Keeping your brand consistent across all channels can boost revenue by 23%. But with remote teams, it’s tough.
Stay on and find some tips on clear branding guidelines help everyone stay on track with colors, fonts, and more. Avoid mistakes with over 70 templates, real-world examples, and design tips from Venngage.
Our easy-to-use editor makes creating brand guidelines simple. Start now!
One page brand guidelines examples
Sometimes you don’t need a multipage brand guide to talk about your company colors, fonts or other design elements. A lot of the time, you can distill this information down to one page, like in the brand guidelines examples below.
I like these simple one page guidelines because they are very actionable and easy to share with your team to ensure consistent branding. You can also keep a guide like this on your desktop or save it to your Google Drive for easy access.
Plus, anyone can create a quick but comprehensive brand guide using our templates and online editor even if you’re not a designer.
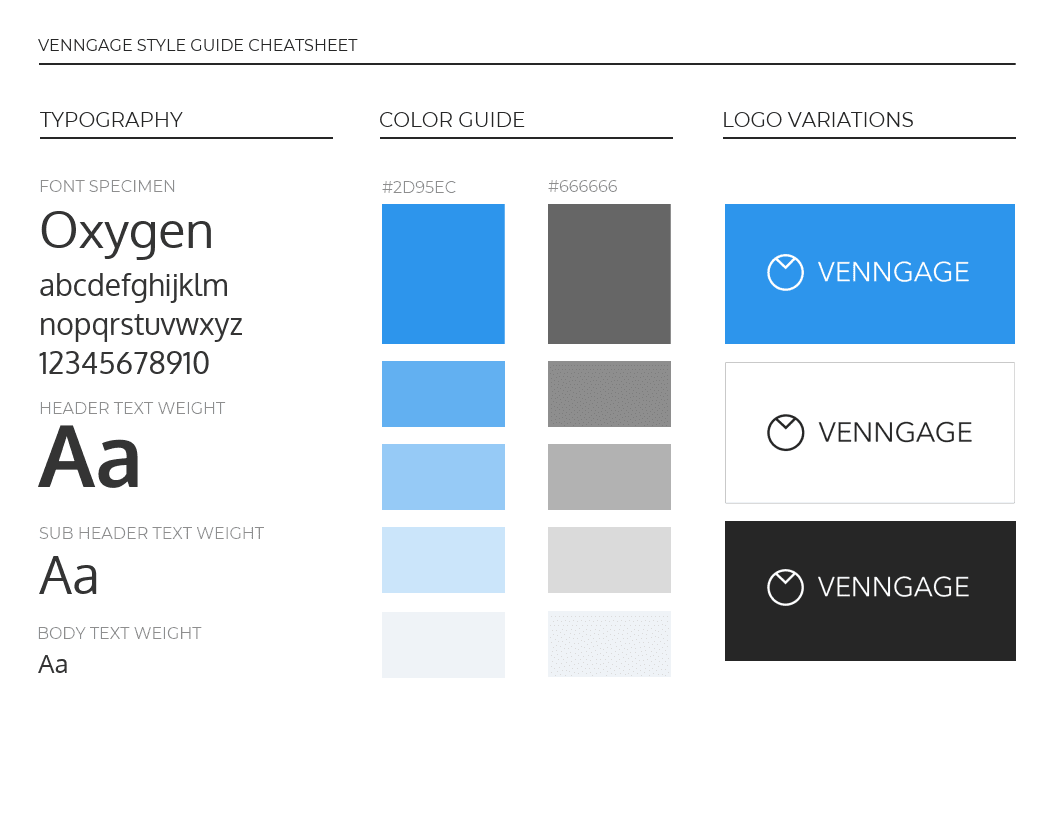
White One Page Brand Guidelines Template
While you should have a more comprehensive branding manual, it’s a lot for people to sift through every time they have a question.
That’s where a simple cheat sheet will do the trick. The above brand guidelines template outlines some of the most important facets of your visual brand. This condensed version of the brand style guide is easy to pin up in your workspace.
Black one page brand guidelines poster

I may be a little biased here because black is my favorite color, but I think it makes a great background for many brand guidelines templates. That’s because the colors and text can really pop on a dark background.
For example, look at how striking the colors and text are in the above example from Egotype.
Core color palette brand guide template
Not every designer uses the exact same programs or ideas when creating something. There are also hundreds of apps that can be used to design, like Venngage for Business. And even more ways of creating the same type of design work.
Some brands may use an internal team, or outsource it to another company.
You should keep all that in mind while building a one page brand guide. Especially when laying out your color palettes. It’s a good idea to include the Hex, RGB, CYMK and PMS color codes of all your colors, like in the brand guidelines template above.
Modern color palette brand guidelines template

Every brand is going to include their company colors in their brand guidelines. That’s almost a given, but what they don’t show is how they selected those particular colors.
In this simple brand guide example from Fight To Breathe they go the extra mile and show the origin of their colors. In this case, it was an image that must have spoken to them, and in turn, influenced their whole brand.
You can use the same approach to outline how your brand colors, fonts, or other elements fit into your brand mission, voice and tone.
Modern tech brand guideline template

As you can see in this brand guideline example for Crypho, a fake crypto company, they included a branded gradient that people can use. This can be extremely useful, especially if it’s part of your company’s design language.
One page font brand guidelines template
Be sure to label where each of your branded fonts should be used, like in this one-page brand guide. No one should have to guess which is a header or a body font when it comes time to use them.
If your company has a ton of different fonts make sure to specify when or where they should be used. Even if you only have two fonts, it doesn’t hurt to include specific instructions for using them.
Creative one page brand guidelines example

In this brand guidelines example for Maison Iggy, they show exactly how to use their logo on different backgrounds.
As you can see, the main font color changes with each background to help ensure the logo can be seen.
Modern one page brand guidelines example

You may have a simple color palette with two or three branded colors already selected but it can always be added to! Try to select at least five colors that represent your brand voice for a more robust color palette.
Especially if your content is going to be seen on a bunch of different platforms, channels or social media networks.
Just like in this brand guideline example created by a designer for the brand Skyscanner. The five colors are different but they all complement each other. If you can’t come up with five, at least pick three and fill the other two spots out with some neutral colors.
Creative one page brand guideline template
Make sure your employees know what weight each of your fonts should have. Some places may need a bold font, a medium or a minimal font but they will not know that unless you tell them.
In this template above, they show you exactly what weight should be used with all fonts.
One page brand positioning guide template
It’s very important these days to have a unified brand message or voice coming from all of your employees. Having a bunch of random messages, ideas, or visuals coming from people working at the same company is never good for consistency.
Especially when consistent branding leads to a revenue increase of 23%!
To make sure that everyone is on the same page from day one, I would recommend creating a brand positioning document before working on your full brand guidelines.
Obviously, this shouldn’t replace your brand guidelines but instead be supplementary to it.
As you can see in the style guide template above, they outline their slogans, competitors, market and more. A guide like this is probably not needed for small teams, but larger companies should already have something like this drawn up.
Real-world example
American Red Cross: A concise, single-page brand guideline that outlines the organization’s visual identity elements.
Simple brand guidelines examples
If you want to create complete brand guidelines, you’re probably going to need a little more space to outline your branding.
These simple brand guidelines templates are perfect for companies that don’t have a ton of brand rules and regulations. Or just brands that take a very minimalistic approach to design and branding.
With one of these templates you can quickly outline your brand fonts, colors palettes and other high level brand requirements.
Now that you have a lot more space to work with, you can explain why certain colors or fonts were selected. This approach can help you tell your brand story to new employees as part of their onboarding or people outside of the company. You can include it as part of your employee handbook.
Simple business brand guidelines template
I’ve talked a lot about how brand guidelines should help explain the tone and feel of your brand.
An easy way to illustrate that to readers is by including a signature section, like in the brand guidelines template above. From the beginning, this company outlines how to achieve that feeling in all design work.
Minimalist coffee shop brand guidelines example

One of the easiest ways to expand your official brand colors is to also include branded tints and shades. This is a great way to make a few simple colors go a long way.
We recommend using muted colors to expand your brand color palette this year. They are very trendy!
But with so many options out there you probably should make a list of approved colors. Otherwise, you are going to have too many “official” colors to keep track of.
In this brand guidelines example for Stories, they include five official variations of their official colors. This should take the guesswork out of using tints and shades in the future as well.
Creative brand style guide example

Creating an efficient design language across your company should be the main goal of your new brand guidelines.
Many brand guidelines examples that I came across while writing this article used only hex codes to name their brand colors. But I don’t think that’s very practical, especially for people outside of the design team.
It’s much easier to call a color “Pave” or “Forest”, like in this example from Jungle House, instead of remembering a bunch of hex codes. I recommend using both to make communication easier between all teams.
Simple white brand guidelines poster

As you can see above, this brand guide was designed to be printed out and hung up. Even if your employees forget, there is a handy poster they can consult instead of sending your marketing team another email.
Plus, these elements and ideas will be at the front of their mind whenever they are thinking about a new project or graphic!
In this brand guidelines example from Little Free Radical, they make sure their values are exhibited all over their guide. From the custom icons and font, to the brown paper pattern, it all screams “Homemade with Love.”
Real-world example
Skype: Skype’s brand guidelines are straightforward, providing clear instructions on logo usage, color schemes, and typography to maintain brand consistency.
Small business brand guidelines examples
The needs of a small business are going to be a lot different than a corporation or a nonprofit.
Not only should the brand guidelines reflect the mission or goals of your business, but it also should highlight how your brand is different from all the other small businesses in your space.
In addition to breaking down your visual branding, take the time to explain why you may have selected those visuals. Some visual content may be only used for social media marketing, direct mail campaigns or on your blog. Be sure to specify that as well.
People also love to read about origin stories, so try to include some information about how your small business was started. Or some fun facts about the founders that may have influenced your current visual brand.
Bold blue restaurant brand guidelines template
Your brand guidelines should outline exactly what your brand stands for. Not just list visuals, logos, and colors that your brand uses.
It should include company values, your motto or words you want people to associate with your brand.
One of the easiest ways to bring attention to these values or keywords is to highlight them, like in the brand guideline template above. As you can see, the designers used a white font to make a few key phrases jump off the page.
This was strategically included so that a reader will associate this brand with “an escape”, “a community” and “a haven.” And if that’s the only thing that they remember after seeing this page, then the designer should call it a win!
One page photography brand guidelines example

If your brand or company has a very complicated logo, it can be a good idea to create a simplified version of it, with a new custom logo design.
I know that you spent a lot of time and effort crafting that logo, but it doesn’t work in every circumstance.
Especially if the main logo is very long horizontally or vertically, like in this brand guide example.
A simplified logo can use a more basic font or just the initials of your company name. It looks like Erin Paris decided to use just their initials for their simplified logo. This gives creators, designers and the press more flexibility to use their logo in many situations.
You can create a simplified version of your logo using our logo maker.
Colorful small business brand guidelines template
I’m a huge fan of adding a table of contents to any design project that is more than a few pages.
From presentations to annual reports, and even, as you can see above, brand guidelines.
Not only will this help the reader navigate through your content. It also gives them a preview of what they are going to find in your brand guidelines!
Small business infographic brand style guide

You really have no idea who is going to be using your brand guide these days. It could be a brand new designer, or a reporter writing an article about your company.
Generally speaking, it’s good practice to include a paragraph or two to introduce readers to your brand.
On the other hand, you could show what your brand is all about like ALC did above. Each image that they used helps convey the mood, values, and subjects of their brand.
Someone will be able to quickly get what their visual brand is about, just by looking at those photos. Like with a compelling title page, they set the tone of their style guide very early.
Muted photography brand style guide example

Some brands use photography to tell their story exceptionally well. When you see a photo by companies like this, you know instantly it came from them.
To achieve that level of recognition, they normally use the same camera settings in every photo.
That’s why I really like how the brand guide example for Full Circle included those settings. To extremely simplify it, that’s like giving someone the hex code of your brand colors, but for photography.
Check out our post on how to incorporate stock photos in your designs for more tips.
Simple restaurant brand style guide template
At the core of every small business is the founders and employees, no matter what industry you work in.
Take some time to introduce yourself or your employees in your branding guidelines. In this brand guidelines template, they use an entire page just for that!
Not only will this make your brand feel a lot more genuine, these people are an important part of your brand story.
Minimalist interior design brand guide template

The font used in this brand guide example from Anna Vanderiet is simply incredible. It jumps off the page and grabs your attention in an instant. And when it is paired with a minimalist guide, the font looks even better.
Creating a font guide like this also shows that certain fonts are important in maintaining consistent visual branding.
White boutique brand style guide template

As you have probably noticed, most colors are presented as circled or squared palettes in brand guidelines. This makes a lot of sense because most design programs organize colors in a similar way.
The designers over at Lovelytique went with that shape actually, as you can clearly see. The triangles fitting together shows how the colors will interact.
Modern fitness brand guidelines example

A personal statement can go a long way in helping your audience understand your brand. This statement is especially useful for entrepreneurs or founders, but smaller brands can also utilize it.
For example, in this brand guidelines example from Lauren Sambataro a large section of the guide is used for that statement. I also like how prevalent it is in the graphic, which also shows that they take this statement very seriously.
Creative small business brand style guide template

In this brand guide example from Bash + Butter they did something very interesting with their official color palette by including an official gold texture.
This extra element to their visual brand helps make their content distinct from other brands. Plus, for a company that deals in a niche like food, adding a tactile element to their visual branding will appeal to their audience.
Real-world example
Frank Body: This beauty brand offers a playful and comprehensive style guide that reflects its unique voice and visual identity.
Creative brand guidelines examples
If you work for an extremely creative brand, like Venngage, your branding guidelines should reflect that.
It would be a little confusing if a creative brand like Adobe or Nike had very bland and boring brand guidelines.
Explain why a font was selected, where the inspiration for that brand color was found and more.
If your designers took any inspiration from other creators or artists, you can add those to your branding manuals or guides as well!
These pieces of information can really help tell your brand story to both people inside and outside the company.
Muted business brand guidelines template
Over the past few years, a lot of brands have created their own custom fonts. These unique fonts help them stand out from the competition and rise above the noise on social media.
This approach also allows companies to inject their brand voice into every aspect of their marketing.
If you are one of those companies, I would recommend using your custom font throughout your brand guidelines as well. Don’t just list the font name on one of the brand guide pages, actually use it!
In the brand guide template above, a branded font is used in each page header. This ensures that the font is the first thing a reader or the press will see on each page of the creative brand guide. And whether it be serious, or playful, they can set that tone from the beginning.
Bold fashion brand style guidelines template
Your logo is one of the first things people will associate with your brand. When people see that graphic out in the world they should immediately think about your company.
Now, most companies only have a small section for their logo in their brand guides. Sometimes they even dedicate a page to showing how you shouldn’t use their logo.

But as you can see in this fashion brand guidelines template above, they plaster their logo all over each page.
Creative minimalist brand guide template

If there are certain patterns or swatches you want designers to use in your graphics be sure to include them in your brand guide.
This brand guideline from Design Lotus specifies exactly what patterns they want to be associated with their brands. Making those small choices will help you present a consistent brand to the world.
Bold collage brand style guidelines template

In this brand guidelines example from Nordic Design, they use a mood board to help visualize a feeling that they want the content to have.
Now even if you don’t put a mood or inspiration board in your brand guidelines, creating one is a great way to help flesh out your visual brand.
Extra Colorful Brand Guidelines example

Using color to help readers move from section to section is a classic design hack. It shows them that they are reading a new piece of information, without spelling it out for them.
The designers for Campus used this design hack to help organize their brand guide effectively. With the 5 primary colors breaking down the somewhat long guide into manageable chunks of information.
Fun illustrated branding guidelines example

Over the past few years, there has been a huge increase in brands using hand-drawn illustrations. They have already taken over Silicon Valley and social media.
And now brands are starting to add them to their official brand, like Fabled did above.
Not only are illustrated icons and symbols all over their brand guidelines, they officially sanctioned a handful of branded illustrations as well. These official illustrations are a fantastic way to set your company apart from the competition.
Simple one page color palette guidelines

This company probably has more color palettes than they know what to do with. But they all work very well together!
In this brand guide example from yelo, they actually have more official colors than we saw with any other guide, with about 90 different colors.
Real-world example
Skype: Features a vibrant and engaging brand book that reflects its innovative spirit.
Corporate brand guidelines examples
When your company is spread across the globe, with thousands of different employees in hundreds of offices, your brand guidelines need to be very clear and easy to understand.
Otherwise, the strong visual brand that you have built up could fall apart because of inconsistent branding.
Below there’s a great cross section of different corporate brand guidelines examples. We think that they have outlined basically everything that you need to include in your brand guidelines.
Spotify logo brand guidelines example

Spotify, and a lot of other examples in this collection used an entire page, or two, in their brand guidelines to outline how to NOT use their logo.
Well, when your logo appears on anything from a presentation deck to custom t-shirts across hundreds of companies, it can easily be misused.
You can use this exact approach in your brand guidelines to make sure your brand marks are used correctly by both your internal team too.
Bold brand style guide template
Set the tone of your brand from the beginning with a great title page like in this template. These designers choose to use a bold photo that feels very serious and professional.
Additionally, throughout this brand guideline template, they include examples of images that fit their mission. This can help give designers and writers a clear idea of what to strive for.
Green bold brand guidelines example

A solid example of bold brand guidelines comes from Homestar. As you can see above, each page uses a font that readers can’t miss to give them some important information. From their brand colors to the motto and even the headers of each page.
All of this info probably could be placed on a single page, but that approach doesn’t fit their brand. For them, bigger is better.
Healthcare brand style guide ebook template
You can tell a reader a lot about your brand just from the font you use in your branding guidelines.
This year, serif fonts are extremely popular because they can be used to both feel professional and trustworthy.
For a brand that works in a very hectic industry, like healthcare, building that initial trust is very important.
That’s why I think that the designers choose a serif font to use on every page of this brand guidelines template.
Ideame branding guide example

There is nothing worse than seeing your beautiful logo smashed up against another graphic on the page. Incorrect spacing can really ruin any visual in an instant.
To avoid this fate, you should definitely include a section which shows how to correctly space your graphics.
In this brand guidelines example from Idea.me they choose to do just that. Showing that nothing should come within 4px of the logo, or else.
Logo Development Brand Style Guide

Standing out in the market is one of the main reasons that you are creating a visual brand in the first place. But if the branding you choose is too close to your competitors, all this work will be a waste.
Before you decide on any fonts, colors or graphics I would take a look at what your competitors are doing first. As you can see, Mobingi took this advice pretty seriously when developing their logo.
You can include this section in your brand guide if you want, especially because it explains how you picked a certain logo.
Airbnb brand assets guide example

Your brand guidelines should obviously include a nice collection of authorized company visuals or images.
But if you dump all of those visuals into a single folder, regardless of content, it may be difficult for your team or then press to find the images they’re looking for.
Instead, try organizing the official images by topics or use like Airbnb does.
Lonely planet icon usage brand style guide

If you work for a company like Lonely Planet, which publishes a ton of travel guides and content, creating your own custom icons is a must.
Be sure to outline all of these custom icons in your brand guidelines like they did above. Consistent icon usage is probably very important to them because it helps readers or travelers recognize and utilize their content instantly.
Orange STIHL business brand guidelines example

Created by Steven Arnold, the directions in this unique brand book example are so simple and straightforward that anyone could follow them.
Each page is perfectly crafted to help almost anyone use the STIHL branding correctly.
They make sure to include examples of it being used in the real world, and fun visuals to drive home the point. Even though this is a fake brand book example for the company STIHL, I’m guessing it’s better than the real one.
Classic professional law brand guidelines template
You probably have heard about using white space in your designs or graphics in the past. If not, it basically is the open space around icons, text or other design elements.
White space is one of the most important things that a lot of new designers forget about. But it can make a huge difference in how easily someone can consume information in your graphic.
So when designing your own brand guide be sure to use enough white space around your elements.
Real-world example
Starbucks: Starbucks provides an extensive brand style guide detailing logo specifications, color palettes, and imagery to ensure a cohesive brand presentation.
Tech brand guidelines examples
Tech brands are in a unique situation when it comes to creating brand guidelines. Not only do they have to make sure the branding works on a ton of digital platforms, but also in the real world.
A logo that was optimized for social media might look terrible on a poster hanging on the wall.
Or a hex code for one of your brand colors doesn’t render correctly in a video editing tool unless you create a business video using a tool that integrates your brand colors.
Now this means that your style guide might be a little more in depth than some of the other companies that we have looked at.
But it’s worth it in the long run, because inconsistent branding will cost your company revenue and trust.
Modern colorful brand guidelines template
Most color palettes are presented in a similar fashion. They are either shown within circles, squares, or other simple shapes. And there’s nothing wrong with that!
But this innovative brand style guide decided to shake up those conventions with their bold color palette.
First, they dedicate an entire page to their brand color schemes, which shows how much those colors actually matter to them. Overall, it’s one of my favorite examples of a truly ingenious branding manual!
Mailchimp logo brand guidelines example

Not every company is lucky enough to have a mascot as recognizable as Mailchimp’s. His name is Freddie, if you were wondering.
Because of that value to the company, they have to make sure that likeness is used correctly. So in their branding guide, they have a section dedicated to using a monkey correctly.
Mailchimp name usage brand guidelines example

These days, many brand names are made up, missing letters or are a mashup of multiple words.
If your company has an obscure or made up name, like Mailchimp, be sure to show the public how it should actually be used. This includes showing what letters should be capitalized and if the name includes any spaces.
Netflix brand guidelines site

As you can see in this example, Netflix has organized all of its brand guides onto a landing page. In my search for great examples for this article, I found that a handful of larger brands used this idea as well.

Also, by giving your brand guide its own site, you show to the public that you really care about what it says.
Yelp extended color brand guidelines example

Colors are going to interact in different ways if they are used on a mobile device. Something could look amazing on your massive monitor, but when seen on a small phone screen it’s much less impressive.

So to make sure this doesn’t happen to your brand, try copying what Yelp did. Each color in their palette has been approved for use on a device, or not, with a smart icon.
Web summit conference brand guidelines example

Get extra specific with your guidelines as a consistent brand is worth its weight in gold these days. Especially when your company has spent so much time building a strong visual brand.
In this example from WebSummit they show which colors should be used with each font. This may seem like a bit much, but I think it helps show exactly how your branding should be used.
Don’t leave any extra room for interpretation if you can, because then mistakes will be made. Especially if you’re working with a large or distributed team.
Mozilla large color palette brand guidelines example

If you took a quick look at the official brand colors from Mozilla you would probably be able to figure out which were the main and secondary colors instantly.
This is because they’ve created a visual hierarchy using different sized circles. Visitors can quickly learn about their primary and secondary colors thanks to this simple trick.
Dropbox brand guidelines example

A huge trend that we saw taking over 2020 was the explosion of muted brand colors. Dropbox was one of the first large companies to embrace this trend fully.
As you can see above, instead of using their old trademark blue, they expanded their brand color palette significantly to include some muted colors.

These rather massive changes were undertaken to position the company as something that connects the creatives of the world. I think they did a great job with the rebrand.
Dribbble color palette brand style guide example

To keep all your projects, departments and sub-brands straight, try color coding them.
Dribbble uses this tactic in their brand guide, with Hiring, Teams and other teams in their company getting their own official color.
This can come in handy when creating internal documents such as marketing plans or reports, blog posts, presentations and more.
Disqus creative brand style guide example
There are words out there that no matter how many times you read it, you still will never know how to pronounce it correctly. For me, that was “quinoa” for a while, until I was made fun of and corrected it.
But for some words, like Disqus, you aren’t going to have a friend to tell you how to pronounce it. So the people over at Disqus decided to create a short video that shows the perfect way to pronounce their name.
Envato brand tone guide example

Creating a brand voice or tone guide like this example from Envato will help your employees or designers avoid calling the same thing a handful of random other names.
Not having a consistent brand voice will just leave the reader confused and could even lead to the loss of a customer. This is extremely useful for a large and rather diversified company like Envato.
Frontify interactive brand guidelines example

Why not show exactly how a font would look in all your brand colors with a single click? That’s exactly what the team at Frontify did to help people visualize the different facets of its branding.
This was one of the only interactive brand guidelines examples that I saw, but I think it’s extremely helpful. I hope more companies will follow their lead and make the guides more interactive for everyone.
Real-world example
Microsoft: Microsoft’s brand guidelines offer a detailed look into their visual identity, including logo usage, color schemes, and typography.
Social media brand guidelines examples
This section is a little different than the others, but it still has a lot of great brand guidelines examples.
Below you will find some examples from the biggest social media brands and networks.
I wanted to highlight them because they have done a great job of creating and maintaining a visual identity. These examples can help you keep a very consistent brand identity on social media as well.
Like I mentioned with the corporate brand guidelines, there is a lot of risk for inconsistent branding when your company expands.
But these social networks have been able to keep very consistent branding throughout the entire growth process.
Instagram app brand style guide example

If you really want to show off your product or app in the best light, include some high-quality product screenshots.
For example, if the Instagram brand guidelines didn’t include these screenshots, journalists would have to make their own. Then they could create a screenshot of really anything, instead of using the perfect one your brand should have already made.
Obviously for internal brand guidelines you should include more than just a few screenshots as well.
LinkedIn brand guidelines example

When you are working for a company as large as LinkedIn, you are probably going to have a handful of brand colors to choose from.
With thousands of projects and smaller companies under their control, it makes a lot of sense to have an extended colors palette to choose from. You may not need a ton of separate colors but having a few extra sanctioned ones can’t hurt.
Facebook brand guidelines example

This tip may not apply to every company, but many bands may have a few sub-brands under their umbrella. Even at Venngage we have Beam and a few other projects that have their own branding.
I don’t think it’s earth shattering to anyone to learn that Facebook has a bunch of sub brands under its umbrella too.
Facebook media usage brand guideline example

A simple way to guarantee that your branding is used correctly by affiliates is to show how not to use that content. Whatever you do, if it makes creating consistent visuals easier for some people it’s definitely worth it.
Pinterest brand guidelines example

Like with any piece of content, you don’t just want to jump right into the middle of your brand guidelines. Summarize some of your brand values and ideals in a useful introduction instead.

That is why I really like how the Pinterest brand guidelines not only used a brief intro in their brand guidelines but also a “Basics” section. The intro section outlines all the simple rules and guidelines for using their brand.
Reddit 101 brand guidelines example

For some people Reddit is a true mystery, I really didn’t even get what it was until a few years ago. I’m guessing that new users, or journalists, might be confused on how it works as well.
That’s why I like how they outlined all the most important info in this Reddit brand guidelines example.

Within a minute or so you can understand how the entire platform works! It also effectively outlines terms like “subreddits” and “AMA” that are unique to Reddit but might be new to a user.
Twitter culture brand guidelines example

Company culture is incredibly important to both your team. People want to know that their company stands for the right things and will feel safe working there.
How do you convey your company culture to prospective employees and fans of your brand? If you include a culture section in your brand guidelines like Twitter did, you can show how branding goes beyond design–it’s also a mindset.
YouTube brand guidelines example

If your brand has coined any words or phrases, include a dictionary in your brand guidelines.
For example, the word “YouTuber” wasn’t intentionally created by Youtube but it became synonymous with their brand.
So they take the time to explain how that word should be used in the official YouTube brand guidelines.
Instagram: Instagram’s brand resources provide clear instructions on logo usage, color palettes, and other brand assets to maintain consistency across platforms.
Nonprofit brand guidelines examples
For the last section of this long article, let’s take a look at some nonprofit brand guidelines examples.
Depending on the size of your nonprofit, you could probably just create simple brand guidelines. But if you work for a multinational nonprofit organization, the guidelines need to be a little bit more in depth.
Especially because a consistent brand is very important if you are hoping to raise money or gain the trust of new volunteers. In this space, brand consistency can make or break your organization.
Also, be sure to read our complete guide to nonprofit marketing for more tips and templates.
Modern nonprofit brand style guide template
If you’re going to present your branding guidelines to people outside of your nonprofit organization, be sure to make it very eye-catching or interesting.
This brand guide template uses a ton of visual content to tell a compelling story about both the company and its goals.
Bold black & white nonprofit brand guidelines examples

Instead of showing employees where they can find your brand guidelines online, you could give them this book on their first day. Not only will it outline exactly how visual branding should be used, it can provide some insight to the history or culture of the company.
Set a book like this one from the Museum of Humanity on every desk, or in every meeting room so anyone can take a look if needed as well.
Colorful brand guidelines examples

When you are a multinational organization like ILGA+, it makes sense to use multiple logos and colors.
Different countries may have different design trends and preferences. While their logo designs are varied, they’re still similar enough that they build a singular brand.
Don’t have a logo yet? Our logo maker can help! But first, check out our post on what logo styles consumers trust the most.
Girl scouts brand guidelines examples

Infographics are one of the best ways to present information in a visually engaging way.
That is why I’m happy to include this amazing example from the Girl Scouts in the collection.
They masterfully created an infographic of their brand guidelines that outlines the many facets of their branding.
Also, read our blog types of nonprofit infographics.
Data Viz brand guidelines examples

Presenting data in an effective, consistent and beautiful way is a bit tricky sometimes. That’s why it’s important to outline how your company visualizes data in your brand guidelines.
In this incredible brand guidelines from Truth, they spend two full pages telling their employees how they should visualize data.
New to visualizing data? Our data visualization best practices guide is a great place to start.
Real-world example
World Wildlife Fund (WWF): WWF’s brand guidelines emphasize the importance of their iconic panda logo, color usage, and typography to maintain their global brand identity.
Brand guidelines examples (with templates):
What are brand guidelines?
Your brand guidelines specify everything that plays a role in the look and feel of your brand. While the most basic of brand guides can include company colors, fonts, and logos, there’s a lot more you can include ensuring brand consistency. From personal statements, to branded photos, to spelling, to your mission statement and more.
The key elements of an effective brand style guide
To create an effective brand style guide, here are some essential elements you shouldn’t miss:
Brand overview
The brand overview provides a brief but comprehensive understanding of the brand’s mission, values, and target audience. It helps establish the context for the brand’s identity and ensures that everyone working with the brand understands its fundamental purpose and messaging.
Logo usage
Include detailed guidelines for your logo usage including information on size specifications, clear space requirements and proper color variations. This section also outlines the proper and improper uses of the logo, ensuring that it remains consistent and recognizable across all mediums.
Color palette
This section presents the primary and secondary colors that define the brand, along with their specific color codes (e.g., RGB, CMYK, and HEX) for both print and digital use. Guidelines on how to use these colors in various contexts are also included.
Typography
Specify the typefaces and fonts that represent the brand, including guidelines for headings, subheadings and body text. You can also include instructions for font sizes, weights and styles for different types of content.
Imagery
Guidelines for imagery ensure that all visual content, including photography and graphics, aligns with the brand’s aesthetic. This section might include information on image style, composition, tone and any specific filters or effects to use or avoid to maintain consistency in visual communication.
Iconography
If the brand uses specific icons, this section outlines guidelines for their use, such as preferred styles, sizes and recommended contexts for implementation.
Voice & tone
This part of the style guide defines the brand’s preferred tone of voice, including examples of language that reflects the brand’s personality and values. It provides guidance on how to communicate effectively with the target audience while maintaining a consistent brand voice.
Layout & design
Guidelines for layout and design ensure that all branded materials, whether in print or digital form, adhere to specific formatting standards. To maintain a cohesive visual identity, include instructions for margins, spacing and the overall structure of branded materials.
Examples & best practices
Include visual and written examples to demonstrate how to apply the brand guidelines effectively in various contexts. These examples showcase the correct application of the brand elements and provide a clear understanding of the brand’s visual and written identity.
Use cases & applications
This section provides specific instructions on how to apply the brand guidelines to various materials and platforms, such as business cards, letterheads, websites, advertisements, social media posts and other marketing collateral. It ensures that the brand’s identity is consistent across all touchpoints.
Legal considerations
This part of the style guide includes information on the legal use of the brand assets. It covers topics such as copyright information, trademark usage and any necessary disclaimers to protect the brand’s intellectual property and prevent unauthorized usage of its assets.
Create your own brand guidelines
Congrats! You made it to the end in one piece.
If you want to learn more about creating brand guides from scratch read our guide to creating a brand style guide from scratch.
But before you go let’s review a few of my favorite tips:
-
Create a simple handout or cheat sheet
-
Break down color palettes by HEX, RGB and CMYK codes
-
Print out your brand guidelines and hang it in the office
-
Highlight the signature feel of your brand
-
Start with a helpful intro or FAQ section
-
Design an infographic-like brand guide
-
Expand brand colors to fit any situation or need
-
Illustrate how to NOT use your logo
-
Approve of branded tints, shades and hues
-
Let your written voice be heard
Follow these tips to create brand guidelines that are comprehensive, easy to follow, and that represents your brand’s personality.