Use case diagrams are a great tool that can help businesses and developers alike to design processes and systems.
By capturing requirements and expectations from a user’s point of view, they ensure the development of correct and efficient systems that will properly serve a user’s goals.
In this article, we will define what a use case diagram is and provide you with different use case diagram examples.
You can create your own use case diagrams using Venngage’s Diagram Maker and use case diagram templates. No design experience is required!
What is a use case diagram?
A UML use case diagram is a visual representation of the functional flow of a system, showing how users interact with it to achieve specific goals. It outlines the relationships between actors (users or external systems) and the various use cases (functions or services) the system provides. This type of diagram helps model user-system interactions, making it easier to define the system’s scope and requirements.
For example, this use case diagram visualizes how customers interact with a banking system, illustrating functions like checking balances, transferring funds, or applying for loans:
In Unified Modeling Language (UML), use case diagrams are used during the early stages of system design to capture the high-level behavior of a system. They help teams understand and communicate what the system should do from a user’s perspective, making them an essential tool in functional analysis and software development.
Use case diagram examples
Here are some use case diagram templates and examples to guide your diagram creation process:
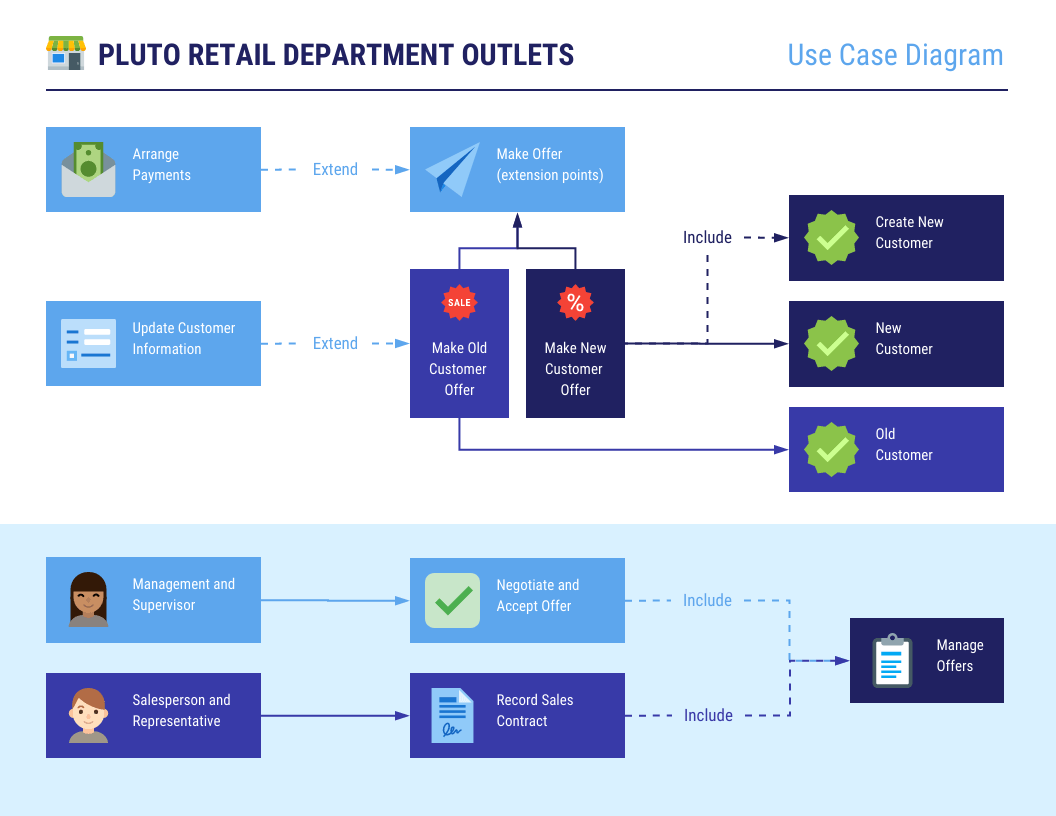
Retail use case diagram
This use case diagram example depicts the internal functions and employee interactions within a retail system.
It features basic system functions represented by color-coordinated boxes to signify use cases based on the user’s role. A use case diagram like this can be of great use to retail stores with B2C e-commerce systems.
Design a use case or UML diagram that reflects your brand with Venngage’s My Brand Kit feature.
Add your website when prompted and the editor automatically imports all your brand assets, including your logo, colors, and fonts.

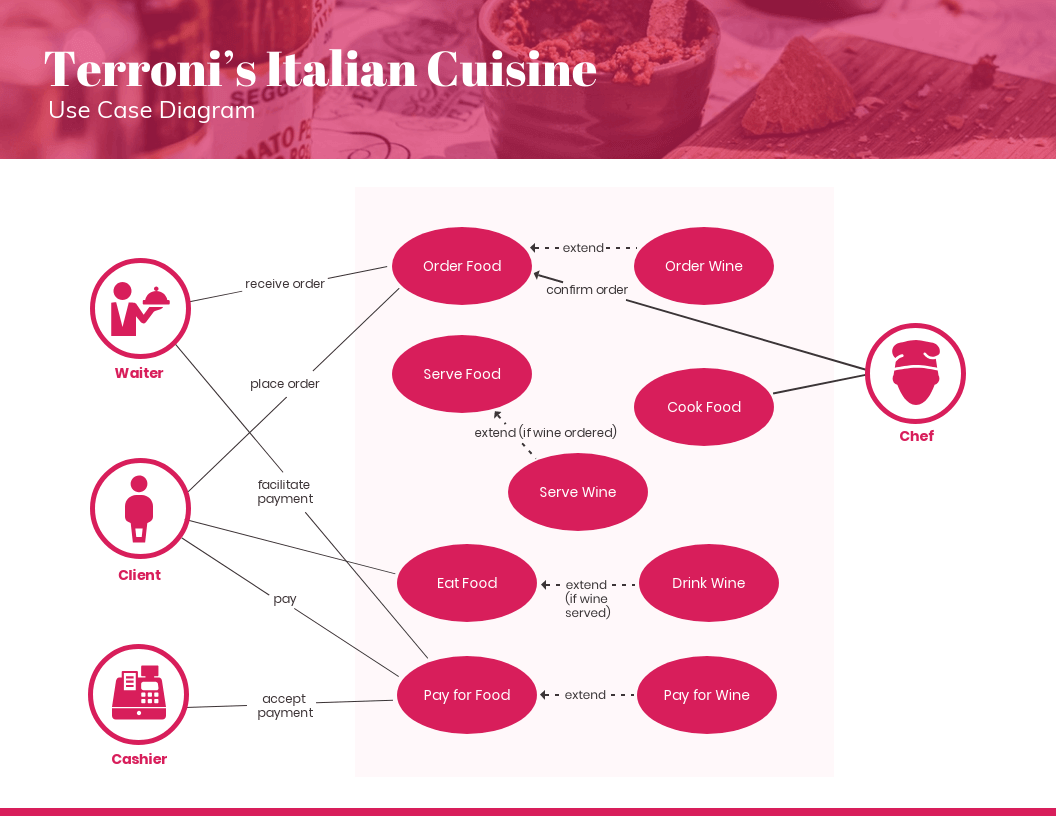
Restaurant use case diagram
In this example, a restaurant’s daily operations serve as the system, the staff represent the actors, and their tasks are the use cases.
This use case diagram can be particularly helpful to restaurants or fast-food chains in terms of systemizing routine processes and presenting day-to-day activities to employees in a simpler and more orderly way.
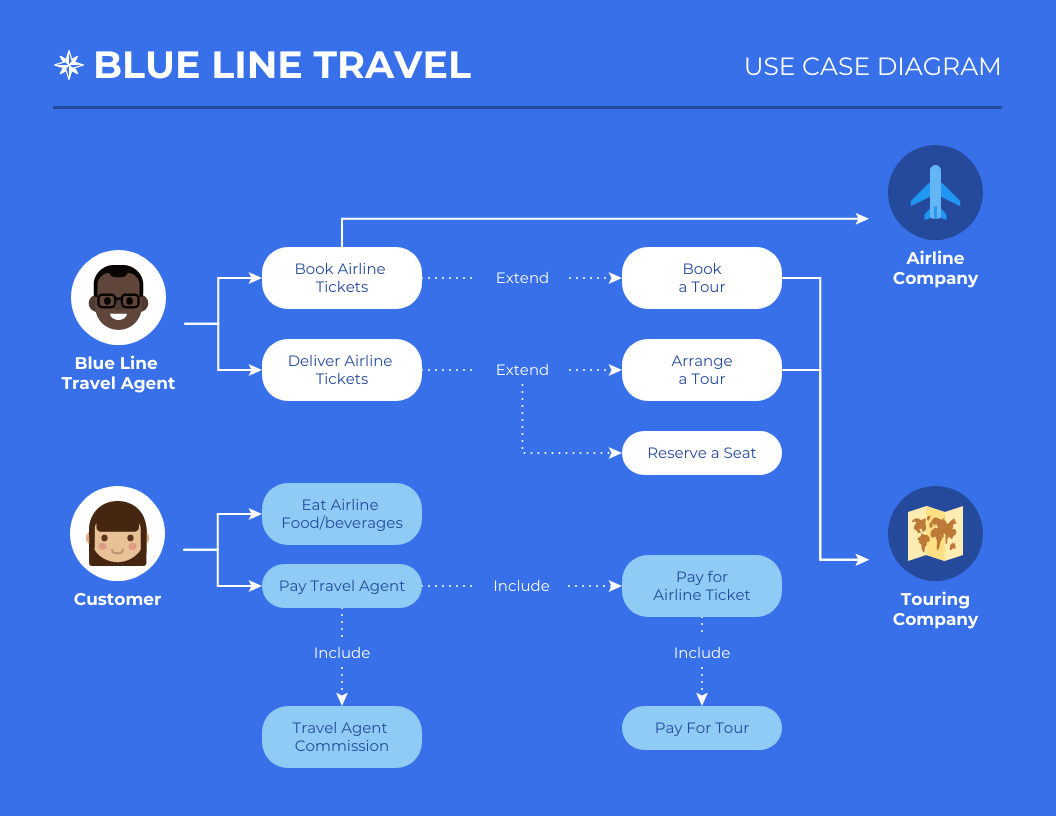
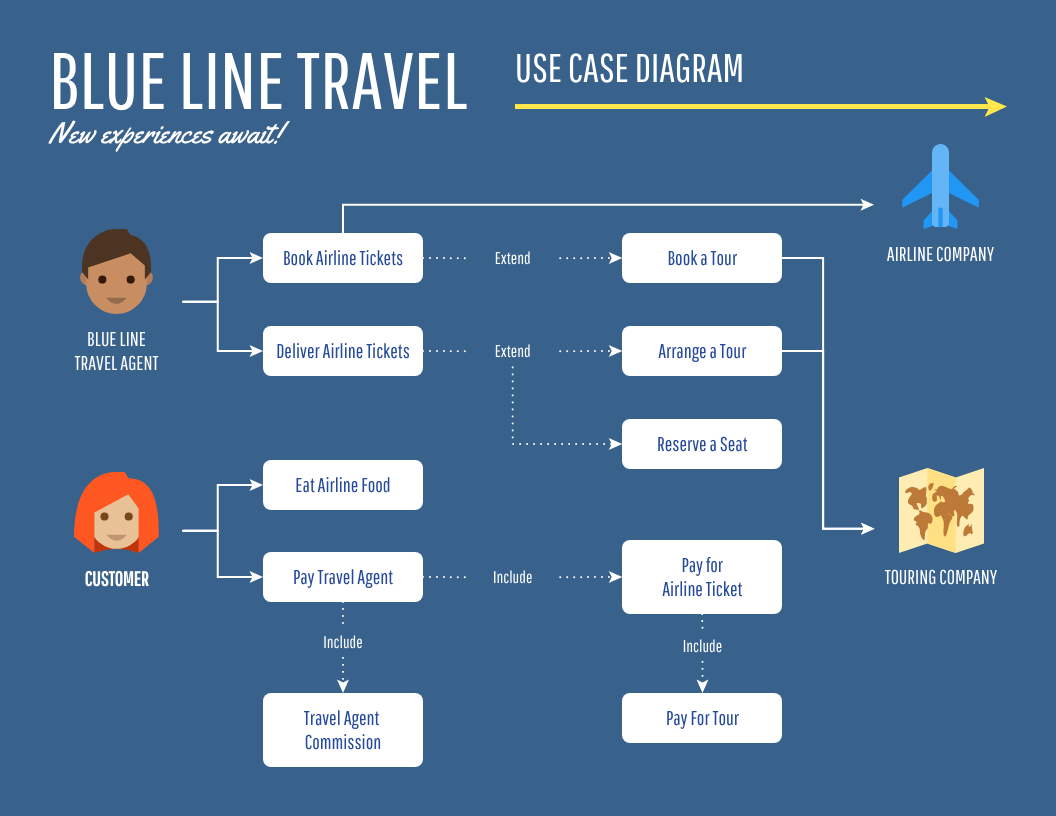
Travel use case diagram
Here is a use case diagram that maps out how different types of users can engage with a travel booking website or application.
This comprehensive template includes extended use cases marked by dotted lines and arrows instead of simple lines. It can be scaled down or up for hotels, airlines, and other travel reservation systems.
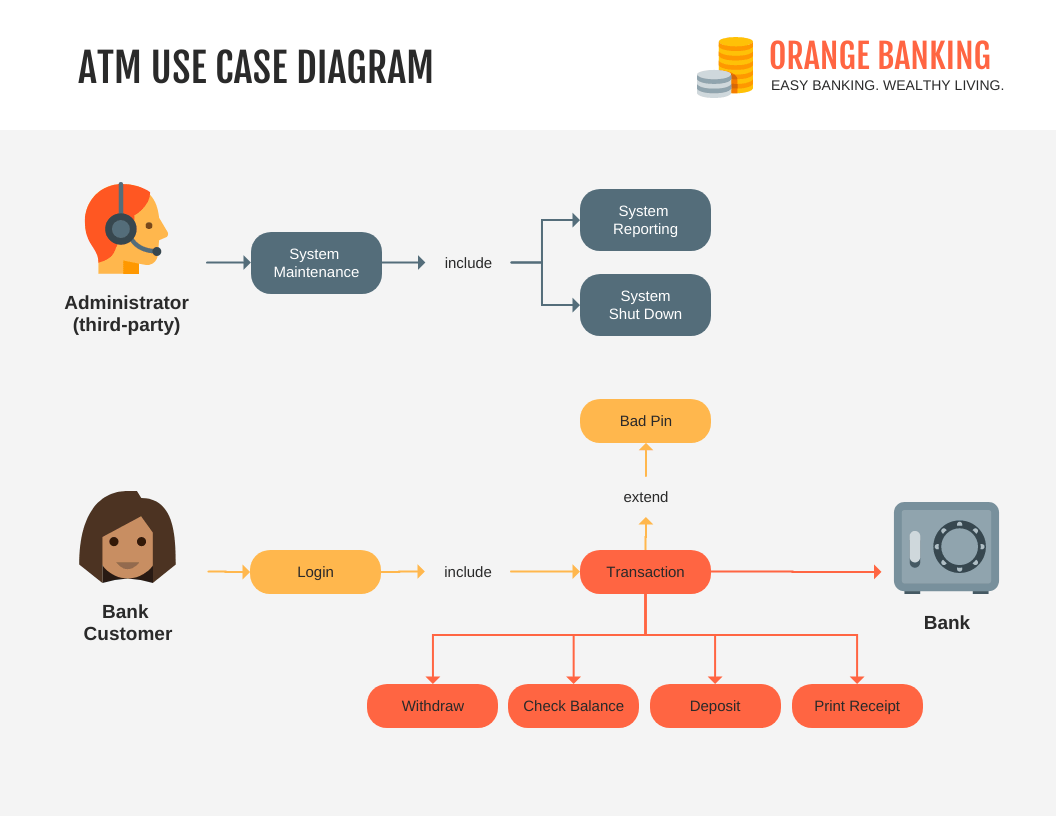
Use case for ATM
Designed for automated teller machine (ATM) systems, this use case diagram portrays different types of transactions as use cases.
As this example is very simple and contains only essential elements, it can be adapted for other banking systems like branch banking or online banking.
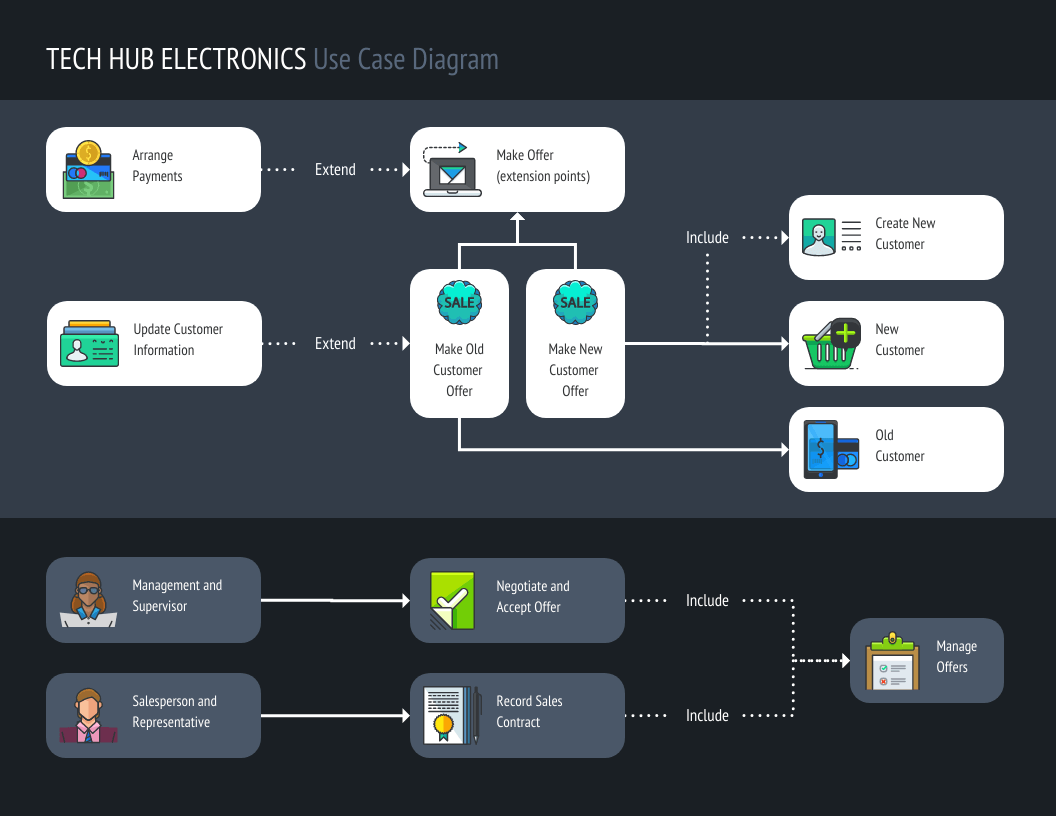
Consumer electronics store use case diagram
Last but not least, this use case diagram example illustrates how sales and management teams can use a retail system to carry out tasks.
It can be applied to retail systems for consumer electronics and home appliances, fast-moving consumer goods, and other retail sectors.
Simple use case diagram
This simple use case diagram is perfect when you just need to map out the basics without overcomplicating things. It clearly shows how users interact with a system, from logging in to making a request, or getting support, using a clean, easy-to-follow layout. It’s great for planning features, aligning teams, or giving stakeholders a quick overview of how everything connects.

Best use case diagram example with explanation
What I really like about this circles workflow use case diagram is that it doesn’t just show the steps, it gives space to explain each one clearly.
Each point in the flow includes a short description, which makes it way easier for your team or stakeholders to understand what’s happening at each stage. Whether you’re mapping out a user journey or internal process, it’s a clean, visual way to connect the dots and add context without overloading the design.

Ready to master use case diagrams? Check out our blog for everything you need to know and more use case diagram examples for your inspiration.
Advantages of use case diagrams
Use case diagrams aren’t just for system architects, they’re actually super helpful for anyone trying to make sense of how a system should work. Here’s why they’re worth using:
Define system scope and boundaries
During a product launch, I kept getting mixed messages about what the feature actually did. Creating a simple use case diagram helped me clarify the user flow, which made writing the landing page copy so much easier and saved me from six rounds of edits.
Align stakeholders using user-centric flow
I once had to present our content strategy to product and sales. Instead of yet another slide deck, I used a use case diagram to map how different personas interacted with our platform. It clicked instantly, and turned into one of the smoothest cross-functional meetings I’ve had.
Help derive test cases during QA
While I’m not part of QA, I’ve seen how helpful these diagrams are when handing off content-heavy features. For example, when we launched an onboarding tool, the product team used my use case flow to build out test scenarios. It felt great to see content contribute beyond copy.
Simplify complex systems into functional goals
When working on long-form pieces like solution pages or whitepapers, I use simplified use case diagrams to break down what the product actually helps users do. It keeps the content focused and outcome-driven instead of turning into a feature list.
Communicate processes using UML-based visuals
I used to dread product onboarding sessions because they felt so abstract. Now, I sketch out rough use case diagrams in the early stages. It’s a lifesaver when translating technical processes into user-friendly messaging. Plus, it gives me visuals to reuse across blog posts, one-pagers, and social content.
Types of use case diagrams
There are many different types of diagrams that can be used for designing and representing systems and processes. As for UML use case diagrams, they are classified into two types: behavioral and structural UML diagrams.
Behavioral UML diagrams
Behavioral UML diagrams provide a standard way to visualize the design and behavior of a system. Under them are 7 other types of diagrams which are:
- Activity diagrams
- State machine diagrams
- Sequence diagrams
- Communication diagrams
- Interaction overview diagrams
- Timing diagrams
- Use case diagrams
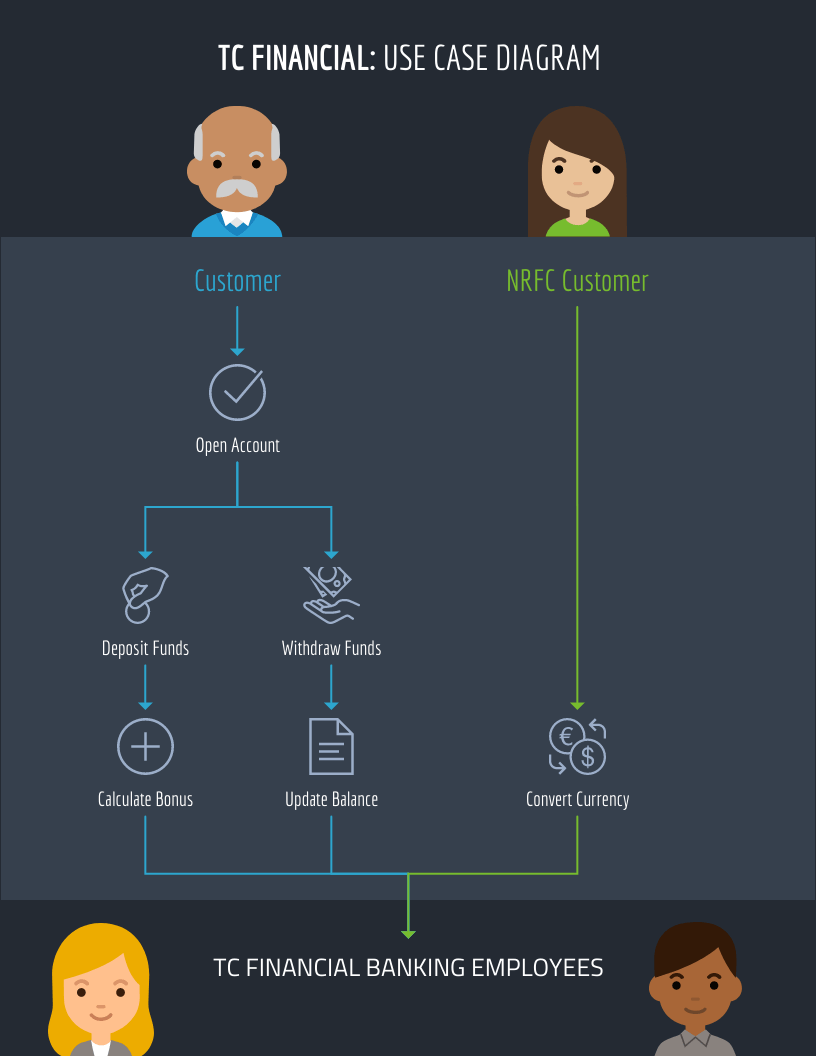
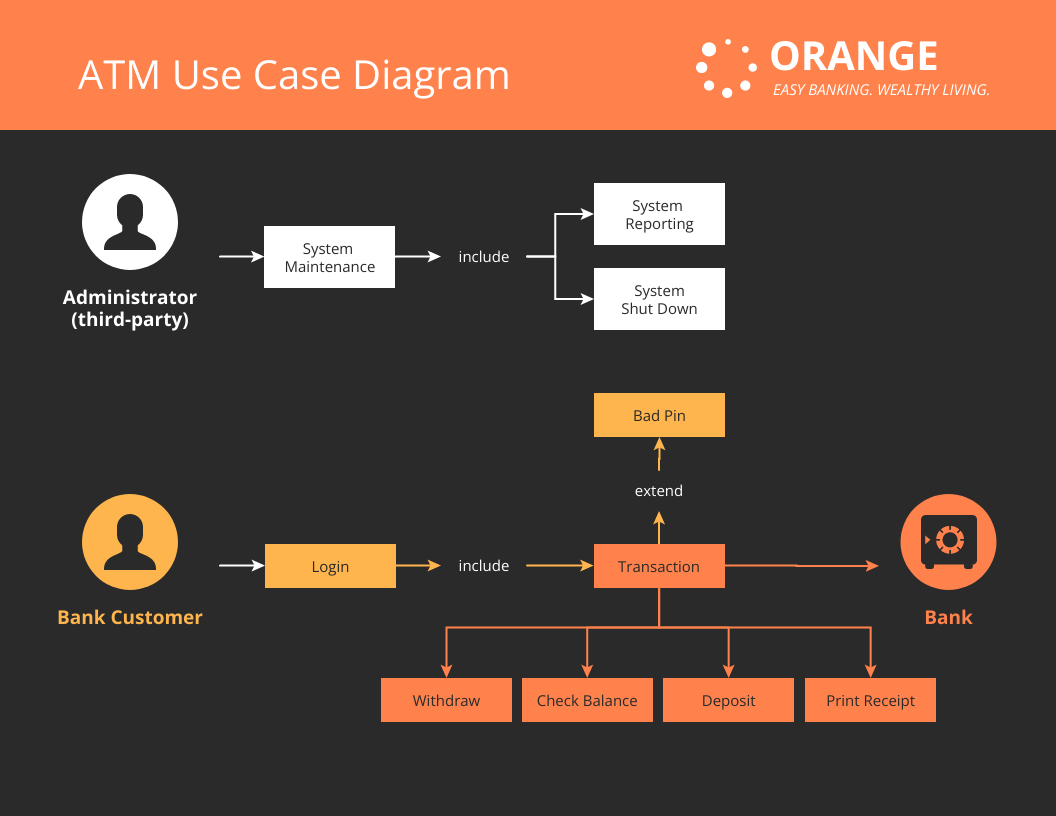
As an example, this use case diagram portrays how an ATM system will behave or react when a customer or administrator performs an action.
Structural UML diagrams
Structural UML diagrams on the other hand focus on depicting the concepts involved in a system and how they relate to each other. There are also 7 types of structural UML diagrams:
- Class Diagram
- Component Diagram
- Deployment Diagram
- Object Diagram
- Package Diagram
- Profile Diagram
- Composite Structure Diagram
What are the elements of a UML use case diagram?
Use case diagrams contain a combination of different elements and specialized symbols and connectors. Whether you want your use case diagram to be simple or in-depth, it should include the following basic components:
- Actors – An actor is anyone who performs an action using your system. Actors or users can be a person, an organization, or an external system. Actors are represented by stick figures in a use case diagram. In this example, the functions of a system are modeled for two types of actors: persons and organizations.
- System – The system scope covers a sequence of actions and interactions between users and the system. To depict the system boundary, system boundary boxes are used to signify that a use case is within the scope of the system.
- Use cases – Use cases are the different uses or applications that your system can offer users. Horizontally shaped ovals are used to symbolize use cases while lines are drawn to connect the user to the use case. Here is an example to illustrate the relationship between users and use cases:
- Goals – The goal is the end result of a use case. An effective use case diagram should describe the activities involved in reaching the goals behind each use case.
FAQs about use case diagrams
What is included and not included in a use case diagram?
Use case diagrams describe the relationship between the users, the system, and its use cases. They do not need to go into a lot of detail and explain how the system operates internally. Here is a guide on what to include and what not to include in your use case diagram:
What to include:
- Who is using the system
- How the user will use the system
- What the user’s goal is
- What steps the user takes to accomplish a task
- How the system responds to a particular action
What not to include:
- The order in which steps are performed
- Details about user interfaces
- Programming language
When to apply use case diagrams
Here are some situations where applying use case diagrams can be particularly useful:
Early stages of system development:
- Gather and visualize requirements: Capture the needs and goals of different user groups and how the system interacts with them.
- Define system scope: Ensure you’re building the right features and functions based on user needs.
- Identify potential issues: Spot inconsistencies or missing functionalities early on in the development process.
Communication and collaboration:
- Explain system functionality to stakeholders: Offer a clear and concise visual representation of what the system does and how it works.
- Facilitate discussions and feedback: Use the diagram as a starting point for discussions and encourage user input into the design process.
- Align teams on system goals: Ensure everyone involved has a shared understanding of the user experience and system objectives.
Testing and documentation:
- Derive test cases: Use the diagram to identify different use cases and scenarios to test the system functionality.
- Document system behavior: Provide a clear and easily understandable reference for future maintenance and updates.
- Support ongoing communication: Explain complex system features to new team members or users.
Beyond these situations, consider using use case diagrams when:
- You want to focus on the “what” and “why” instead of the technical details.
- You need to deal with multiple user types with different needs and functionalities.
- You want to increase understanding and agreement among stakeholders.
If you’re looking to level up your expertise, a technical writing certification can help you learn how to communicate effectively through visuals and documentation.
How do you write a use case diagram?
Writing a use case diagram involves deconstructing processes in order to reveal a basic overview of your system. Here are some steps that you can follow:
Step 1: Identify the actors (users) who are going to be engaging with your system. Categorize each type of user based on their roles.
Step 2: Pick one type of user and list what actions they would take using the system. Each action becomes a use case.
Step 3: Create a goal for every use case. Identify what is required from the system to achieve these goals.
Step 4: Structure the use cases. Include in the description for each use case the basic course of events that will happen when a user performs a certain action. It should describe what the user does and how the system responds.
Step 5: Take into consideration alternate courses of events and add them to extend the use case.
Step 6: Repeat steps 2-5 to create a use case diagram for each type of user.
What software is used to create a use case diagram?
There are various tools and software available for creating a use case diagram. For starters, you can try Microsoft Visio which is a diagramming and vector graphics application that is part of the Microsoft Office family.
You can also go for web-based software if you don’t want the hassle of downloading, installing, and updating programs. Venngage’s diagram features include pre-made use case diagram templates that you can customize for your business and development needs.
What should a use case diagram include?
At the very least, it should show actors (the users or systems interacting with your product), the use cases (specific actions or goals) and the relationships between them. I like to keep things simple, just enough to tell the story without overwhelming the visual. If you’re presenting it to non-technical folks, clarity matters more than covering every edge case.
What tool is best for creating use case diagrams?
I’ve tried everything from whiteboards to overly complex UML software, but honestly, tools like Venngage make it way easier, especially if you’re a visual thinker. You don’t need to be a designer, and the templates help you focus on what the diagram says instead of how it looks.
Don’t guess, visualize: Use case diagrams map how you gain from this system
Creating a use case diagram can help you illustrate how your system can fulfill the needs and goals of your users. Make sure to use Venngage’s diagram maker to create a successful use case diagram for your next project.