
Creating infographics, banners, or documents and presentations used to be hard.
Fortunately, tools like Venngage, Canva, PhotoADKing and Adobe Express made design easy for everyone.
But one headache still remains and that is how to create accessible documents, presentations, reports, charts, and other similar assets.
Most graphic design software like Canva and Adobe Express still lack accessibility features.
This means after creating a digital report or presentation, you’ll need to export it first and test manually using a third-party tool for accessibility issues.
Not only is this repetitive, but a waste of time.
But not all graphic design software is built equal.
In this post, I’ll review the five best graphic design software for accessibility in 2024.
By the way, Venngage lets you create accessible designs in minutes. To get started, check out our Accessible Design Tool.
Some of our accessible templates are free and some require a small monthly fee. Sign-up is always free, as is access to Venngage’s drag-and-drop editor.
Click to jump ahead:
Why is accessibility important?
Accessibility means providing people with disabilities the same opportunity to consume visual content.
But what does that actually mean in practice?
Let’s say you’ve created a digital report or presentation.
While most users might be able to understand it just fine, people with visual impairments or other disabilities might struggle.
What are accessibility features?
A design is accessible if it meets Web Content Accessibility Guidelines (WCAG) version 2.2 set by the World Wide Web Consortium (W3C).
Here’s what I’ll be judging each software on:
Ability to export accessible designs
To make graphics accessible to all, graphic design software should offer export capabilities beyond PNG or JPEG.
This is because assistive technology such as screen readers cannot access content in this format.
To create screen reader-friendly content, your designs need to be exported as PDF/UA (Portable Document Format/Universal Accessibility).
Built-in accessibility checker
To ensure inclusive visual content, you need to check for a minimum of 11 factors.
One method to do this is manually, but this increases the likelihood of mistakes.
Ideally, graphic design software should have a built-in accessibility checker to highlight areas in your design that are potential barriers to accessibility.
Here are the 11 features:
- Document Title
The document title or page title tells users on assistive devices what to expect without having to go through the entire content.
This is no different than people who decide whether to read a report based on its title.
In practice, this means if you want to create accessible charts and graphs, a design tool should include document title support.
- Document language
Telling a screen reader what language your content is in is crucial when designing for visually impaired users.
For example, you wouldn’t want a screen reader to read a Spanish document in English.
- Alternative text
Alt text or “alternative text” refers to text added to images for screen readers so that when it encounters an image, it can read the alt text to provide context to a user.
- Images of text
Often, text is embedded into an image for aesthetics or branding.
But this is also a significant barrier as screen readers cannot read an image even if it contains text.
The only workaround here is graphic design software that lets you describe the text overlaid on an image with alt text.
- Logical reading order
Reading order refers to the ability to control the sequence in which content is presented to users.
Ensuring a correct reading order is important since it allows screen readers to present content in a meaningful manner.
- Heading tags
Headings and subheadings provide more than just an overview of the structure of a document.
They also tell readers what to expect.
In other words, an accessibility-friendly graphic design software should let you label text as H1, H2, etc, so that assistive technology can communicate the importance of a section.
- Color Contrast
Accessible colors should provide enough contrast between the text and background.
Again, this is essential to allow users with impairments to read and comprehend the content easily.
If you’re not sure if your design has adequate color contrast, it’s easy to test using our WCAG Color Contrast Checker. Or if you need some color combination inspiration, check out our Accessible color palette generator.
- Use of color
Sometimes designers rely on color to convey meaning in charts or presentations.
But that is a problem for users with visual impairments. Also, screen readers cannot translate color cues to indicate meaning.
One workaround to this is to add text tags to make sure your charts and graphs are accessible.
Not sure how your design will look to people with different vision capabilities? Check out our WCAG-compliant Free Color Blind Simulator which lets you experience your design from the lens of someone with red/green, blue/yellow, or complete color blindness. There are also two other vision problem filters — cataracts and low vision.
- Style links
I’m sure you’ve come across situations where an image has an embedded link.
A screen reader can’t read the link, so a top graphic design tool should enable you to add alt text that describes the purpose and address of the link.
- Tables
Another common accessibility feature is how data is presented in tables.
Accessible tables should tag table rows and headers to allow screen readers to follow the content logically.
- Text size
A larger text size increases the odds of content being more accessible.
A good rule of thumb to follow is to ensure a text size of at least 16px for the main body content.
Want more information on each of these accessibility features? Read more about how to create an accessible design.
Besides being good practice, there are legal implications surrounding accessibility as well.
The US and EU have laws in place that state digital content must be accessible to people with disabilities.
For example, in the US, section 508 requires government departments to ensure their visual communication is accessible.
P. S. — In addition to these features, Venngage also offers a free PDF accessibility checker tool to help you ensure your PDFs are compliant.
Best graphic design software
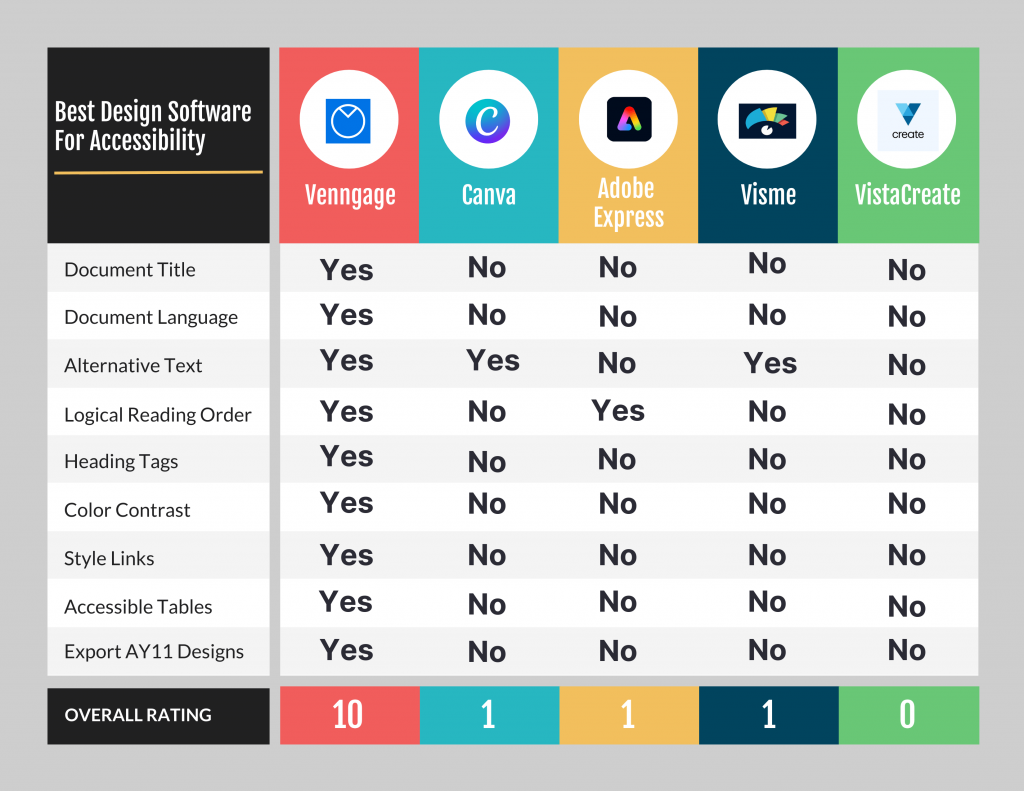
In this list, I’ll be looking at several free graphic design software or Venngage, Canva, Adobe Express, Visme, and VistaCreate.
Here’s a sneak preview of the winner in terms of accessibility:

To get a detailed breakdown, keep reading!
Venngage
Venngage is the first design tool to target accessibility.
It also happens to be a WCAG-compliant design software.
One reason why Venngage is the best design tool for accessibility is its PDF/UA export capability which ensures documents, reports, charts, and presentations you create and share are accessible.
There’s no need for manual checks.

Venngage is by far my favorite graphic design software for creating accessible designs.
Not only does it make it easy to find accessible templates, but the platform also has built-in accessibility testing tools.
And unlike other software on this list, making accessible designs in Venngage is simple.
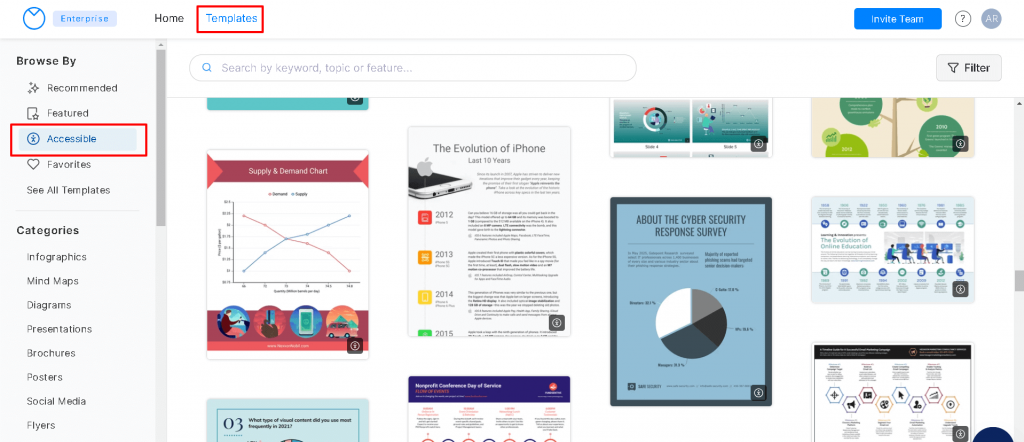
Once you sign-up for a free account, you’ll find accessible templates waiting for you to be customized.

Pick the type of visual content you want to create.
For example, I selected a quarterly performance review template.
Notice the accessibility tab at the top? That’s where you can access all accessibility-related information and features for your design.

When you click on it, you should see an option to run a test.

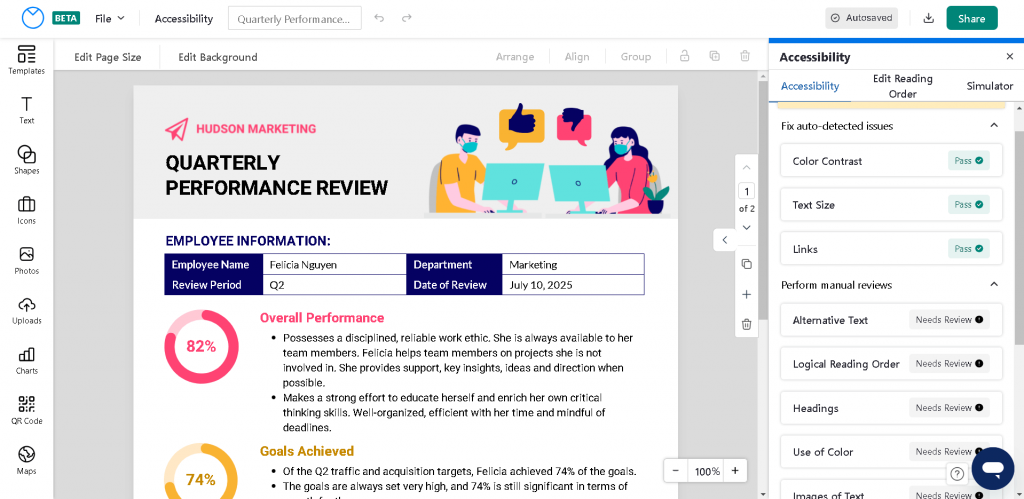
And here are my results:

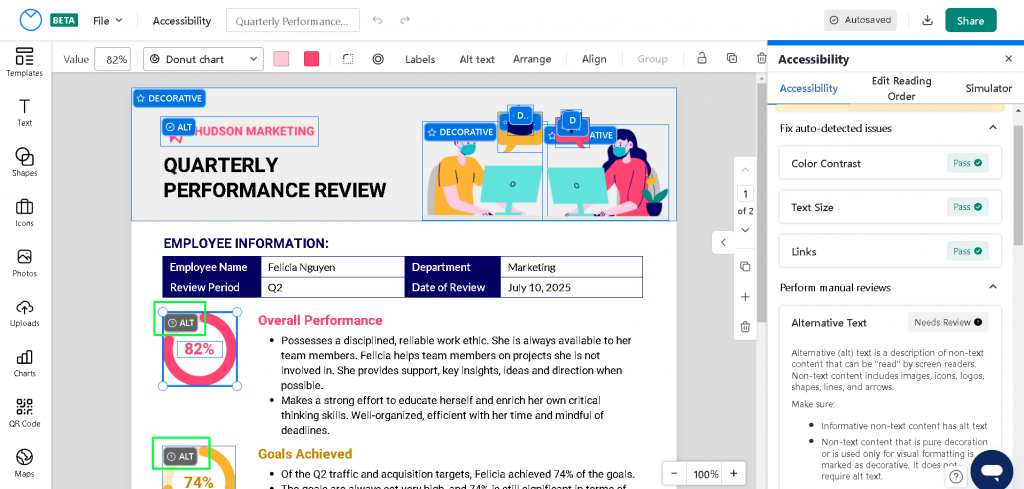
As you can see, Venngage prompted me to review the reading order, alternative text, headings, and more.
Want to learn more about accessibility and alt text, reading order, and headings? Check out our help section
- Add alt text to elements in your design
- Manage reading order
- Create and tag headings and titles for accessibility
For a full overview, you can read our page on how to create an accessible design with Venngage.
Just click on a review and Venngage will highlight what needs to be fixed and let you quickly apply changes.

Venngage also has standalone accessibility testing tools such as an accessible color palette generator and a color contrast checker that you can use for inspiration to create accessible designs.
Accessibility features: document title, document language, alternative text, images of text, logical reading order, headings, color contrast, use of color, links, tables, text size
Canva
I’m sure you’ve all heard of Canva.
It’s the most popular online design software for creating posters, banners for social media, infographics, reports, and more.

You’ll find Canva also has many templates and snazzy features.
But what about accessibility?
Well, Canva has certainly been working hard to integrate accessibility features over the years, but they don’t have everything yet and making your designs accessible isn’t intuitive.
For example, while editing this flyer, it isn’t clear how I can test the color contrast of the design or edit the reading order.

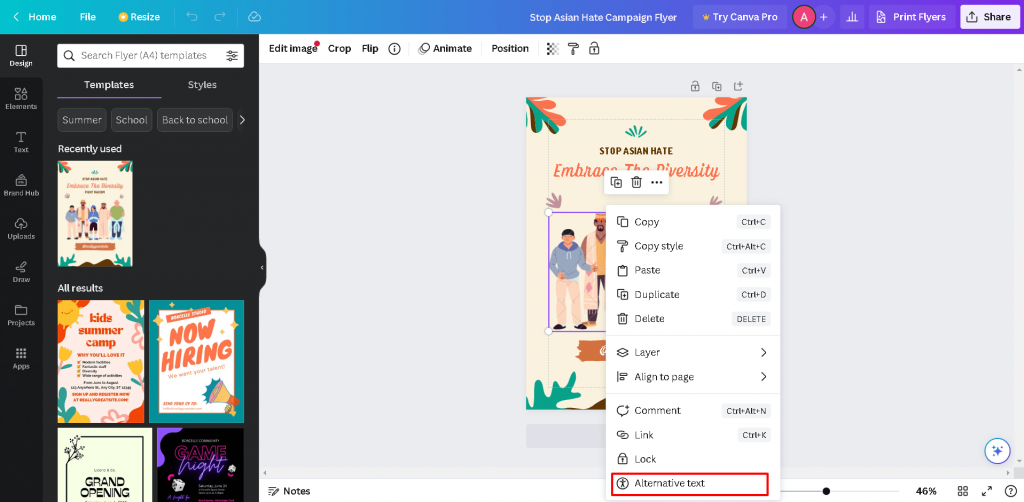
After some snooping around, only the ability to add alt text to images was intuitive.

While this is important, setting alt text is pointless if you can’t control the reading order.
Imagine a screen reader reading the footer section of your poster or presentation first. That will likely confuse someone with a visual impairment and cause them to leave.
There are also some other key accessibility features missing from Canva such as the ability to add document titles or insert text tags.
Accessibility features: alt text
Adobe Express
Adobe Express is another player in the world of cloud-based graphic design tools.
It is a product of the Adobe family (I’m sure you know Adobe Illustrator and Adobe Reader), but with basic features and pre-made templates to allow non-designers to create visual content.

Adobe’s range of templates is impressive, but it leaves a lot to be desired in terms of accessibility.
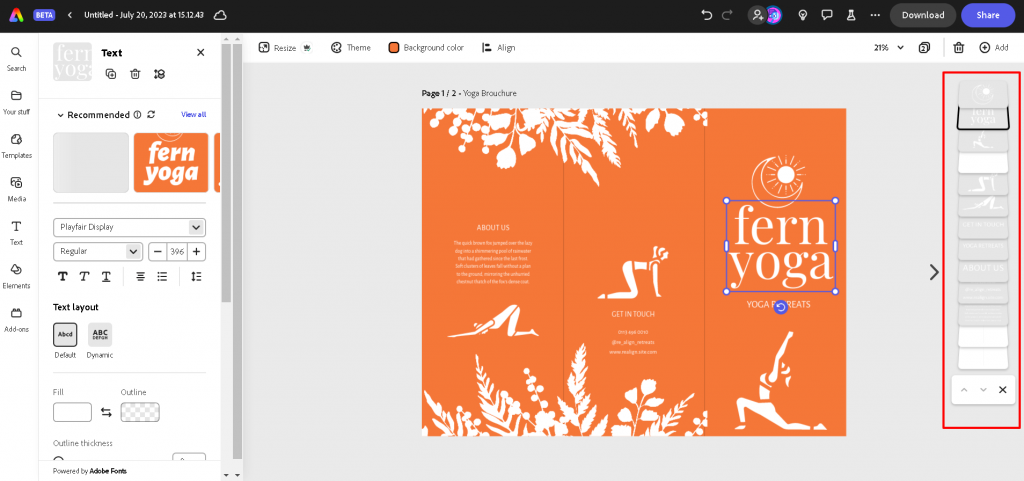
Let’s say I want to create a digital brochure to promote a yoga retreat. How accessible or inclusive can I make the design with Adobe Express?
Well, Adobe does give you some accessibility features like the ability to control reading order.

But it’s missing some key features like the ability to add alt text to images or check if the contrast ratio of text and background is at least 4:5:1 as per WCAG guidelines.
By the looks of it, I’m sure that template would not pass.
Another shocking omission in Adobe Express is the inability to set alt text and add document titles.
I thought that would come standard with Adobe.
So while you might have many templates to choose from on Adobe, it might not be accessible unless you use third-party automation testing tools to make sure.
Accessibility features: reading order
Visme
Visme is yet another design tool that lets you create visual content.
Like other tools on this list, you can create infographics, presentations reports, social media graphics, and more with Visme.

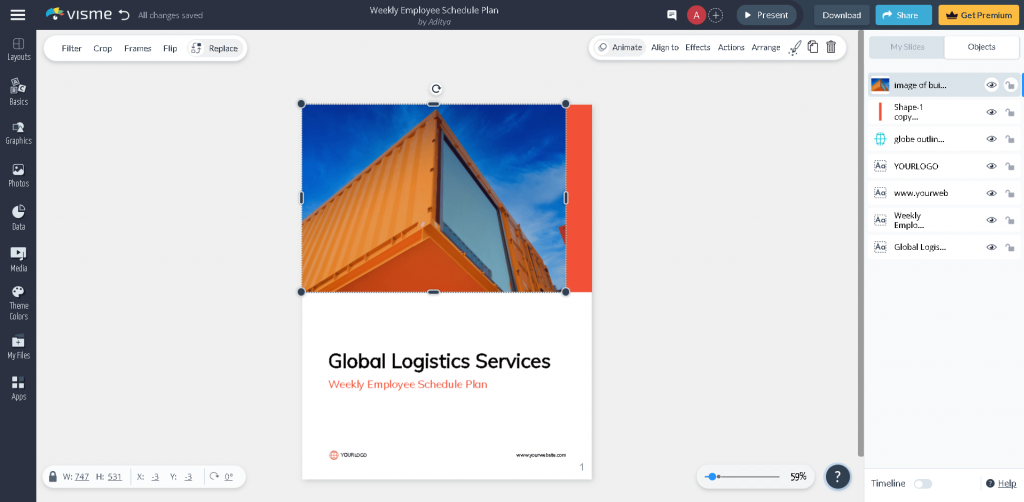
Although Visme does have some accessibility features like alt text support, it’s not easy to figure out.
There’s also an “Object List” feature which is misleading.
At initial glance, it may seem like it lets you control reading order, but it’s just a way to set the order of when objects are presented.

Visme also can’t tell you if your final design is accessible.
You’ll need a third-party tool to test your design and if it fails, you’ll have to come back and edit it in Visme and retest.
This can be a repetitive process.
Accessibility features: alt text
VistaCreate
Last on our list is VistaCreate, another graphic design tool with thousands of free templates to choose from.

And again, just like every other free design software on this list, VistaCreate offers plenty of customization options.
But if you want to create an accessible design, VistaCreate fails miserably.
The tool offers no features to make your design accessible. Even something as basic as the ability to add an alt text to images in your design is not available.
Even if you upgrade to a Pro account, you’ll get no accessibility features.
Accessibility features: none
AppyPie
Appy Pie Design stands out as a versatile and user-friendly graphic design tool, offering an extensive range of features to cater to all your design needs. With an intuitive interface and thousands of free templates at your disposal, Appy Pie Design empowers you to unleash your creativity without any constraints.

One of the standout features of Appy Pie Design is its seamless customization options. Whether you’re a novice or an experienced designer, you’ll find ample tools to personalize your creations and bring your vision to life. From adjusting colors and fonts to incorporating images and graphics, the possibilities are endless with Appy Pie Design.
Furthermore, Appy Pie Design prioritizes user convenience, ensuring that creating stunning designs is a hassle-free experience. With its user-friendly interface and intuitive design tools, you can effortlessly navigate through the platform and craft professional-quality designs in no time.
However, despite its myriad strengths, there’s one area where Appy Pie Design falls short: accessibility. Unlike some of its competitors, such as Venngage, Appy Pie Design lacks essential accessibility features. For users who prioritize creating designs that are inclusive and accessible to all, this limitation can be a significant drawback.
PhotoADKing
Cap off your search with PhotoADKing, the final stop for graphic design tools!![]()
PhotoADKing is a versatile online platform designed to simplify graphic design tasks. Offering a comprehensive array of tools and templates, PhotoADKing enables users to effortlessly create various marketing materials, including flyers, posters, logos, brochures, and social media graphics.
With its user-friendly interface and extensive template library, PhotoADKing caters to individuals seeking to enhance their visual content without the need for advanced design skills.
Whether you’re planning an event, promoting a business, or simply expressing creativity online, PhotoADKing provides accessible solutions for graphic design needs.
Accessibility features: Limited or none
Frequently Asked Questions
What are the key features to look for in accessible graphic design software?
The key features you should look for in an accessible graphic design software are those that align with guidelines set in Web Content Accessibility Guidelines (WCAG) version 2.2 such as Venngage. With Venngage, expect to get access to accessible features like alt text support, logical reading order, document titles, contrast checker, and more.
Which graphic design software supports exporting designs in PDF/UA format for accessibility?
Venngage supports the export of designs in PDF/UA format for accessibility. This free graphic design software is WCAG-compliant, ensuring that documents, reports, charts, and presentations created and shared are accessible.
What are some accessible alternatives to Canva or Adobe Express?
An alternative to Canva or Adobe Express for creating accessible designs is Venngage, a graphic design tool that specifically targets accessibility. It is WCAG-compliant and offers features to create accessible designs, including PDF/UA export capability and built-in accessibility testing tools.
How do I make my graphic design accessible?
To make your graphic design accessible, make sure to do the following: 1) set alt text to images, 2) ensure your design has enough color contrast, 3) test the reading order, 4) add labels for links and buttons, and 5) make sure you’ve included a document title.
How can designers make sure their digital graphics are accessible?
Designers can ensure their digital graphics are accessible by using a graphic design software like Venngage. This tool ensures your designs are inclusive by letting you easily set alt text to images, edit the reading order of your design for screen readers, add labels to buttons and links, and more.
In Conclusion: Venngage is the best graphic design software for anyone who wants to create accessible visual content
In a world full of digital communication, creating accessible content is a necessity.
While there are many graphic design tools out there to help you create designs, only Venngage allows you to create visual content that is also accessible.
Don’t isolate some of your users by choosing the wrong tool.
Start creating stunning accessible designs today with our free Accessible Design Tool.




































