
Flowchart symbols are used to show the steps, order and choices in a process. Together, they form a universal language that makes process analysis easy.
I’m sure you’ve seen flowcharts before with various shapes, lines and arrows to depict stages within a process like where it begins or ends.
Understanding what these symbols mean enhances communication, facilitates problem-solving and ultimately guides process improvement.
In this post, I’ll review flowchart symbols and their meaning. By the way, when creating a flowchart, I suggest using a Flowchart Maker or editing flowchart templates that let you add, remove, and edit these shapes and symbols.
Click to jump ahead:
- What shapes are most frequently used in a flowchart?
- List of flowchart symbols and their meanings
- Conclusion
- FAQs
What shapes are most frequently used in a flowchart?
One reason why flowcharts are so popular is because they use standardized shapes that almost anyone can instantly recognize.
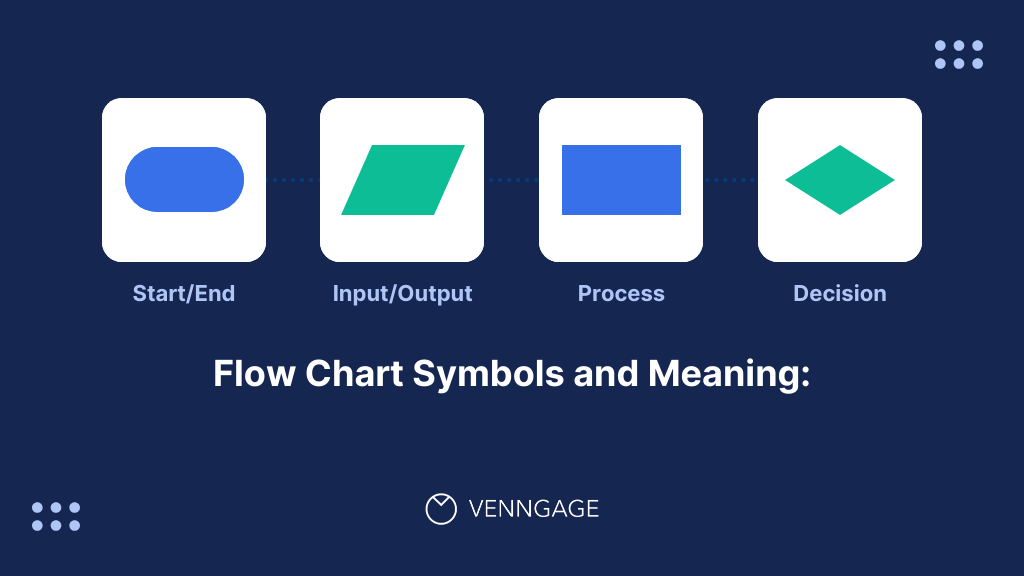
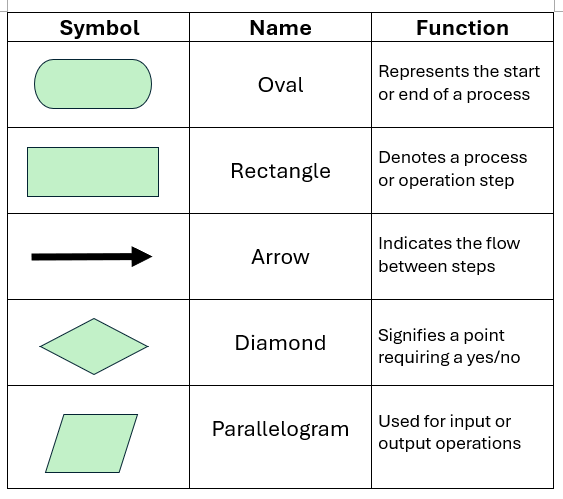
Here are the five most common shapes used in a flowchart.
- Oval (Terminal symbol)
- Rectangle (Process symbol)
- Arrow (Arrow Symbol)
- Diamond (Decision symbol)
- Parallelogram (Input/Output symbol)

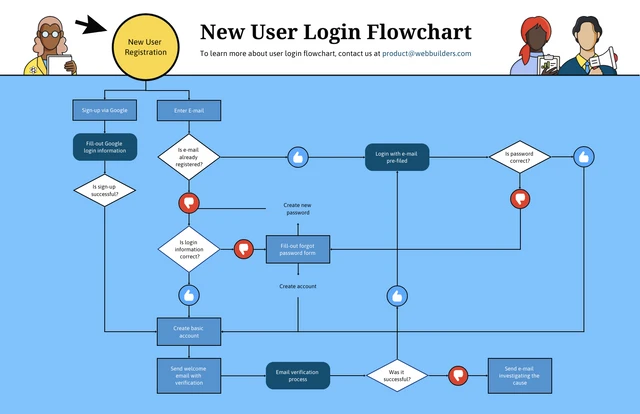
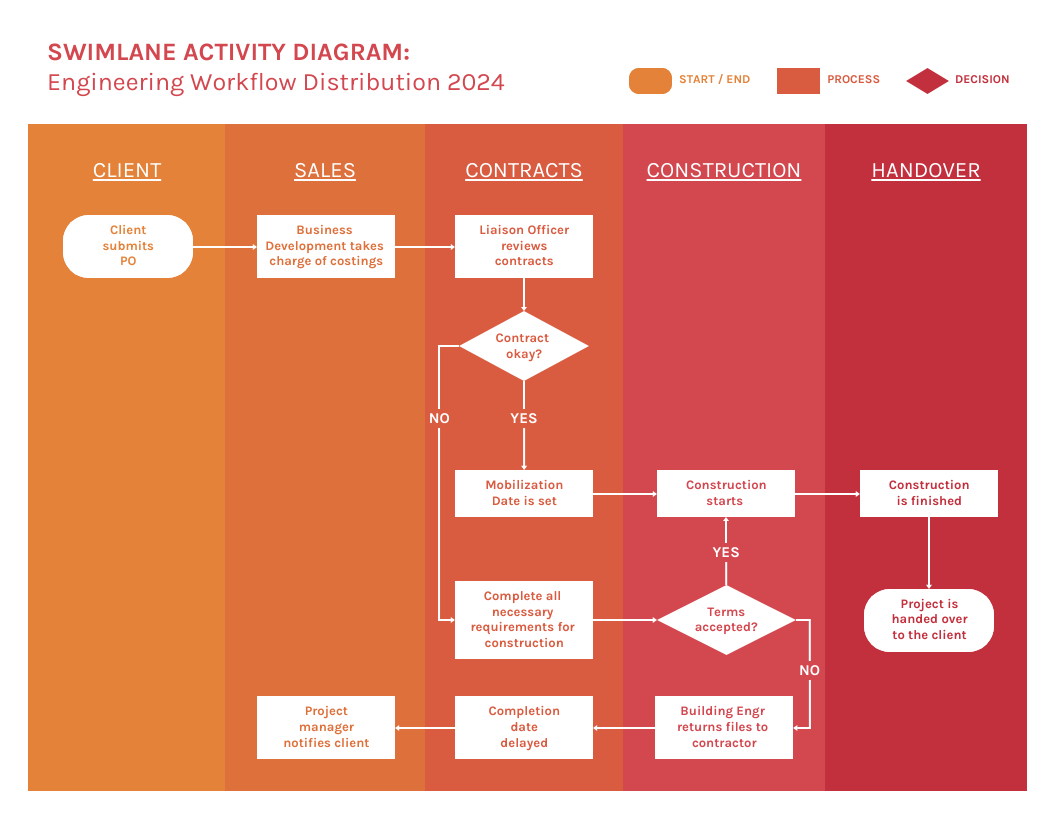
You can see most of these shapes in the following flowchart examples:

Related: Learn how to create a flowchart.
List of flowchart symbols and their meanings
Every shape found in a flowchart has a use case (it’s not just a design preference!)
In this section, I’ll first name the shape, show it to you, and then describe its function.
1. Oval/Pill (Terminal symbol)

The oval shape, also known as the terminal symbol, is as an elongated circle or an ellipse.
Its function is to provide a visual reference of the start or end of a flowchart.
To make sure readers understand the start and endpoint correctly, you should verbally communicate “Start” and “End”.
2. Rectangle (Process symbol)

A rectangle is used to highlight each specific task or action within a process.
Also known as the process symbol, the rectangle is fundamental to mapping out the sequence of actions or operations that take place from the start to the end of a process.
By placing tasks within a rectangle, flowcharts make it easy to understand, follow, and analyze individual tasks that contribute to the overall workflow.
3. Diamond (Decision symbol)

A diamond or a rhombus highlights a decision point in a flowchart and hence is also known as the decision symbol.
Diamonds are usually present when there is a conditional statement such as a “Yes” or “No” or “True” or “False” question.
As a result, two or more paths always branch out from this symbol.
Here’s a great example:

4. Parallelogram (Input/output symbol)

A parallelogram in flowchart represents both input and output processes within a system.
This means it marks the point in a process where a user has to enter data into a system, such as an online shopper entering their name, address, and payment details, into the system.
But the parallelogram can also also refer to a point when system generates data such as an order confirmation number from the example above.
Therefore, it’s good practice to indicate whether the process is an input or an output using labels or arrows.
5. Arrow

An arrow usually connects two rectangles, parallelograms or diamond symbols to highlight a sequence flow between the two.
The sole purpose of arrows is to provide visual direction to your flowchart.
6. On-page connector symbol

The on-page connector symbol in a flowchart is a fancy way of referencing a circle.
This shape connects two or more separate paths within a flowchart without the need for long, intersecting lines that can make the flowchart difficult to follow.
Think of the circle as a connecting bridge.
7. Off-page connector symbol

The off-page connector is a five-pointed polygon.
They’re usually seen complex multi-page flowcharts to indicate that the process continues on a different page.
The off-page connector is typically accompanied by a reference point, such as a page number, section identifier, or a unique code to guide the reader to the exact location where the process continues.
8. Document symbol

The document symbol looks like a rectangle with a wavy line below it.
Its design is intended to resemble a piece of paper which is also a hint of its function to indicate a point in the workflow where documentation is integral to the process.
The document symbol is particularly useful for administrative procedures, quality assurance protocols, or any process where record-keeping and documentation is key.
9. Multiple documents symbol

The multiple documents symbol looks like a stack of papers which again hint to its purpose.
This symbol indicates that a step requires the handling, review, or generation of a collection of documents instead of just one.
It’s particularly useful in representing steps that require compiling of reports or processing of multiple forms.
10. Preparation symbol

The preparation symbol is a six point polygon shape (some also refer to it as a rectangle with pointy bits).
The symbol is used to indicate a step where you need to gather resources or engage in specific tasks to ensure a smooth transition into a workflow.
The preparation symbol alerts users to the fact that certain conditions must be met before they can move forward.
11. Manual operation symbol

The trapezoid, which has a longer top side, is used denote a non-automated process that requires manual intervention or handling.
The trapezoid can help identify where human resources are needed and/or and where bottlenecks can occur due to manual operation.
12. Summoning junction symbol

A circle divided into four slices, known as the summoning junction symbol, references a point in the flowchart where multiple branches converge into a single process.
You’ll see this symbol used in complex workflows where different sequences lead to a common action point.
The junction point can be used to indicate that a common path will follow regardless of the preceding steps before it.
13. Merge symbol

The merge symbol is represented by a triangle and is used to combine two or more lists into a single flow.
The merge symbol is a way to communicate the coming together of multiple inputs or sequences.
The pointed end of the triangle faces the direction of the flow, so it’s a way to visualize where a merge happens and the unified process that follows.
14. Collate symbol

The collate symbol is represented by an hourglass shape and indicates the gathering, arranging, or organizing of items in a specific order or sequence.
This symbol is useful in processes where information needs to be organized before it can be processed or analyzed.
15. Sort symbol

A sort symbol is represented by two isosceles triangles joined together on the longest side.
This symbol is useful in processes where data or items need to be classified and ordered in a way that facilitates further actions or decisions.
For example, it could be used to represent the sorting of customer feedback into categories of priority or the organization of products by type before inventory.
16. Or symbol

The Or symbol looks awfully similar to the summoning junctions symbol but don’t confuse them because they have different use cases.
For reference, the Or symbol is a circle with a “Plus sign” inside it rather than an “X.”
The Or symbol is used to denote a point in the process where a decision is made and the outcome of that decision dictates the next step in the process.
17. Loop limit symbol

The loop limit symbol is represented as a rectangle with squared-off top edges.
The purpose of the loop limit symbol is to show where and when a looping action, which could otherwise continue indefinitely, should stop.
This symbol is commonly seen in flowcharts related to programming workflows.
18. Delay symbol

The delay symbol has the appearance of an elongated semi-circle.
It’s used to mark points where delays or waiting periods are expected within a process
For example, in a manufacturing workflow, this symbol might indicate a cooling period required after a product has been heated.
Adding the length of delay in the symbol (if you know it) makes this symbol more useful.
19. Internal storage symbol

A rectangle with two lines going across its length and width is known as the internal storage symbol.
It’s used mainly in software design flowcharts and represents a specific type of data storage or memory that is internal to the system being described.
20. Data storage or stored data symbol

The stored data symbol appears as a curved piece of paper and is used in programming flowcharts.
It’s used to denote where data is stored outside of the immediate processing environment.
This symbol illustrates the interaction between the process and external data storage facilities, such as databases, file systems, or cloud storage services.
21. Database symbol

The database symbol resembles a stack of cylinders and indicates the involvement of a database in the process.
This symbol in flowcharts showing data-intensive processes, such as querying information, updating records, or performing transactions within a database.
22. Display symbol

The display symbol looks like the delay symbol merged with an isosceles triangle on one side.
This symbol shows where user interaction occurs within a system and is important in processes that require data to be presented to the user.
23. Hard disk symbol

The hard disk symbol is essentially a cylinder lying on its curved side.
This symbol indicates when data is stored on a hard drive. It’s used to show points in a process where data is written to or read from a hard disk.
24. Alternate process symbol

The alternate process symbol looks like a rectangle with rounded corners.
It’s used to denote a step that deviates from the main process and represents an alternative method or pathway for accomplishing a task.
Conclusion: Create flowcharts with all these symbols and more using Venngage
When making a flowchart, the last thing you want to worry about is if the software has all the shapes and symbols you need.
With Venngage, you’ll not only get that but access to our in-editor library of images, shapes, and diverse icons that’ll bring your flowchart to life.
Frequently asked questions (FAQ)
What is a flowchart?
A flowchart is a visual representation that outlines each step or decision point in a process. Think of flowcharts as a roadmap of your workflow.
What is input/output in a flowchart?
Input/output in flowcharts indicate when data enters or leaves a system. For example, in online booking system, a parallelogram labeled “Enter Booking Details” represents the input where customers submit their information and another another parallelogram labelled “Send Email Confirmation” indicates the output where the system sends a confirmation email to the customer.
What are the types of flowcharts?
There are 8 main types of flowcharts. They include: 1) Process flowchart, 2) Decision flowchart, 3) Workflow flowchart, 4) Swimlane flowchart, 5) Use case flowchart, 6) EPC flowchart, 7) System or program flowchart, and 8) Data or document flowchart.
What are the 8 basic symbols of a flowchart?
The eight main symbols used in a flowchart are 1) Rectangle, 2) Diamond, 3) Parallelogram, 4) Triangle, 5) Circle, 6) Trapezoid, 7) Hexagon, 8) Circle.
Are workflow diagrams and flowcharts the same?
Workflow diagram and a flowchart aren’t the same. A workflow diagram is a specific type of flowchart focused on illustrating the sequence of steps and the flow of tasks of particular process while a general flowchart can be used for a wide range of purposes, from programming to decision-making processes. They’re not limited to depicting workflows.