The principles of Gestalt come from a larger understanding of human perception — they’re based on how humans recognize patterns and simplify complexity.
By applying Gestalt principles to designs, marketers (or any business professional for that matter) can craft easy-to-understand visual communications. In other words, these principles can help you really connect with your audience.
So, let’s learn more about this German movement, including and how you can apply Gestalt principles of perception to your designs to better relay information, engage readers and get results.
Click to jump ahead:
- What is Gestalt?
- How are Gestalt principles used in everyday life?
- How is Gestalt used in design?
- What are the 10 Gestalt principles?
- Reification
- Multistability
- Invariance
- Pragnanz
- Proximity
- Closure
- Similarity
- Continuity
- Symmetry
- Past experience
- Gestalt principles FAQ
What is Gestalt?
Gestalt is a German philosophy positing that the whole of anything is greater than the sum of its parts. The movement began in the early 20th century in Austria and Germany when psychologists sought a way to better understand human perception. While Gestalt psychology remains in practice today, one of the movement’s most enduring effects is, actually, in the area of design.
The term Gestalt has no literal translation in English, but it translates most closely to words like “form,” “shape” and “pattern.”
One of the earliest applications of Gestalt principles used to understand human behavior is the so-called phi phenomenon — a visual illusion in which stationary objects can be perceived as moving if viewed in rapid succession.
As you can see, the image above appears to be moving, even though the dots are simply blinking in and out. This phenomenon provides the basis for understanding how humans perceive motion pictures and animation.
Related: What Are the Principles of Design? A Complete Breakdown
How are Gestalt principles used in everyday life?
Given the vastness of the Gestalt movement, there are dozens of associated principles used in many areas. But here are a few quick examples of how Gestalt principles apply to everyday life:
- Reading: The practice of reading is perhaps the best way to understand the Gestalt philosophy of not being able to separate the whole from the individual parts. As you read this now, your brain interprets each word as having its own meaning, which then affects the meaning of the sentence depending on how each word is placed.
- Maps: When you type a destination into Google maps, it’s common for multiple routes to appear and for the app to highlight the most efficient one. Even though the map itself contains a great deal of visual information in the form of roads and name markers, the eye will naturally follow the outlined routes. This illustrates the Gestalt principle of continuity. (More on this a little later on.)
- Perceiving others: If you walk into a restaurant or bar and see several people sitting near each other, you’ll likely assume they’re part of the same group even though you don’t know anything else about them. This is an example of the Gestalt principle of proximity. (Again, more on this in a sec!)
How is Gestalt used in design?
Because the movement derives from understanding how the human brain processes visual information, it’s perhaps unsurprising Gestalt principles are in wide use in the design world. From graphic design to user experience, product design and more, you can spot these principles at play.
Designers of all stripes use these principles to ensure their audience is able to understand and use the object or product at hand with as little effort as possible. For example, in the following infographic, the designer uses many Gestalt principles — like proximity and continuity — to make an otherwise overwhelming amount of information easy to digest:
What are the 10 Gestalt principles?
When it comes to design, there are 10 principles associated with the Gestalt movement that can help you ensure your audience perceives your work as you intended. It’s worth noting, some of these principles are associated with the movement in general, rather than being specific ways to understand human perception:
- Reification
- Multistability
- Invariance
- Pragnanz
- Proximity
- Closure
- Similarity
- Continuity
- Symmetry
- Past experience
Let’s take a closer look at each one…
Reification
Reification refers to how the mind often perceives more visual information than what it literally sees. This often comes into practice when we see implied shapes like those above.
In the first shape, your brain will perceive a triangle where none literally exists: the Pac-Man-like circles trick your brain into perceiving a triangle. While in the shape on the right, your brain filled in the blanks to create a shape resembling a snake or perhaps the Loch Ness monster.
When you’re not actively trying to create a shape like this — as many designers do when creating logos and other brand visuals — it’s important to think about reification to ensure your designs aren’t open to unintended interpretation.
Multistability
The principle of multistability refers to the brain’s tendency to shift between perceptual experiences given ambiguous inputs. In plain English, the brain can flip back and forth between different perceptions of an image.
The work of artist M.C. Escher is a prime example of this, including one of his most oft-copied works, the lithograph print “Relativity,” seen above.
Invariance
The invariance principle in Gestalt philosophy describes the fact that the mind can recognize certain objects independent of other factors like rotation, scale or distortion. In the example above, the brain will attempt to see the same cube shape as on the far left regardless of how it’s been changed.
Pragnanz
The law of Pragnanz is one of the harder Gestalt principles to understand and, therefore, see in practice. But one reason for that is because Pragnanz, which directly translates to “pithiness” or “short description,” is also a way of understanding how and why our brains operate under all the other principles on this list.
Pragnanz, also known as the law of good Gestalt, says humans prefer experiences that are simple and orderly and when faced with perceived complexity, our brains will simplify them. That could mean, for example, using reification to see implied shapes that don’t exist — thereby bringing order and simplicity to what we see.
A good example of Pragnanz in action is the iconic Olympic rings image seen above. Rather than seeing a series of semi-circles, the brain perceives interconnected rings, illustrating the spirit of international athletic competition.
Proximity

We naturally perceive objects that are near each other as comprising a group rather than seeing them as individuals. Even in the absence of other uniting factors, we tend perceive objects as related if they’re near each other.
The image above is a good example. The two groups of shapes appear more closely related than the triangles and circles in either group. The principle of proximity overrules the similarity between shapes in this instance.
Closure
Similar to reification, the closure Gestalt principle describes the way the brain will perceive an incomplete object as a complete one. A perfect example of this in real life is the IBM logo, which literally is a series of lines but in our brains becomes the letters in the company’s name.
Similarity
Similarity describes the brain’s ability to perceive items or objects as related if they share certain characteristics, including shape, color or pattern. When creating a design, it’s important to understand both similarity and proximity because there are ways in which these principles can work against each other.
For example, if half the red shapes above were further away, the viewer might perceive the other half as belonging to a group with the blue shapes. But if your intention was to group the shapes by color similarity, that would be the wrong interpretation!
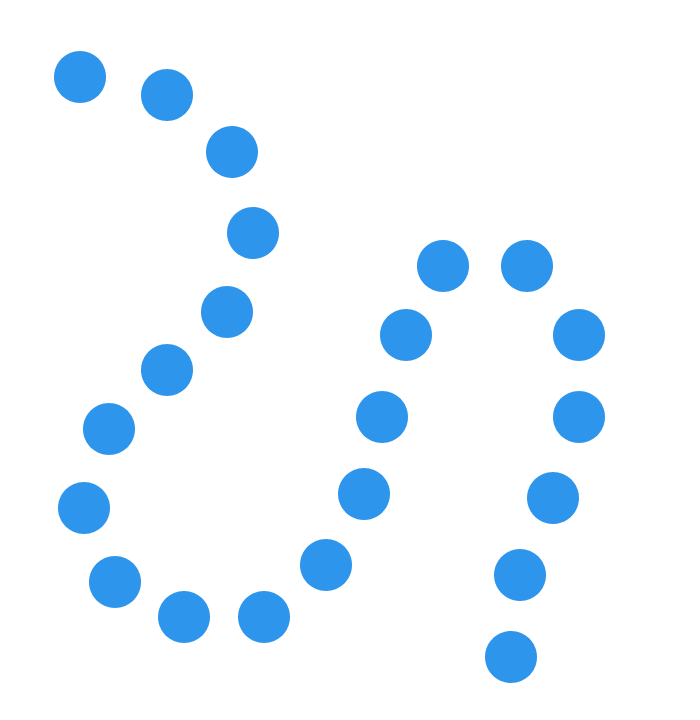
Continuity
The Gestalt law of continuity posits that the brain will follow a path that’s literal or implied by the objects it sees. This principle also helps describe why we see moving pictures rather than individual photographs when watching films. Our brains help us continue the implied path, like in the example above. Even though, in reality, the image shows a bunch of disparate circles, our brain perceives it as a path.
Symmetry
The symmetry principle of Gestalt theory doesn’t mean everything has to be the same. Rather, it refers to the tendency of the brain to perceive symmetrical elements as being connected, even if they aren’t. And other similarities between symmetrical objects makes it more likely the brain will perceive them as grouped.
The poster above is a good example: though they’re two different shapes, the bicycle wheel and manhole cover appear as one object.
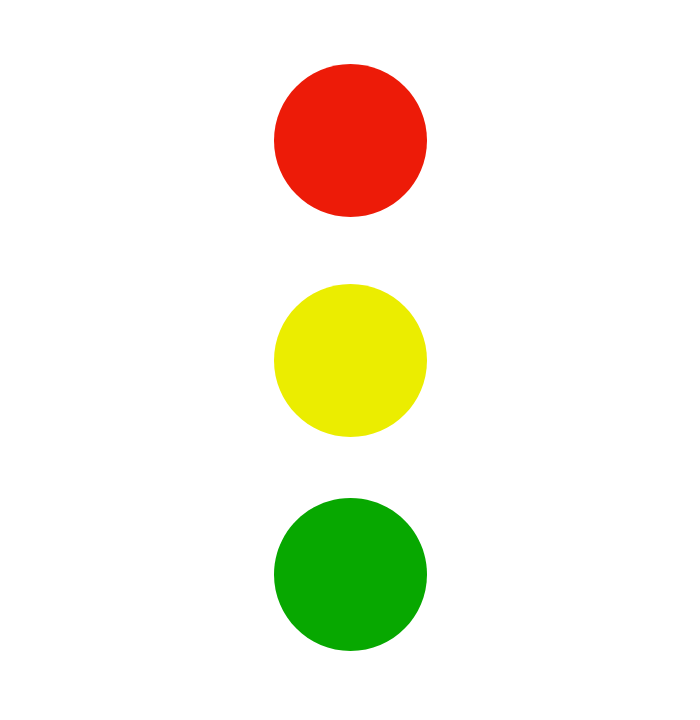
Past experience
The law of past experience is one of the hardest to predict because every person comes from a different background and has their own unique experiences. But there are some commonalities you can use to help make sure your visual design work is well-understood.
A good example of this is the combination of red, yellow and green circles. On their own, they appear meaningless, but you know the combination better as a traffic light.
Gestalt principles FAQ
What are the 6 principles of Gestalt?
The six classic principles of Gestalt are proximity, closure, similarity, continuity, symmetry and past experience. In addition, there are the principles of Pragnanz, reification, multistability and invariance.
What are the 7 Gestalt principles?
The seven Gestalt principles are Pragnanz, proximity, closure, similarity, continuity, symmetry and past experience, though many people don’t consider Pragnanz a separate principle. Rather, Pragnanz comes from proper application of the six other principles of Gestalt.
As discussed in this article, there are also reification, multistability and invariance.
Applying Gestalt principles to your designs will help simplify your content for readers
You don’t need a Ph.D. in German philosophy to understand the principles of Gestalt and apply them to your visual communications. And you don’t need a degree in graphic design either!
All that’s really required is to think about how the human brain, including the one you’re using right now to read this content, perceives and absorbs information. In other words, be your own audience. Adapting this mindset when crafting communications will help you simplify your content and drive your point home.
And you know what else doesn’t hurt? Starting with a professionally designed, Gestalt-approved template. Paired with Venngage’s user-friendly drag-and-drop editor, you can create truly stunning designs in no time at all.