As daylight hours grow shorter and once-verdant leaves shed their spring colors for a transition to the oranges, reds and browns of autumn, Mother Nature provides ample design inspiration for those considering fall color palettes for their marketing and visual communications.
Whether they’re launching a new brand, refreshing an existing one or creating fall-themed materials, an autumn-appropriate color palette can serve many functions, from creating needed warmth to adding an elegant spookiness.
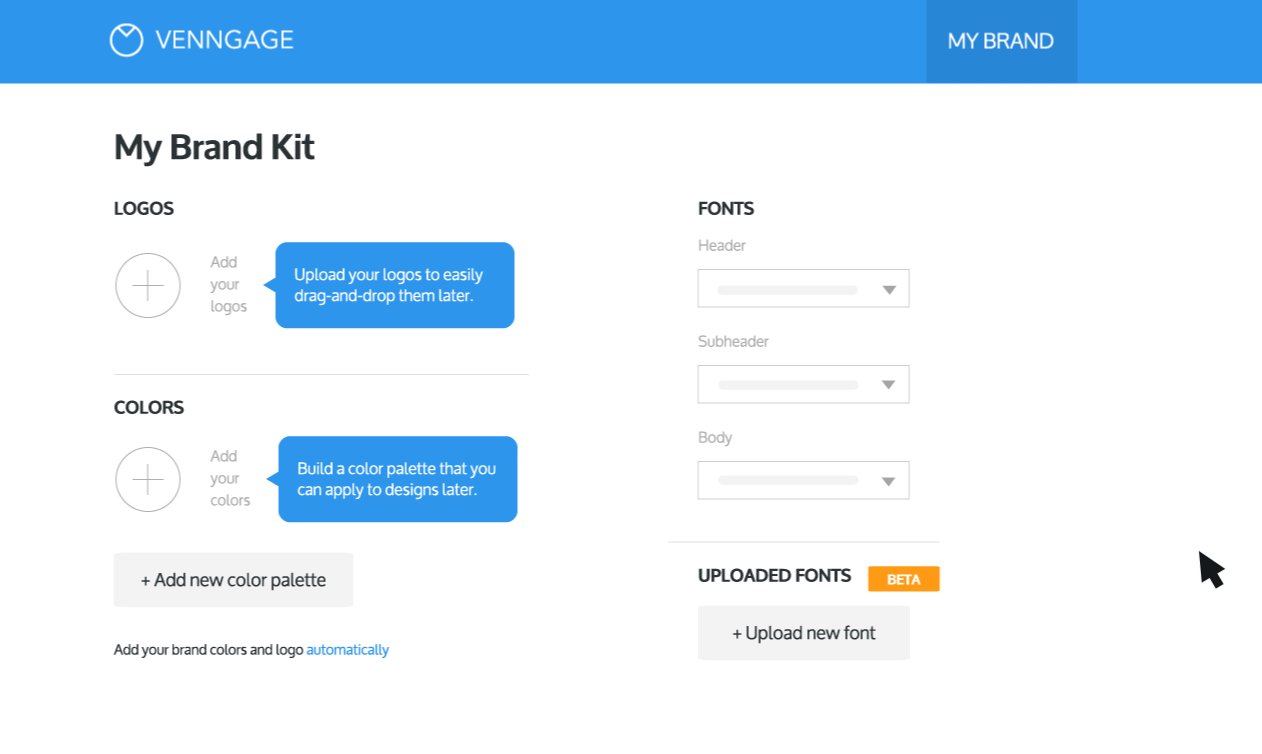
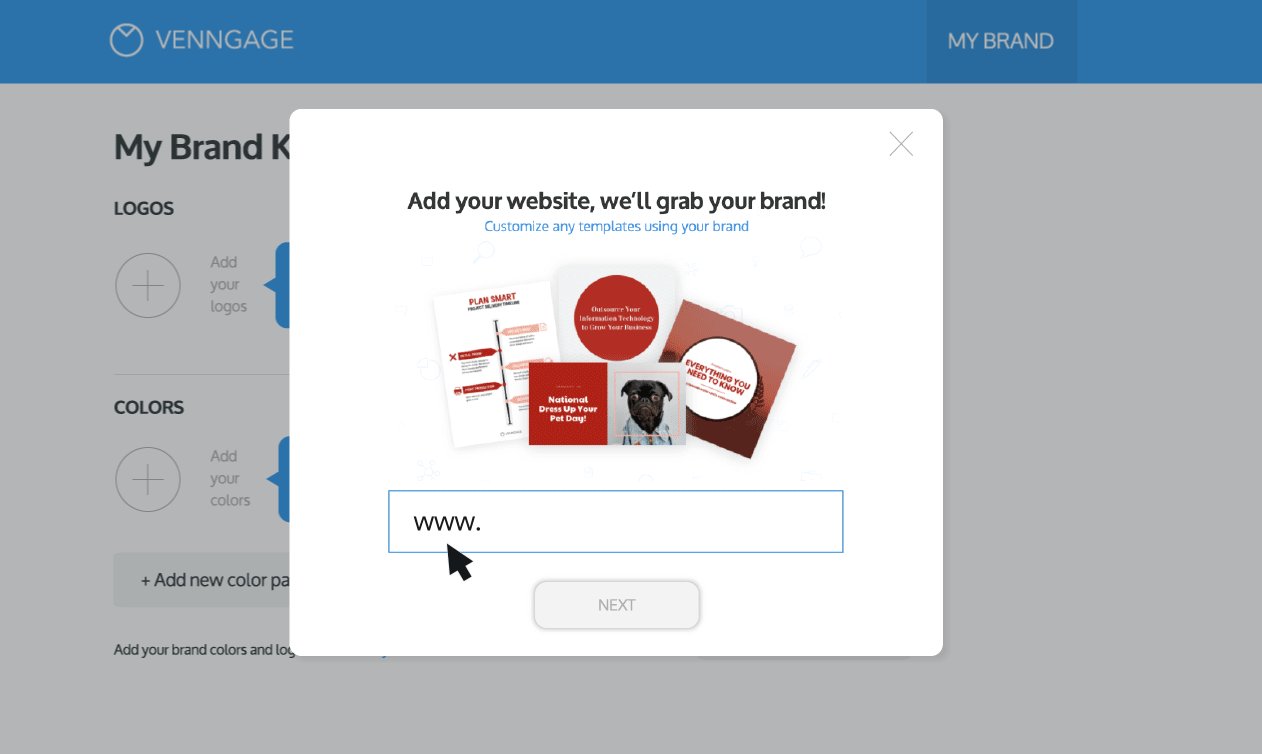
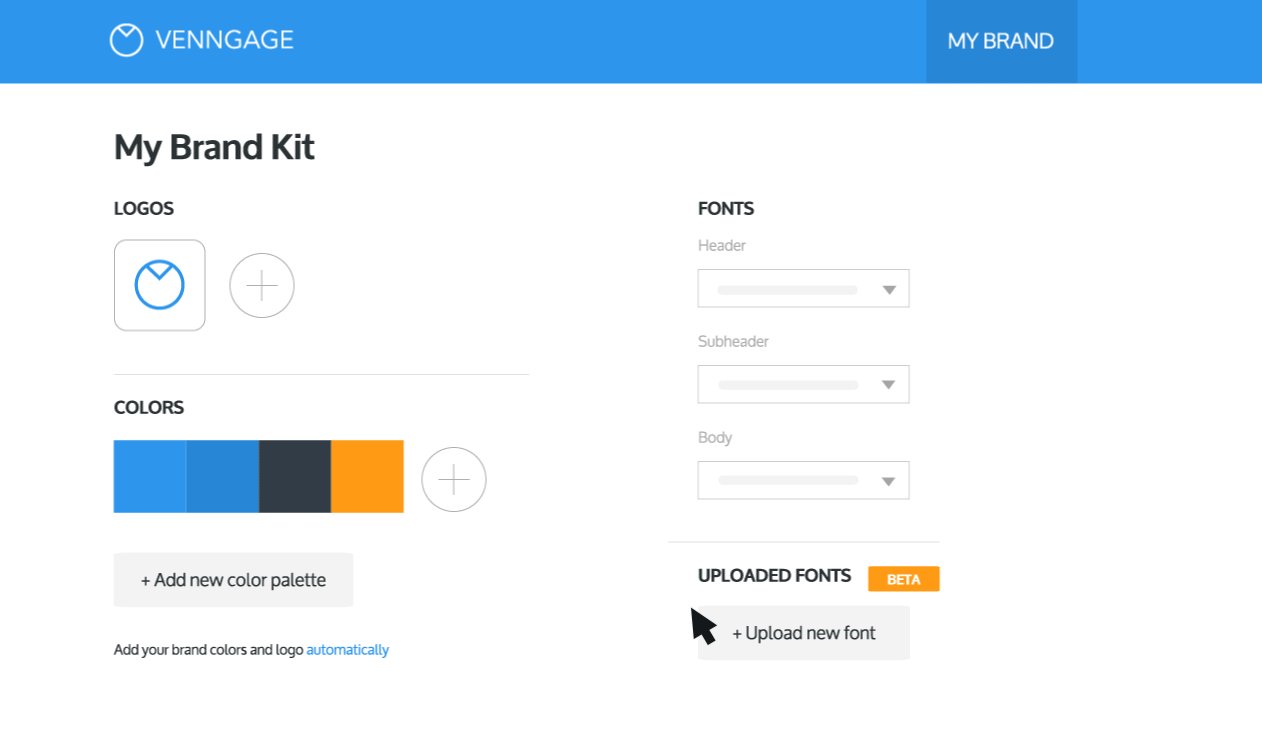
Easily incorporate your new fall color palette into your infographics, presentations and other visual communications with My Brand Kit, using a Venngage Business account.
Click to jump ahead:
- What are fall colors?
- Fall colors meaning
- Top fall color palettes for 2024
- Best color palette generators
- Color palette FAQ
What are fall colors?
The colors most associated with fall are orange, red, yellow and brown, inspired by the seasonal changing of leaves’ colors as temperatures drop and daylight shrinks. (Learn more about the science behind the dazzling colors of fall.)
Fall colors meaning
Most people associated fall colors with warmth, but the individual shades retain their emotional connotations. For example, red is associated with power and excitement, and this is as true in fall as in the remainder of the year. But by using multiple warm shades together, an overall autumnal vibe can be created.
Top fall color palettes for 2024
Take your visual communications to the next level by taking a page from these expert-approved fall color palettes.
- Cornsilk + Fawn + Kombu Green
- Skobeloff + Champagne Pink + Golden Gate Bridge
- Midnight Green + Ruby Red + Dark Orange
- Tan + Brown Sugar + Almond Brown
- Ash Gray + Dark Slate + Dark Sea Green
- Rose Dust + Tumbleweed + Mn Blue
- Deep Space + Auburn + Indian Yellow
- Black Pearl + Vermilion + Selective Yellow
- Antique Brass + Desert Sand + Ash Gray
- Dark Sienna + Rust + Blood Red
- Rich Black + Wheat + Mahogany
- Peach + Tumbleweed + Charleston Green
- Mango Tango + Antique Bronze + Max Yellow Red
- Indigo Dye + Orange Soda + Orange Yellow
- Melon + New York Pink + Persian Orange
- Coral + Atomic Tangerine + Fire Opal
- Sage + Catawba + Peach
- Steel Teal + Cedar Chest + Cadmium Orange
- Darkened Yellow + Dark Salmon + Tea Green
- Tyrian Purple + Ruby Red + Spanish Orange
- Sugar Plum + Coral + Light Salmon
- Gunmetal + Desert Sand + Terra Cotta
1. Cornsilk + Fawn + Kombu Green Fall Color Palette

Hex Codes: #606c38 // #283618 // #fefae0 // #dda15e // #bc6c25
An early-fall trip to the woods would likely reveal many trees that still have deep green, and this color palette speaks to that. Pair the deep, dark green with the lighter shades for some serious contrast.
If you choose this color palette as your brand colors and want to apply it to your design, you can start by adding the Hex Codes to My Brand Kit in order to load the colors to your account:

Once that’s done, simply apply your brand colors to your design in one click (which can be done with a Business account):

Return to Fall Color Palettes list
2. Skobeloff + Champagne Pink + Golden Gate Bridge Fall Color Palette

Hex Codes: #283d3b // #197278 // #edddd4 // #c44536 // #772e25
There’s no rule that says a fall color palette needs to look like it came from the forest. Take inspiration from one or two traditional fall shades and build out from there. For example, this palette uses similar red shades to counterbalance deep teals.
Return to Fall Color Palettes list
3. Midnight Green + Ruby Red + Dark Orange Fall Color Palette

Hex Codes: #5f0f40 // #9a031e // #fb8b24 // #e36414 // #0f4c5c
Turn the warmth dial up to 10 with this palette in which every color has the richness of jewel tones. Pairing them all together creates a warm saturation level that feels like slipping into your favorite cozy sweater.
Return to Fall Color Palettes list
4. Tan + Brown Sugar + Almond Brown Fall Color Palette

Hex Codes: #ede0d4 // #e6ccb2 // #ddb892 // #7f5539 // #9c6644
You can practically smell the crisp fall air just by looking at this monochromatic brown fall color scheme. Pair similar shades for a sophisticated effect or go bold by picking the two extremes.
Return to Fall Color Palettes list
5. Ash Gray + Dark Slate + Dark Sea Green Fall Color Palette

Hex Codes: #cad2c5 // #84a98c // #52796f // #354f52 // #2f3e46
While red and orange are the traditional colors of fall, the deep green of a fir tree or other evergreen can provide inspiration as well. Explore all things green with this verdant fall color palette.
Return to Fall Color Palettes list
6. Rose Dust + Tumbleweed + Mn Blue Fall Color Palette

Hex Codes: #355070 // #6d597a // #b56576 // #e56b6f // #eaac8b
This fall color palette doubles the warmth level by pairing fall-friendly shades that are all slightly desaturated. The combination brings a sense of calm as well as warmth by being a bit easier on the eyes than brighter colors.
Return to Fall Color Palettes list
7. Deep Space + Auburn + Indian Yellow Fall Color Palette

Hex Codes: #335c67 // #fff3b0 // #e09f3e // #9e2a2b // #540b0e
Bring a quintessential fall tone to your visual communications with this color palette that pulls from every family of the autumn spectrum. A scheme like this would be perfect for social media assets surrounding the Thanksgiving holiday.
Return to Fall Color Palettes list
8. Black Pearl + Vermilion + Selective Yellow Fall Color Palette

Hex Codes: #03071e // #6a040f // #dc2f02 // #f48c06 // #ffba08
If your fall color palette plans include bringing in tons of contrast, try this palette. All possibly combinations create immediate visual differences that will make readers stop their scroll to check out your content.
Return to Fall Color Palettes list
9. Antique Brass + Desert Sand + Ash Gray Fall Color Palette

Hex Codes: #cb997e // #ddbea9 // #ffe8d6 // #b7b7a4 // #6b705c
This earthy fall color palette pairs dusky brown shades with desaturated greens to create an ideal balance. Because all the shades are neutral, each marries well with all the others.
Return to Fall Color Palettes list
10. Dark Sienna + Rust + Blood Red Fall Color Palette

Hex Codes: #3c1518 // #69140e // #a44200 // #d58936 // #f2f3ae
Stay in the red-orange-yellow family with this fall color combination that includes one of the most iconic fall colors, rust.
Return to Fall Color Palettes list
11. Rich Black + Wheat + Mahogany Fall Color Palette

Hex Codes: #04151f // #183a37 // #efd6ac // #c44900 // #432534
The rich colors in this fall color combination add an air of sophistication, and it’s easy to imagine this color palette being applied to a luxury brand’s seasonal communication.
Return to Fall Color Palettes list
12. Peach + Tumbleweed + Charleston Green Fall Color Palette

Hex Codes: #f7dba7 // #f1ab86 // #c57b57 // #1e2d2f // #041f1e
Peach is perhaps not your first thought when you consider fall color palettes, but the dusky tone is an ideal counterbalance to a more traditional brown as well as nearly-black green.
Return to Fall Color Palettes list
13. Mango Tango + Antique Bronze + Max Yellow Red Fall Color Palette

Hex Codes: #585123 // #eec170 // #f2a65a // #f58549 // #772f1a
For individuals of a certain age, fall color palettes also bring to mind their childhoods of the 1970s and 1980s, and this color combination is populated by shades that would all feel right at home in a ’70s kitchen.
Return to Fall Color Palettes list
14. Indigo Dye + Orange Soda + Orange Yellow Fall Color Palette

Hex Codes: #083d77 // #ebebd3 // #f4d35e // #ee964b // #f95738
Fall color palettes need not be morose or subdued, and this combination is anything but. Pair the two furthest colors for an eye-catching contrast.
Return to Fall Color Palettes list
15. Melon + New York Pink + Persian Orange Fall Color Palette

Hex Codes: #ecc8af // #e7ad99 // #ce796b // #c18c5d // #495867
Desaturation is the name of the game in this fall color palette. With multiple shades in the brown family, most of the colors here are neutral, which makes them easy to pair with just about anything else. Consider a palette like this when you want to bring a lived-in feel to your designs.
Return to Fall Color Palettes list
16. Coral + Atomic Tangerine + Fire Opal Fall Color Palette

Hex Codes: #f7b267 // #f79d65 // #f4845f // #f27059 // #f25c54
The ombre effect of this yellow-orange-red palette is unapologetically bright while still remaining true to a fall palette. The contrasts are subtle but effective.
Return to Fall Color Palettes list
17. Sage + Catawba + Peach Fall Color Palette

Hex Codes: #c9cba3 // #ffe1a8 // #e26d5c // #723d46 // #472d30
Sage is the color of the hour when it comes to kitchen cabinets, but why limit its use? Add sage to your fall color palettes, like this one, to bring needed balance to rich oranges and purples.
Return to Fall Color Palettes list
18. Steel Teal + Cedar Chest + Cadmium Orange Fall Color Palette

Hex Codes: #588b8b // #ffffff // #ffd5c2 // #f28f3b // #c8553d
Can you hear the crunch of leaves underfoot when you look at this color palette? Just us? Oh well. We think your audience will be transported to a crisp fall day thanks to the steel teal white and pink.
Return to Fall Color Palettes list
19. Darkened Yellow + Dark Salmon + Tea Green Fall Color Palette

Hex Codes: #d4e09b // #f6f4d2 // #cbdfbd // #f19c79 // #a44a3f
Just because leaves change colors in the fall doesn’t mean you have to abandon green or only use desaturated shades. Indeed, the near-mint green in this fall color scheme makes for perfect company when paired with dark salmon.
Return to Fall Color Palettes list
20. Tyrian Purple + Ruby Red + Spanish Orange Fall Color Palette

Hex Codes: #5f0f40 // #9a031e // #fb8b24 // #e36414 // #0f4c5c
Bring your fall designs a sense of warmth and richness with this palette populated by fall-approved gem tones.
Return to Fall Color Palettes list
21. Sugar Plum + Coral + Light Salmon Fall Color Palette

Hex Codes: #faa275 // #ff8c61 // #ce6a85 // #985277 // #5c374c
This delicate fall color palette is highlighted by three shades of purple, and two orangey tones provide a counterbalance that keeps the scheme from being too sweet.
Return to Fall Color Palettes list
22. Gunmetal + Desert Sand + Terra Cotta Fall Color Palette

Hex Codes: #223843 // #eff1f3 // #dbd3d8 // #d8b4a0 // #d77a61
This color palette is an ideal option for any time of year, but the contrast between dark teal and rusty red makes it perfect for fall. With several neutral shades included, it’s incredibly versatile as well.
Return to Fall Color Palettes list
Best color palette generators
Want to create your own fall color palette or explore more deeply any of the colors you’ve seen so far? Check out these excellent free color palette generators.
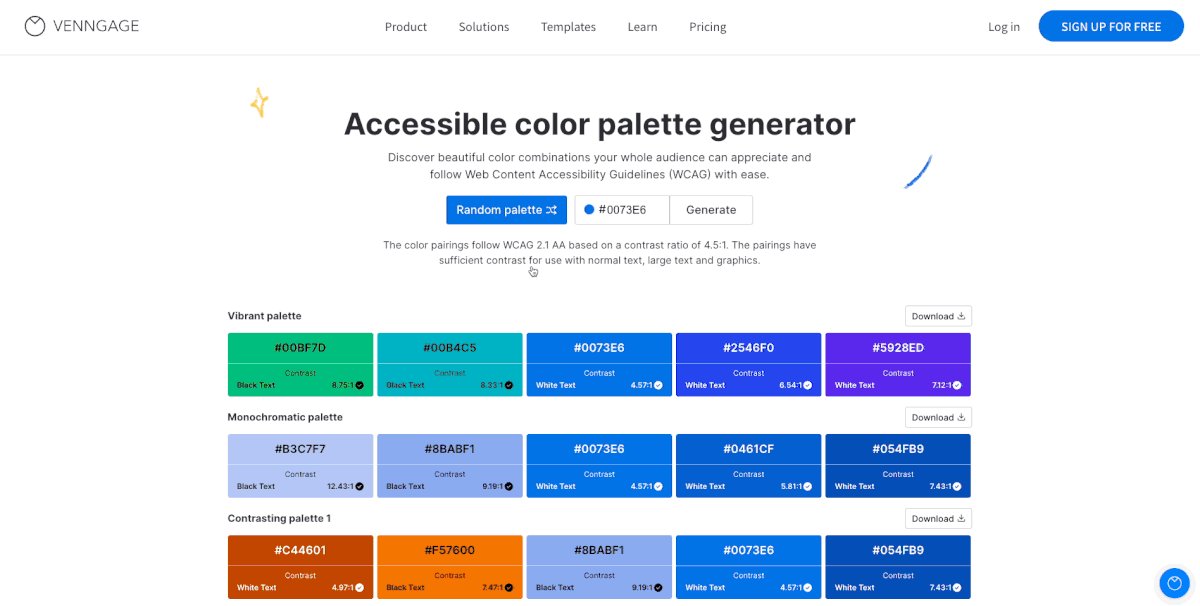
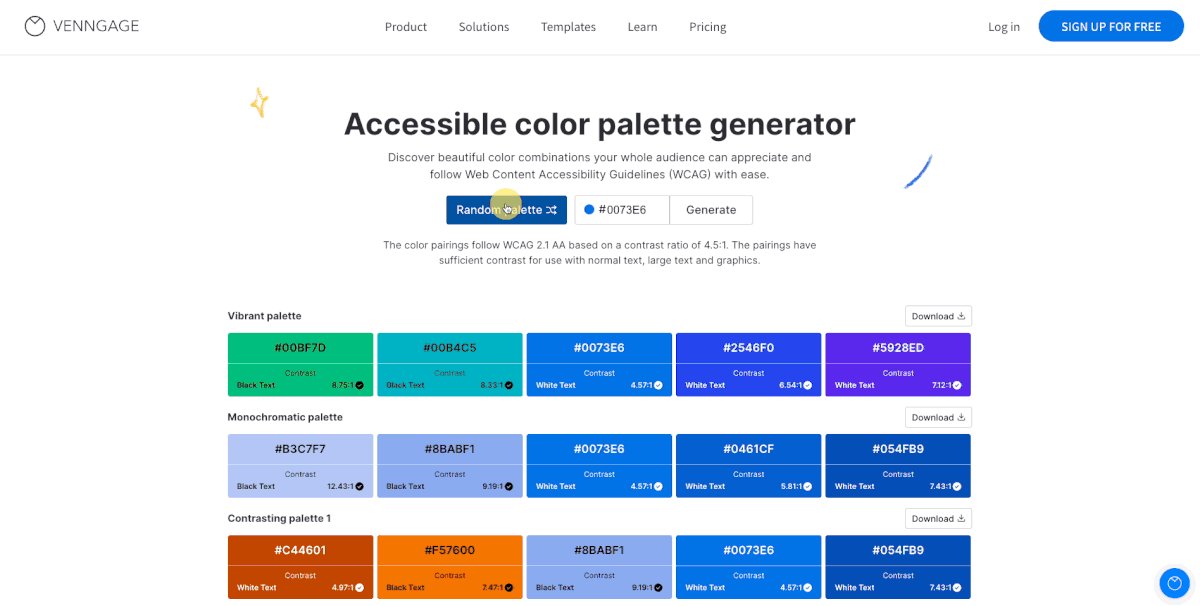
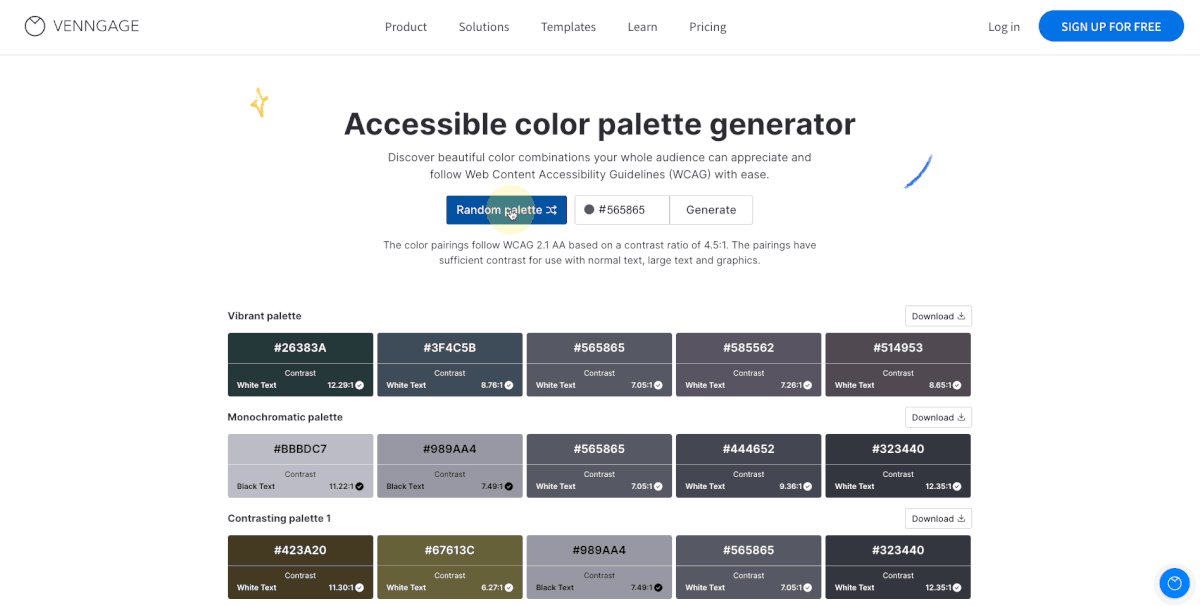
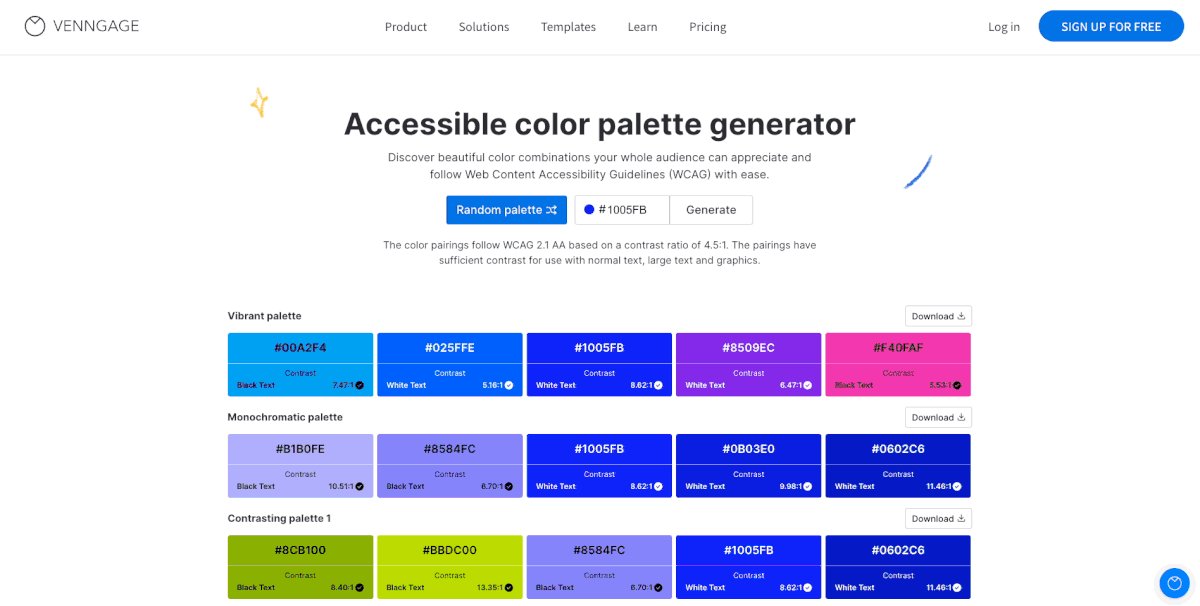
Venngage’s Accessible Color Palette Generator
In a typical design process, you’d choose a color palette, put together a visual and then manually check it for accessibility using a contrast checker or color blindness simulator.
This means you have to mix, match, test and retest, until you’ve found something that works.
Translation: there’s a ton of trial, error and time involved… so save yourself extra time and effort by flipping this process around!
With Venngage’s 100% free Accessible Color Palette Generator, you can generate a range of beautiful, WCAG-compliant color palettes in one of two ways — no design experience or accessibility knowledge required.
How does it work? In two ways:
- Randomize. Don’t think twice — roll the dice and generate palettes based on a random color.

- Generate from HEX. Input a HEX code to discover accessible palettes based on your color of choice.

No matter which route you choose, you’ll see the contrast ratio of each color against black or white text. And every palette generated adheres to a contrast ratio of 4.5:1 as per the latest Web Content Accessibility Guidelines (WCAG) 2.1 AA.
In other words, the designs you create with these color combos will be compliant and inclusive — you can pass those accessibility tests with flying colors.
Once you find a palette you love, simply click Download. You’ll get a text file with the HEX codes for that palette and for the text color that goes with it (#ffffff for white text and #000000 for black text).
Ready to give it a try?
Coolors

Search for premade fall color palettes or use the Coolors generator to make your own. Want a particular fall shade from nature? Simply upload a photo, and Coolors’ color extractor can help you build a color palette based on the image.
Learn more about how to use Coolors.
Color Hunt

Color Hunt is a vast palette library highlighted by the presence of nearly three dozen color collections with variations on a theme. Fall is one of those themes, but other useful collections for those looking for a fall-like scheme include warm, vintage and gold.
Learn more about how to use Color Hunt.
Paletton

Paletton is a true color palette generator in which you select a base color and then watch as the system automatically finds complementary shades based on the color wheel.
Learn more about how to use Paletton.
Colormind

Colormind allows you to build a color palette while simultaneously seeing what it would look like on a website. This lets you find complementary fall tones and experiment with color dominance on a theoretical real-world application.
Learn more about how to use Colormind.
Color palette FAQs
Do you have more questions about building your brand’s color palette? We’ve got answers.
What is a color palette?
In graphic design or branding, a color palette refers to all the colors available for use, including the ones appearing in the company’s logo, on products’ packaging, and in visual design assets like infographics, presentations, white papers and more.
How to pick a color palette?
The best way to go about selecting a color palette is to begin by identifying the personality of your company, considering which broad color family best represents it and narrowing it down to one specific shade. Then use color palette generators or other tools to find colors that work well and create a harmonious palette.
If you find it challenging to pick a color palette for your business, check out our list of the best 15+ color palette tools to help make that job easier.
How many colors should a color palette have?
Most brands should limit their color palette to no more than five shades, though that’s not a rule that’s set in stone. However, by limiting the options, brands can more tightly control how they appear in the world and can reinforce their brand story through color.
You can definitely choose one of the fall color palettes above as your brand colors, but if you want some more inspiration, check out our article on the top 20+ blue color palettes.
In summary: Fall color palettes can bring warmth and depth to your visual communications
Whether you’re creating a new brand, giving your corporate identity a fresh new look or adding seasonally appropriate visual assets to your communications strategy, it’s hard to go wrong with a fall color palette.
Once you’ve decided on a color palette you want to use for your brand, simply add the Hex Codes to My Brand Kit or add it to your website and have the colors and logos automatically extracted in just one click: