After lengthy delays, WCAG 2.2 was adopted as the new accessibility standard in October.
WCAG 2.2 adds nine new criteria to define accessible designs. Otherwise, not much has changed since WCAG 2.0 and WCAG 2.1 (which is still the standard in some jurisdictions).
Despite the recent changes, W3C is already working on WCAG 3.0 which will introduce a new rating system to define accessible designs.
Let’s understand WCAG 2.2 vs WCAG 3.0 for PDF accessibility in this blog.
Hint: You can make WCAG 2.2 and WCAG 3.0-compliant accessible designs using our editor or customize accessible templates.
Click to jump ahead:
- Importance of following WCAG
- Key differences between WCAG 2.2 vs WCAG 3.0
- Making accessible PDFs with Venngage
- Conclusion
Why is following WCAG to make PDFs accessible important?
Following WCAG guidelines to make accessible PDFs is important for several reasons — legal compliance, greater reach, and brand reputation.
- Legal compliance: Many countries have laws in place requiring digital content to be accessible, and WCAG guidelines are the standard on which these laws are based.
- Greater reach: 2.2 billion people worldwide live with visual impairments, so making PDFs accessible means greater reach to a wider audience.
- Brand reputation: Making PDFs accessible shows that your brand cares and is ready to go the extra mile to ensure everyone feels included.
Key differences between WCAG 2.2 and WCAG 3.0
WCAG 3.0 is still under development and hasn’t been released, however, it’s expected to replace WCAG 2.2 as the accessibility standard in the future.
Here’s a breakdown of WCAG 2.2 vs WCAG 3.0.

Scope and flexibility
WCAG 2.2 focuses on web content and is a minor update to existing guidelines and thus it’s backward-compatible with WCAG 2.0 and 2.1.
However, WCAG 3.0 will go beyond web content and include all formats of digital content — PDFs, ePub, and other applications to accommodate technologies like AR/VR and voice assistants.
User needs and inclusivity
WCAG 2.2 added criteria to plug gaps in visual accessibility in WCAG 2.0, specifically focus appearance, dragging movements, and target size to improve usability of content for users living with disabilities.
However, WCAG 3.0 will focus on a range of disabilities such as cognitive and learning disabilities.
Approach and structure
WCAG 2.2 builds on top of established POUR principles (digital content must be perceivable, operable, understandable, and robust) listed in WCAG 2.0
For example, the nine new success criteria added to WCAG 2.2 focus on mobile accessibility and how to improve designs for people living with cognitive disabilities.
But WCAG 3.0 will move away from compliance criteria A, AA, and/or AAA altogether in favor of conformance levels bronze, silver, and gold. This shift is meant to support the diverse requirements of people living with disabilities.
Testing and evaluation
In WCAG 2.2, designs and/or content are deemed accessible based on a binary pass/fail system. While this makes the process straightforward, it can be limiting.
WCAG 3.0 plans to do away with this archaic format and adopt a more nuanced rating system based on rating scales and percentage ratings to allow for a more detailed evaluation of accessibility.
This will ensure continuous improvements rather than designs hoping to just meet a fixed standard.
Conformance and compliance
As mentioned previously, WCAG 2.2 is based on evaluating designs against compliance levels A, AA, AAA whereas WCAG 3.0 will introduce a new system of bronze, silver, and gold.
The goal of this shift is to ensure ongoing improvements in accessibility instead of making designs meet minimum requirements.
How does Venngage help ensure PDFs are WCAG 3.0 compliant?
Whether you’re following WCAG 2.2 or worried about WCAG 3.0, you can trust Venngage to ensure designs are accessible before you export as PDF. Use our tool in conjunction with the WCAG 2.2 AA checklist to ensure every aspect of your design is compliant.
AI-powered alt text generator for images and charts
Can’t come up with a description to describe an image or graph? No problem! Venngage has a in-built AI-powered alt text tool to help you complete the task.

Color contrast checker
Not sure how a user with visual impairments will see and perceive colors in your design?
Select an element and test it using our integrated WCAG compliant Color Contrast Checker to see if it complies with visual accessibility standards.

Apply tags and set reading order
PDFs without proper tags, lists, and logical content organization will appear as a single block of text to users on screen readers or those using keyboard navigation.
The result? A document that’s difficult to understand and inaccessible.
Venngage helps you create well-structured PDFs by making it easy to tag text elements and set the logical reading order using a drag-and-drop interface.

For a more thorough review, you can also check your exported document’s accessibility with a PDF accessibility checker.
Accessible templates
If you’re pressed for time or don’t have the skills to make an accessible design, Venngage offers a library of free ADA and WCAG-compliant templates.
You don’t need to be a designer to edit templates and they can be used as a starting point to ensure your designs meet accessibility standards.
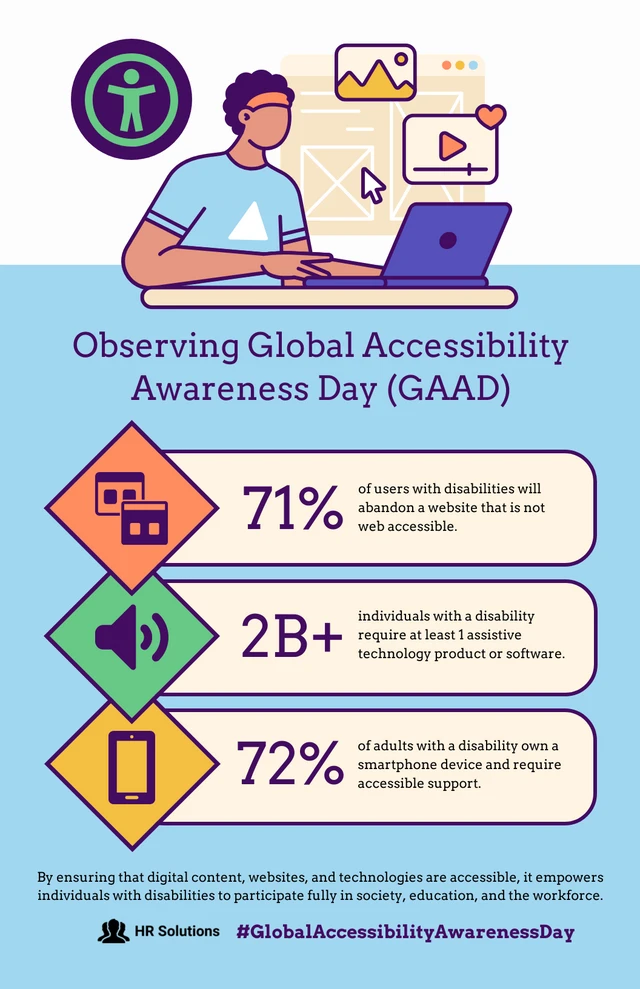
Here are a few examples of customizable accessible templates on Venngage.
Visual stimulator
Designing for users with different levels of visual ability is tough since you can’t visualize how a design appears to them. Right?
That’s no longer true with Venngage’s integrated visual stimulator which helps designers understand how content appears to users with visual impairments.
This makes it easy to make adjustments to enhance accessibility while you’re designing rather than after the fact.

Conclusion: Use Venngage to ensure designs are WCAG compliant and accessible
Whether it’s WCAG 2.2 or WCAG 3.0, you need a way to make designs that meet accessibility standards.
And this is where you can rely on Venngage to create and test designs for WCAG compliance at each step of the process. Ready to create accessible designs? Check out our accessible templates and start making assets everyone can understand.