.
6. Use the right infographic layout
Pick the best infographic layout for your data. But how do you choose the right one from hundreds of infographic templates?
This quick video will help you pick the best infographic layout for your data:
If you prefer reading the step-by-step process, follow the steps below.
1. Use a one-column layout for a clean, minimal infographic, like in this example:

2. Or, create a comparison infographic by spitting the layout into two columns:

3. You could also get creative and use a staggered two-column infographic design:

For a more in-depth look at how to select the right infographic template for your data, check out this blog post: How To Make an Infographic in 5 Steps.
7. Incorporate different design elements
Spice up your designs by mixing and matching different infographic elements. Besides images, charts and icons, your choice of fonts and the way you style them set the tone for your design.
Typography is a key design element that can help you convey ideas and feelings. For example, some infographic fonts are perfect for professional and business communication such as Helvetic, Times New Roman or Ariel. On the other hand, you can use elegant fonts for wedding invitations, corporate parties or graduation celebrations.
Fun fact: People read Georgia (serif) 7.9% faster than Helvetica (sans serif), but the difference isn’t huge. Surprisingly, they think they do better with serifs, even though they read faster and understand more with sans serifs.
Be conscious of these nuances when choosing the best fonts for your design. Also, try to limit the amount of text you use in your infographic. The best infographic designs focus on visual content, with text in a supporting role.
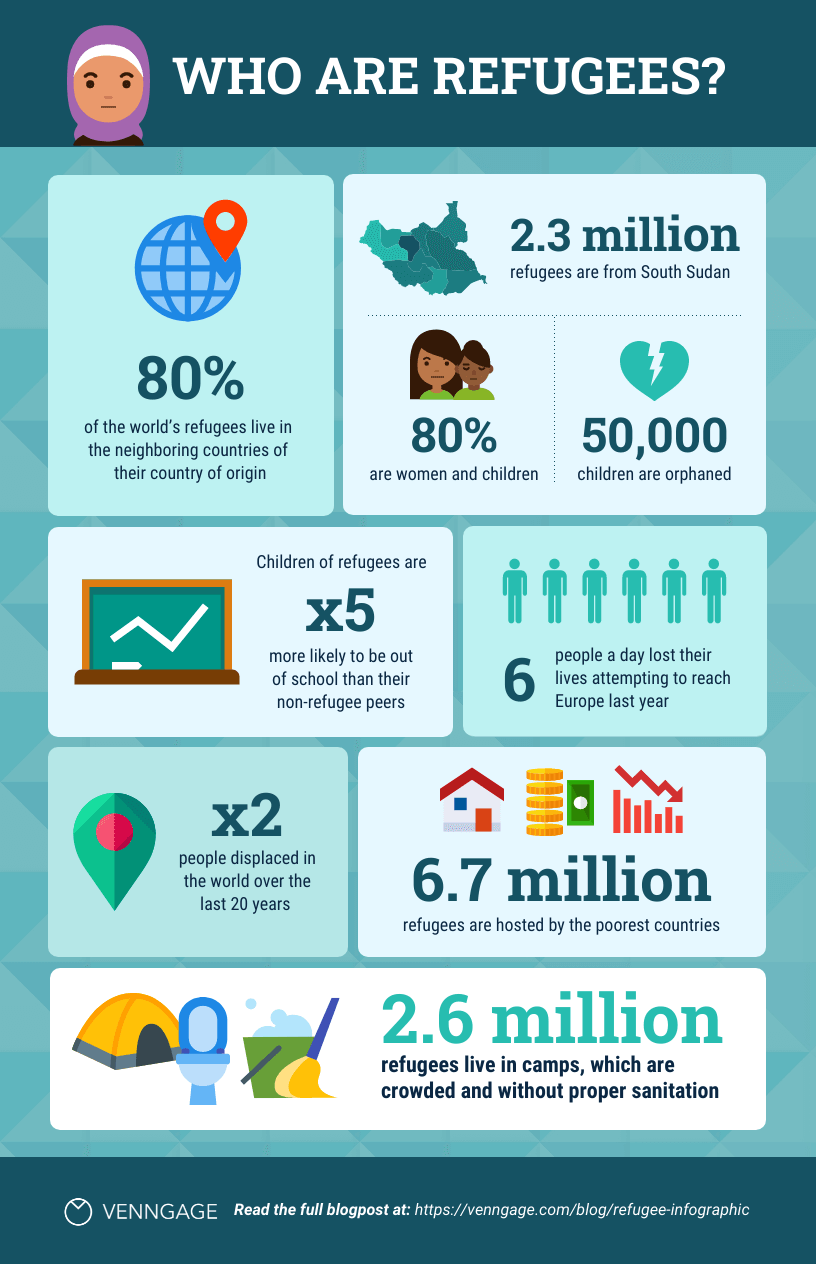
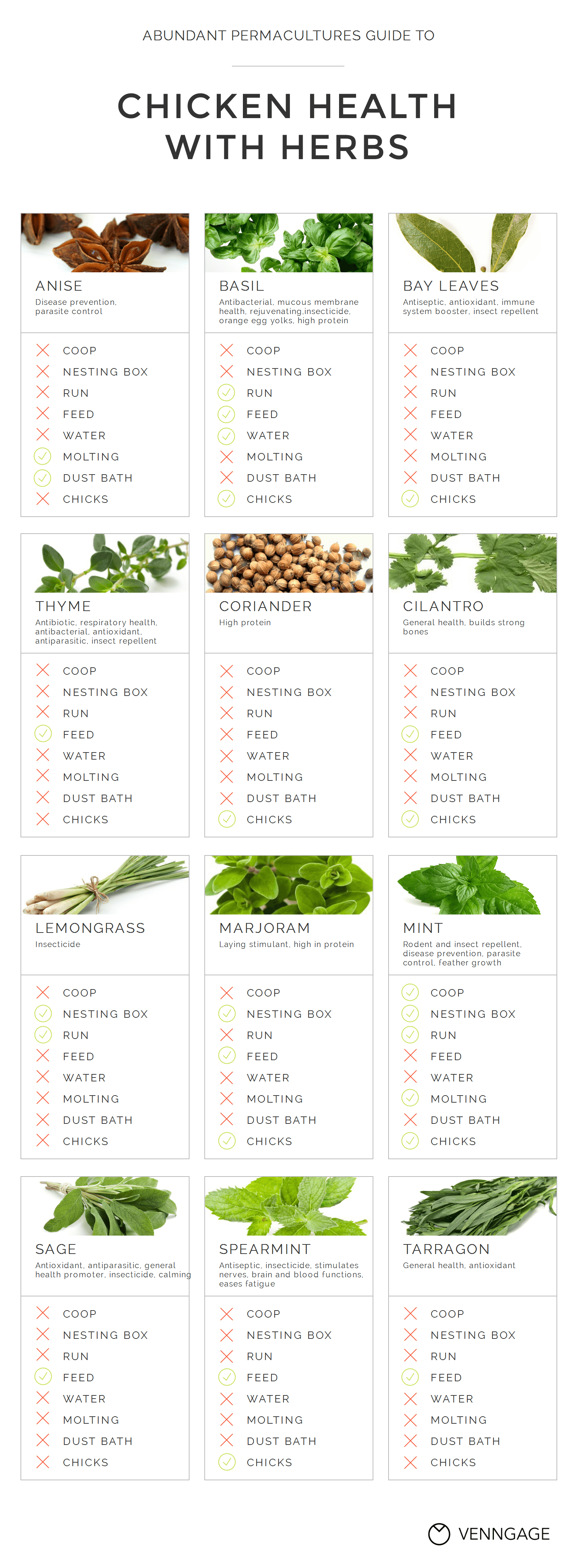
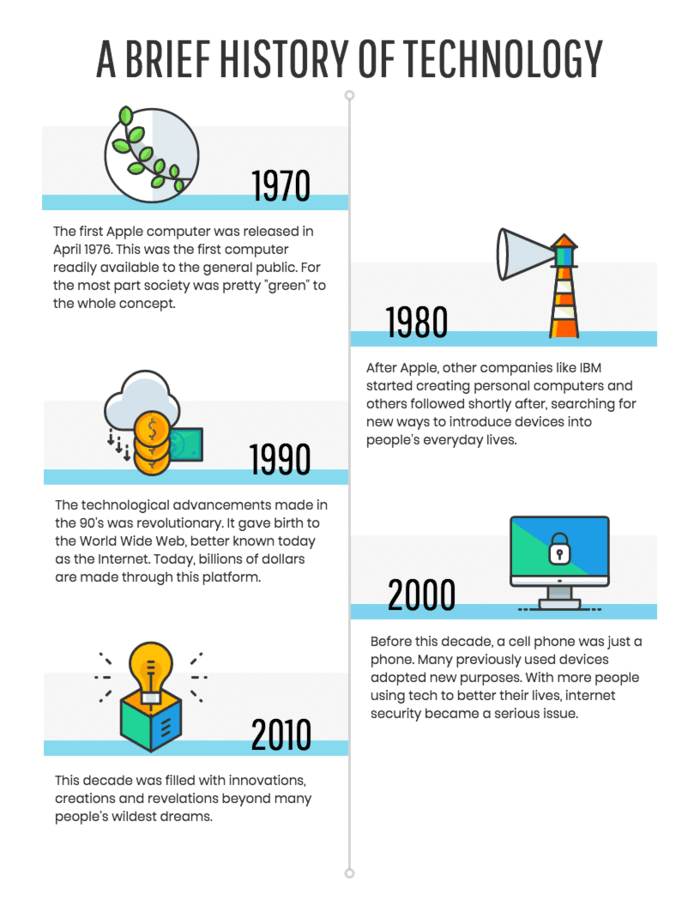
Like the infographic below which relies mostly on icons, dates and headers with minimal text:

Make sure your text is legible. In most cases, avoid decorative or script-style typefaces since they are hard to read.
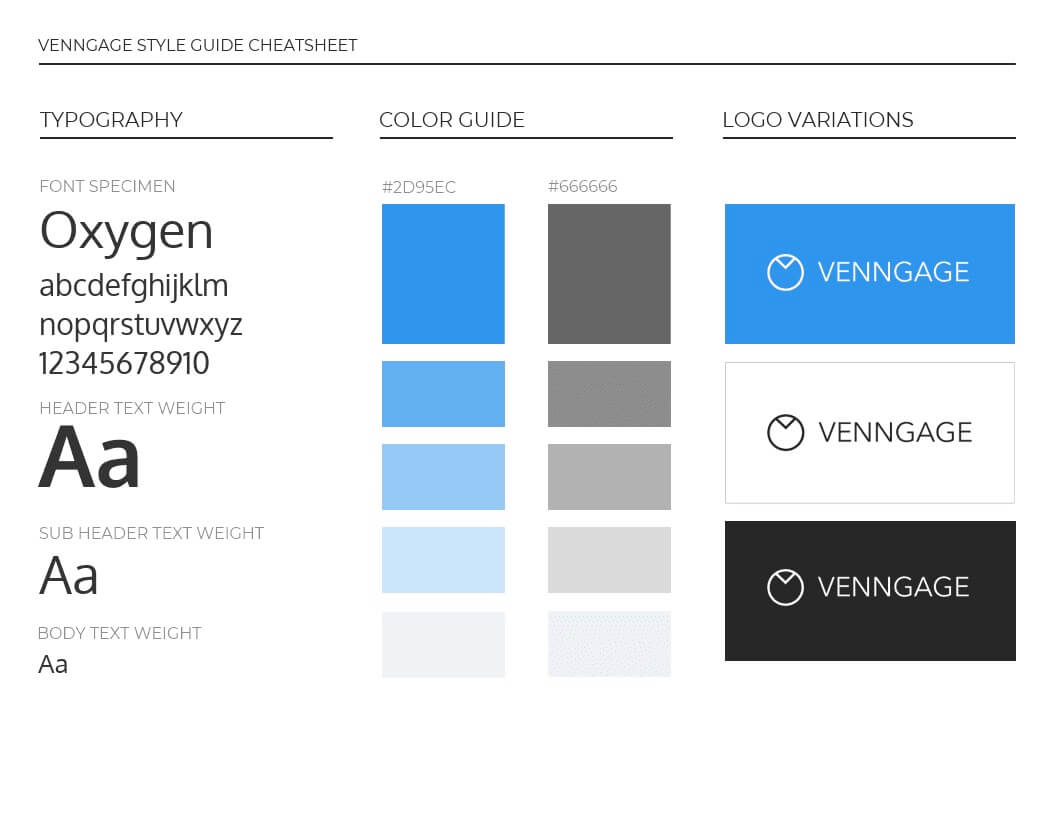
To keep your infographic designs cohesive, limit your use of fonts to a maximum of three types. But don’t stick with just one. A tasteful use of two brand fonts can create a nice dynamic and hierarchy of information:

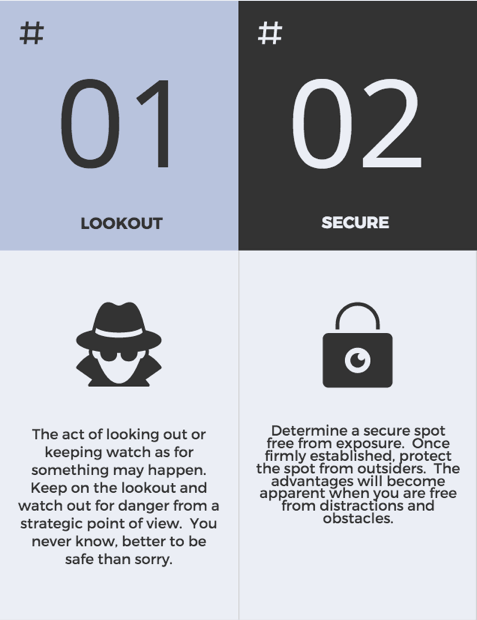
You can take a simpler approach like this infographic design, which uses one font for headers and another for body copy:

Similarly, you can use one font type for communicating numbers and statistics and another font for texts to create a hierarchy of information:

8. Use photographs
Using photography can be tricky, especially if you don't have a photographer to take shots of what you need.
Of course, there are ways to work around not having a photographer. You can use stock photos that are royalty-free from places like Pixabay, Unsplash or Pikwizard. But beware, using stock images can look uncreative and generic.
Make sure the photos you use follow a cohesive style and good lighting. Pick photos with similar lighting effects, backdrops and symmetry. It's important to stick to a certain style because mismatched images will distract readers from your message.
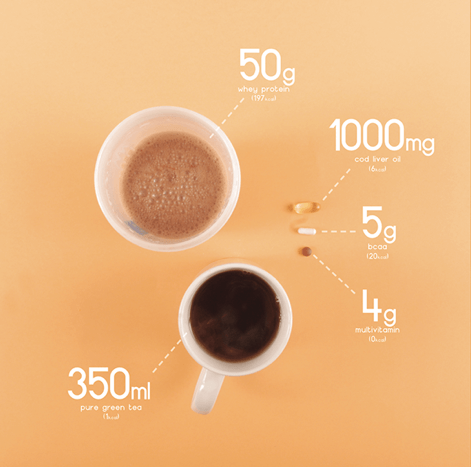
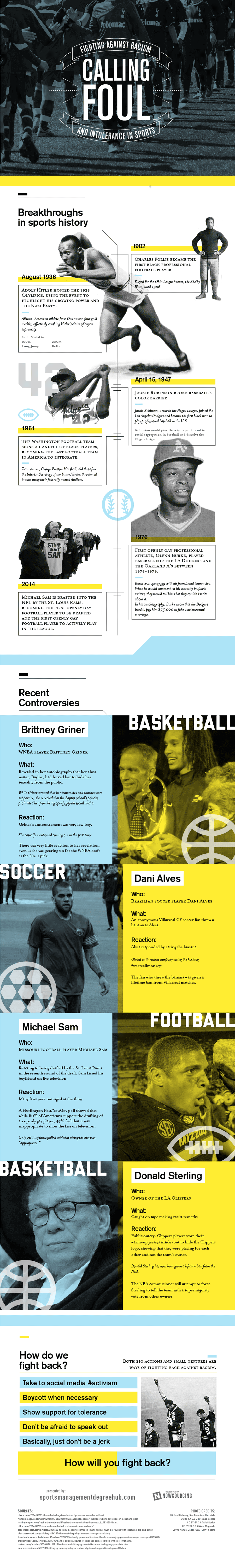
If you're going for a simple modern look, use images with one solid color against white backdrops. Want to add a newspaper-like feel to your infographic? Stick to black-and-white images:

Source: Sports Management Degree Hub
Photos that take up too much space in your infographic can distract from the information. Crop or frame them to fit them into tasteful rectangular frames:

9. Create balance
An infographic with a visual balance is pleasing to the eye. A balanced design keeps the entire composition cohesive — especially in a long-form infographic.
For example, if there are heavy visuals at the top of an infographic, keep the flow going right to the bottom of the piece with heavier visuals throughout.
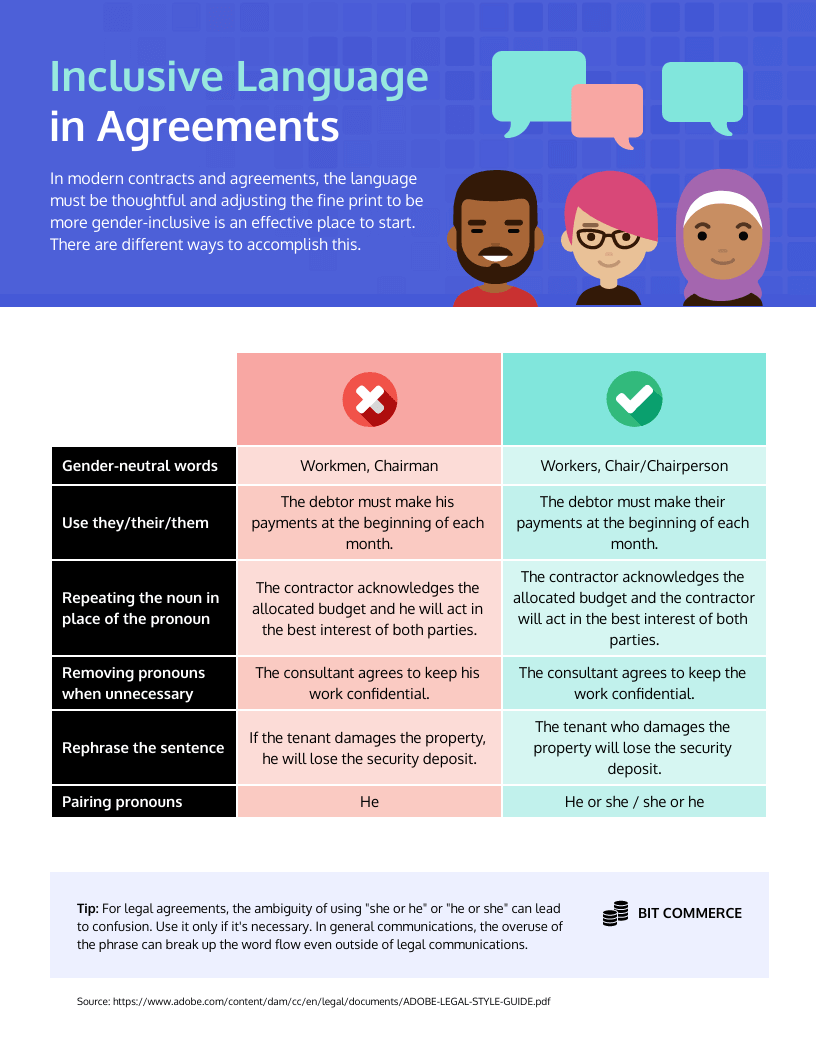
Remember that there are two types of balance: symmetrical and asymmetrical. Symmetrical balance is when each side of the composition has equal weight. This layout is effective in a comparison infographic, like this one:

Asymmetrical balance is more natural and less uniform than a symmetrical composition. It creates a more complex relationship between objects and can make an infographic more dynamic.
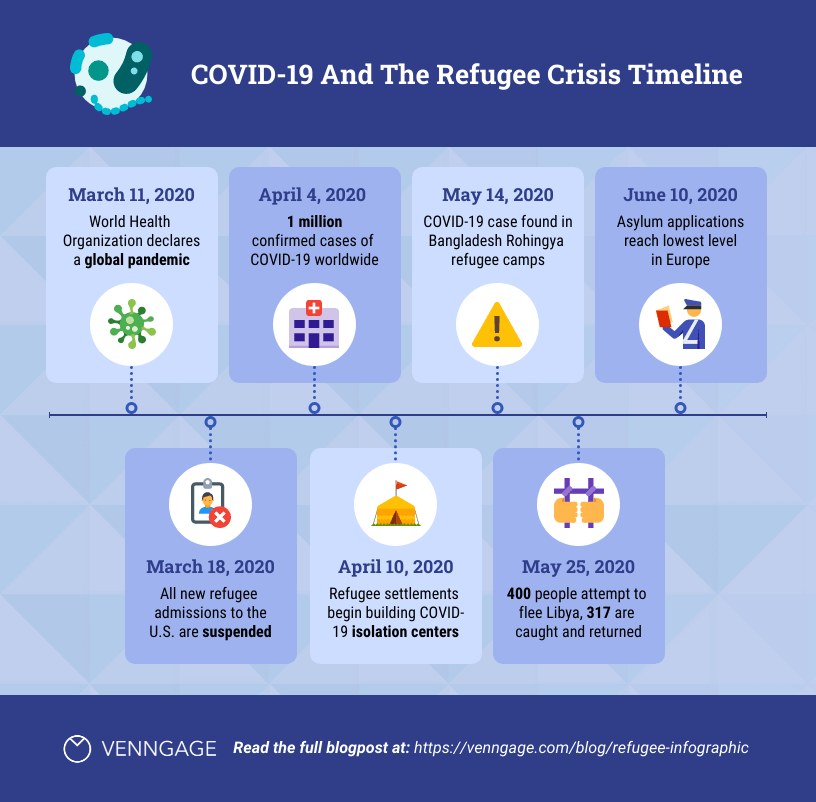
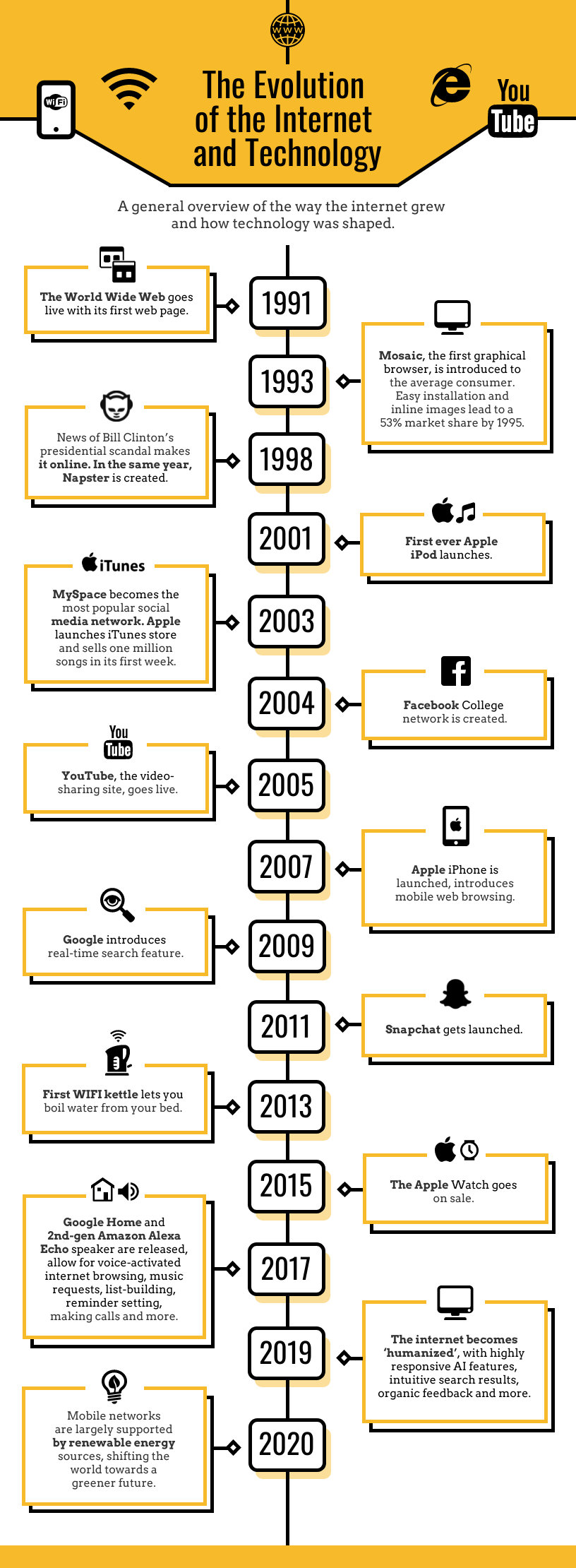
For example, if you're making a timeline infographics, alternate the text boxes between both sides of the timeline for an asymmetric composition:

Want to create a timeline infographic like this? Check out these creative timeline templates.
10. Use color effectively
Decide on a color scheme before making your infographic. A good rule of thumb is to design your infographic with two or three main colors and use additional colors for minor accents.
Did you know that most buyers make 62-90% of snap judgments about products are based on color alone?
When choosing your color scheme, decide on the tone of your infographic. Is it a business infographic? If so, try using neutral colors like blue or green. Or perhaps you would want to use your brand colors, especially if you're using your logo in the design.
Use brighter hues for fun, eye-catching infographics. Just be careful not to use large amounts of dark or neon colors since they can strain the readers' eyes.
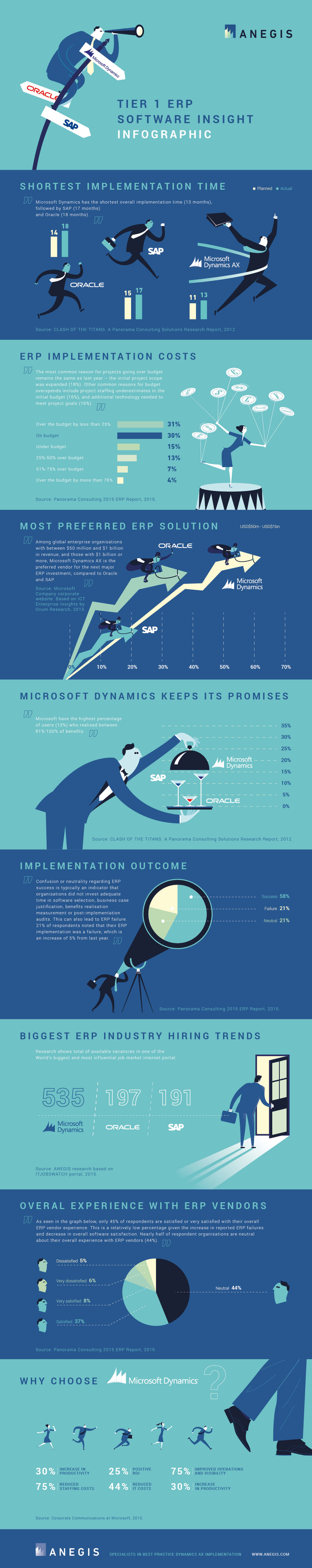
You can also use color to divide up your infographic designs. Add blocks of color to create sections within your infographic. This helps guide the eye as viewers scroll down:

Source: Anegis
Here is a free Color Palette Generator tool to help you choose the right color for your designs.
For more tips, check out our blogs on the best color palette generators and the best color palette tools for businesses. Or check out this series to explore some popular color palette options:
11. Maintain consistency
Keep design elements consistent for a smooth infographic flow. For example, if you're using filled-in icons, rather than line art icons, keep it the same throughout your entire infographic:

The same concept applies to the style of images you use, your font style and your color palette. Keeping all these elements consistent will prevent your infographic from looking cluttered, and will actually make it easier to read.
If you plan to share your infographics widely in the public domain, you'll also need to maintain brand consistency across your designs for easy recall and recognition.
Not sure how to use infographic icons properly in your designs? Tune into this short 3-minute video:
12. Leverage negative space
Negative space is the blank space surrounding objects in a design. Negative space has a big impact on design. Design experts claim that increasing space between paragraphs and margins can improve comprehension by up to 20%.
If your infographic is cluttered with too many elements, it can overwhelm viewers and make it difficult to read the information.
Creating space around the elements in your design gives readers breathing room to process the information.

Leaving negative space can be as simple as making sure there's enough space between lines of text. Just look at the difference a little space makes in the example below:

Pro tip: If you're using a font with 16pt size, your line height should be no less than 1.2.
13. Practice makes you perfect
Creating the perfect infographic often takes a few rounds of revisions to get right. You'll need to play around with what works and what doesn't. If you're like us, you'll design a few duds before you make a masterpiece.
Luckily, you can shorten the learning curve by using a ready-to-use infographic template. You can also refer to infographic examples for you to draw inspiration from.
One last tip: When in doubt, ask someone else to look over your design before you publish it. Sometimes, you need a fresh set of eyes to tell you what works and what doesn’t.
What are some common mistakes to avoid when creating infographics?
Creating effective infographics requires attention to detail and strategic design choices. Here are some common mistakes to avoid:
- Information overload: Too much data can overwhelm readers. Focus on key points and simplify complex information.
- Poor color contrast: Low contrast reduces readability. Use contrasting colors for text and background.
- Inconsistent design elements: Mixing different fonts and styles looks unprofessional. Keep a consistent style throughout.
- Lack of visual hierarchy: Organize information so readers know where to look first. Use size and positioning to guide attention.
The difference between good and not-so-good infographic design
It's no accident that infographics have emerged as a sought-after visual content medium across all niches. Done well, infographics can help you communicate complex information visually and in an engaging way.
Here's an example of a good infographic:

But for every well-made infographic, there are a handful of bad infographic designs circling the web.
Poorly designed infographics can skew and obscure information, rather than make it easier to understand.
So it's worth taking the time to form a basic understanding of infographic design best practices. If you want to avoid the mistakes of designing a bad infographic, just choose a pre-made infographic template like this one.
Not sure about templates either? Try Venngage's AI Infographic Generator for free. Just enter your prompt, or select from the prompt options, and Venngage will do the rest for you. You can regenerate the design or edit it to your liking.

Ready to start making infographics?
I hope you're feeling confident and ready to make your own infographic.
And that's it. Now you know how to create good infographics from start to finish. Your first couple of designs might disappoint you. But don't give up. Pick another template and give it another go and pretty soon — you'll be proud to share your infographic design with the world.




























