
If you’ve ever had to explain a plan, process, or set of events, you know how quickly things can get overwhelming. That’s why I use timeline infographics—they make complex info clear, engaging, and easy to follow.
In this guide, I’ll show you how to make a timeline infographic that looks great and doesn’t take hours to build. I’ve tested plenty of tools, but Venngage’s timeline templates are my go-to—they’re easy to use and save me tons of time.
Here’s what I’ll help you create with this guide:
- Project timelines
- Historical timelines
- Process timelines
- Onboarding timelines
- Event planning timelines
If you’re tired of clunky design tools or just want a faster way to share your timeline. Well, then you’ll love this guide on how to create a timeline infographic.
What is a timeline infographic?
A timeline infographic is one of my favorite tools for turning complex timelines into clear, engaging visuals. Instead of listing out dates or events in a block of text, you lay everything out in chronological order, making it easier for people to follow the story at a glance.
Why use a timeline infographic?
Over the years, I’ve used timeline infographics to pitch campaign rollouts, present project milestones, and even map out company growth for stakeholders. They’re not just visually appealing, they help people connect the dots faster, which is key when you’re trying to make an impact.
Best use cases for timelines
Here are some of the ways I’ve seen timeline infographics work really well:
- Mapping out project plans or product launches
- Highlighting a brand’s journey or evolution
- Showcasing campaign timelines for marketing teams
- Laying out historical events for educational content
- Outlining event agendas for workshops or conferences
- Sharing personal milestones or career highlights
If you’re looking to tell a story with a beginning, middle and end, timeline infographics are a go-to format that consistently delivers.
How to make a timeline infographic (step-by-step guide)
- Create an outline for your timeline
- Pick a layout for your timeline infographic
- Create the framework for your timeline
- Add dates, text, and images to your timeline infographic
- Embellish your timeline with colors, fonts, and decorative shapes
- Download and share your timeline
At the bottom of the post, you’ll find our FAQs about how to create a timeline. You can also learn what is an infographic in our beginner-friendly guide.
Prefer watching a video? Check out this simple tutorial on how to make a timeline:
Let’s dive right in, shall we?
Step 1: Create an outline for your timeline infographic
Before designing any new timeline infographic, I like to start with a simple outline that will help guide me through the whole process. This step is crucial because the design of the timeline will be highly dependent on the amount of content you want to include. If you don’t know how much content you have to fit in the timeline, you might choose the wrong layout design, and you’ll end up doing a ton of extra work.
Four major timeline infographic components you should detail in the outline:
- Dates
- Descriptions
- Headers (optional)
- Images (optional)
The idea behind a timeline is that you want to provide a bit of information about key events in time, so each event should have — at least — a specific date and a brief description. Presenting these events in chronological sequence ensures a clear and logical flow, making it easier for readers to follow the progression over time.
Keep descriptions brief
Since a timeline should be a visual summary of a series of events, try to keep the descriptions pretty brief. I usually like to aim for less than 30 words per description, then try to spice it up with some visuals like icons or illustrations to make it visually exciting.
Keep in mind, too, that having the same amount of text for each event will make it easier to create a pleasing design that’s not asymmetrical. Including a clear schedule of events with each entry can help readers follow the period and duration of each phase in the timeline.
Related: COVID-19 Timeline: Critical Moments in the First Year
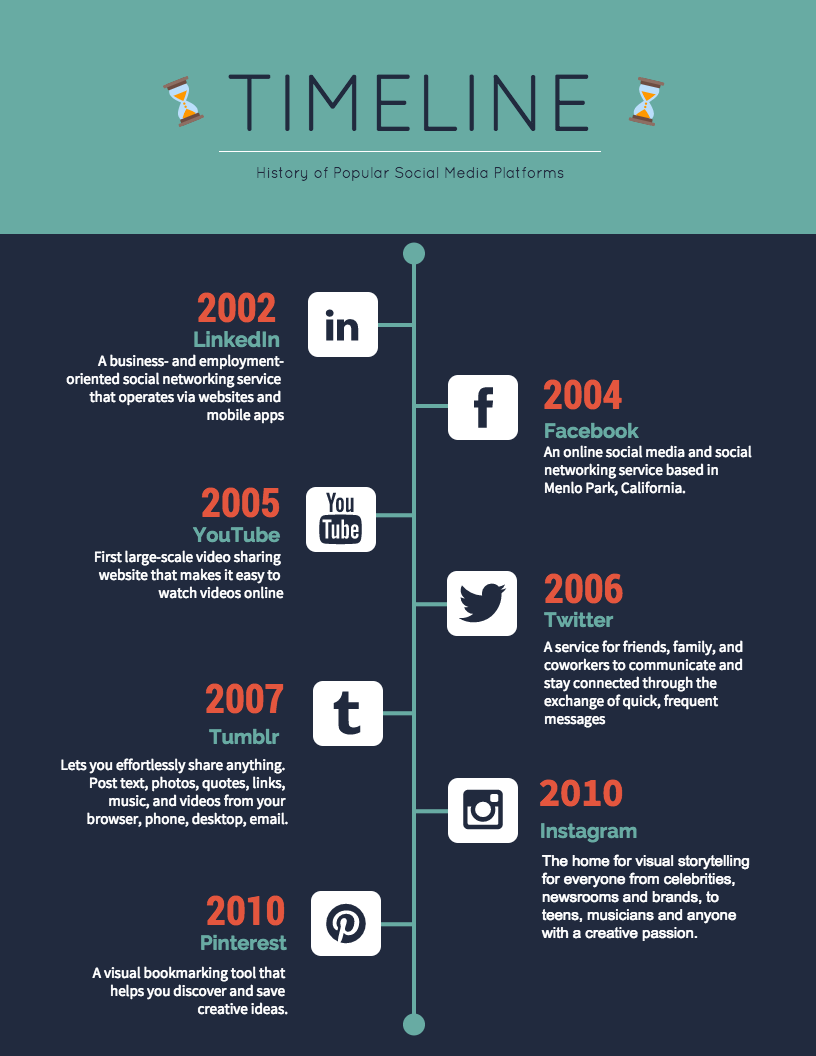
So let’s say, for your next visual project, you’re making a timeline infographic that showcases the history of popular social media platforms. I’d start by putting together an outline overview with three of those four essential elements: dates, headers, and brief descriptions.
Find simple visuals
Then I’d find a simple visual, like an icon, to accompany each point. These visuals are what sets a timeline infographic apart from a plain old timeline. They draw the reader’s eye, add visual interest, and make the graphic easy to scan, without too much thought.
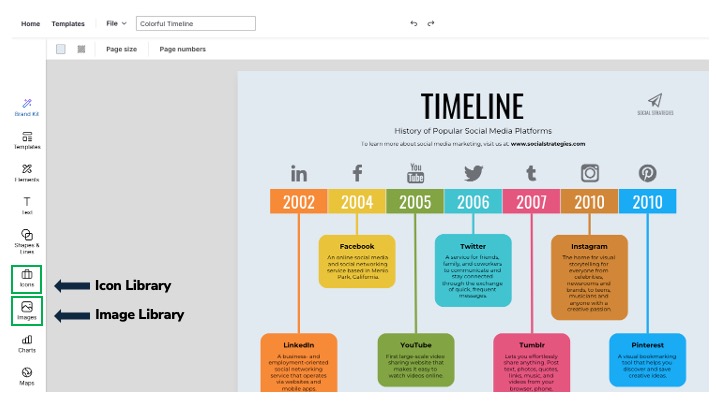
If you don’t have your own visuals ready to go, you can find some right in the Venngage editor. Just head over to the left panel and use the icon search or the photo search to find some fun visuals to go with your text:

This quick outline must be completed in the very first step so that you can make smart design choices down the line.
Step 2: Pick a layout for your timeline infographic
With an outline prepared, it is now time to select a layout! This is where you can start to make critical design choices based on your outline.
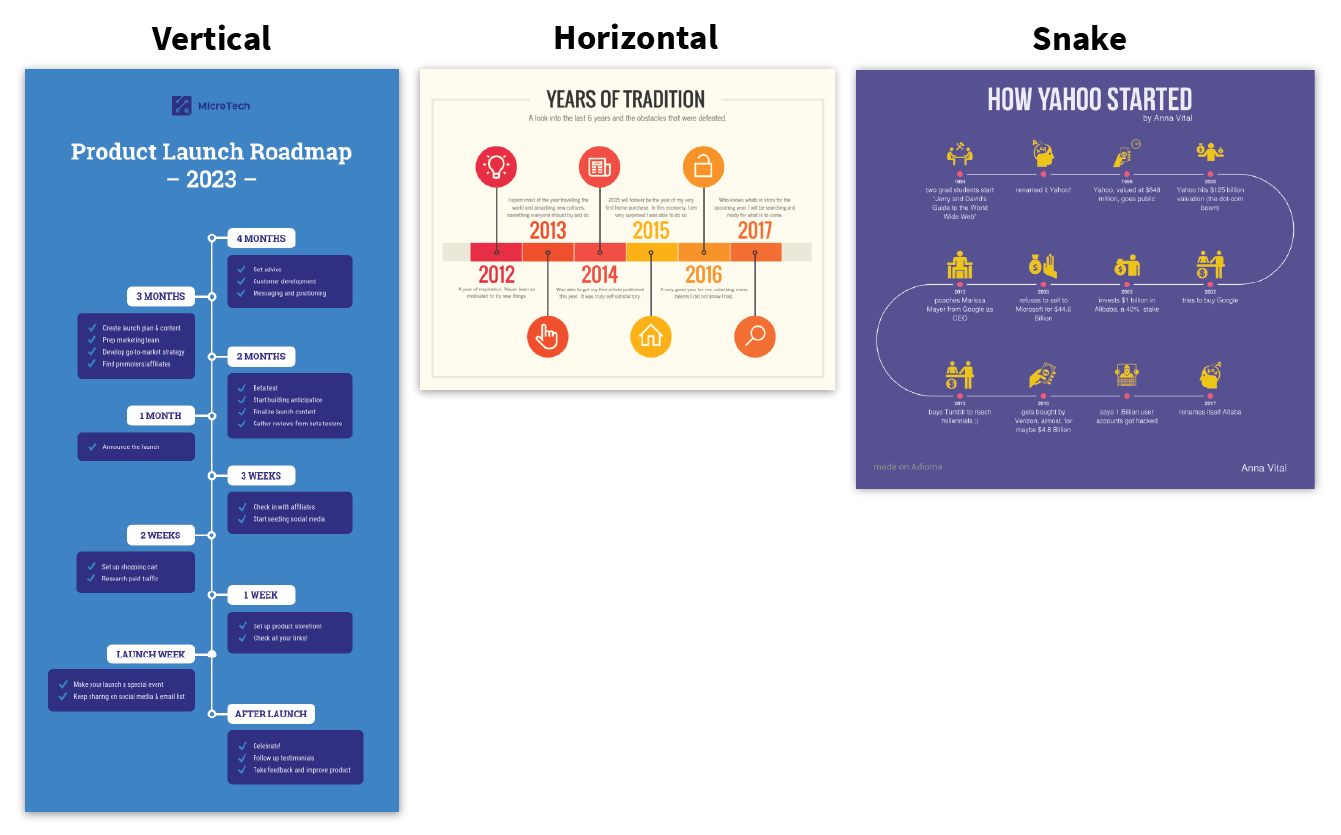
There are 3 common timeline infographic layout designs:
- Vertical
- Horizontal
- Snake
To choose the best layout for your infographic, you’ll want to consider two factors:
- The number of points in your outline
- The amount of text associated with each point (i.e. the length of your descriptions)
Some layout designs are better for lengthy text, while others are suited to many points in time with less text. Let’s review the strengths and weaknesses of each type of timeline layout.
Vertical timeline infographic layout
The vertical layout is by far the most popular layout for timeline infographics. It comes in two alignments: centered and left-aligned.
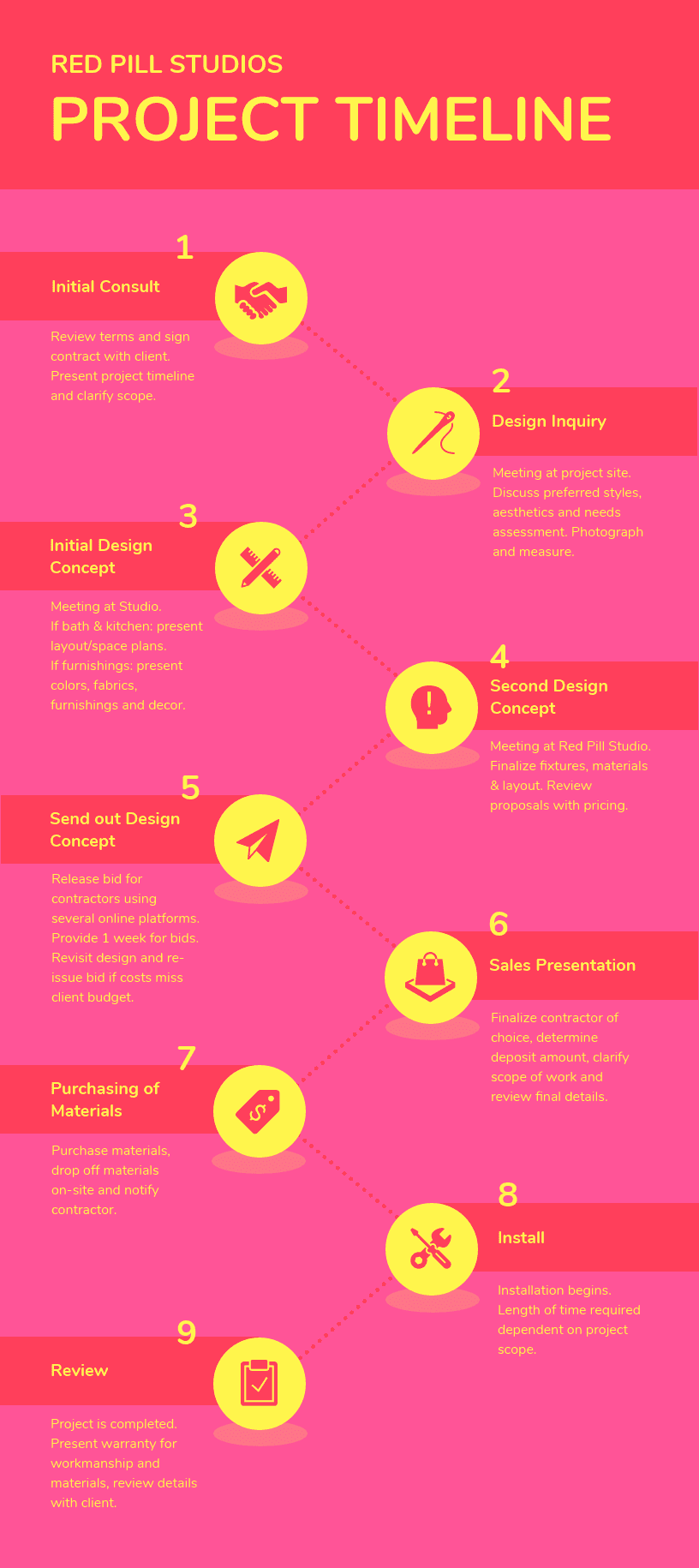
Centered vertical timelines
The centered vertical timeline is my personal favorite. In this layout, the timeline runs right down the center of the page, with branches coming off of alternate sides of the timeline:
Its symmetry and simplicity make it pleasing to look at and extremely easy to follow. Most people will automatically recognize it as a timeline without studying it for more than a second.
It’s also quite flexible; there’s plenty of room for long descriptions, and to add more points, you can simply extend the length of the page. Plus, it’s easy to add visuals to this type of layout.
Use a centered vertical layout when you have many points with a mixture of text and images.
For example, this product roadmap timeline is a great example of a layout with all the key stages mapped out vertically, from concept to completion. Perfect for keeping your team organized and on track by visualizing a product roadmap:
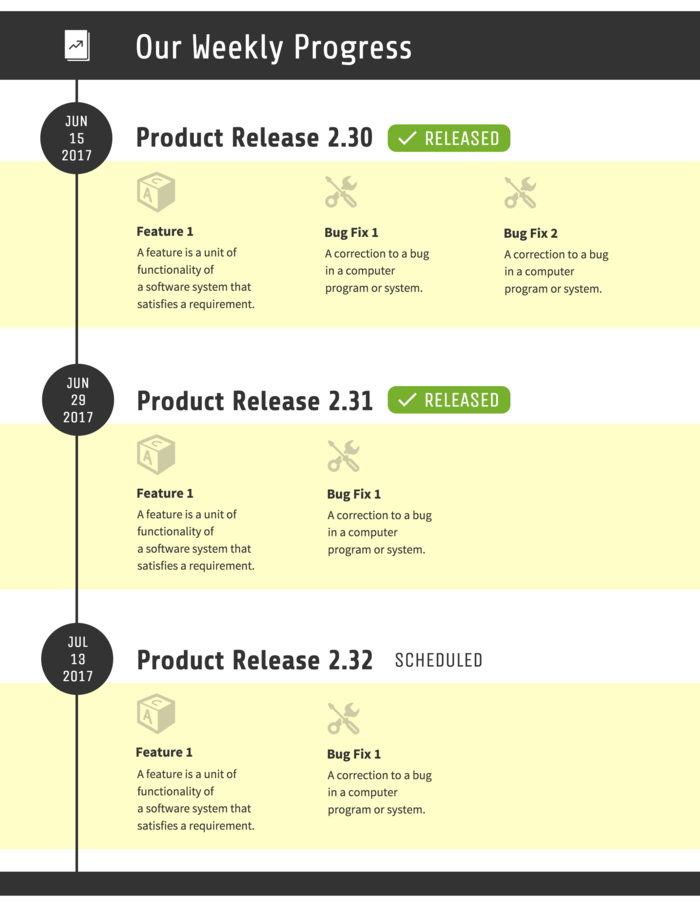
Left-aligned vertical timelines
Next, we have the other most popular timeline infographic layout: the left-aligned timeline. Instead of having branches come off of either side of the timeline, the line itself is aligned to the left of the page, and all of the content is placed to the right of the line.
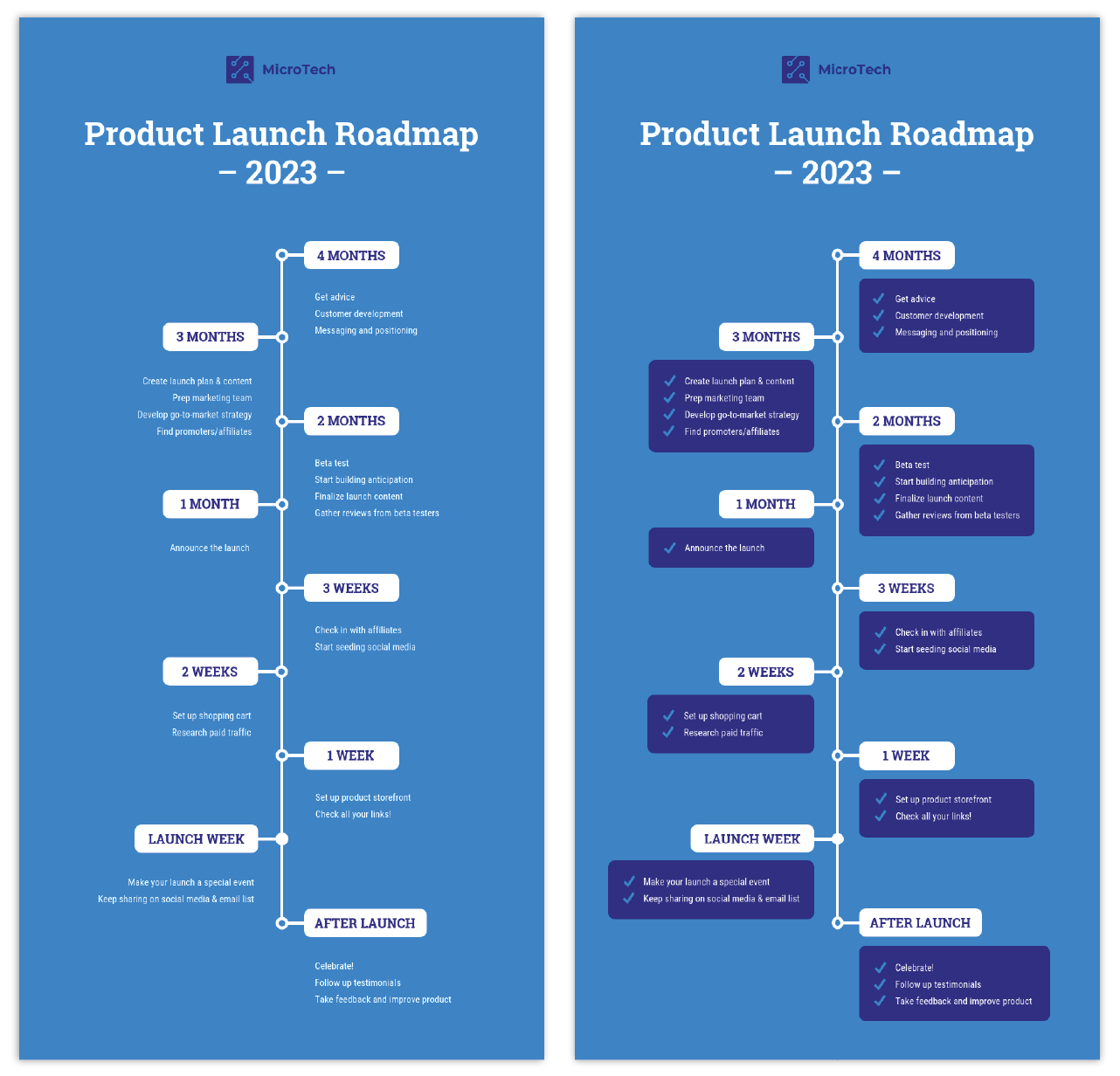
They’re ideal for those looking to present complex information hierarchically or as a series of steps. For example, if you’re a consultant outlining a product release timeline for your clients, this timeline infographic would be the perfect way to do so:
The left-aligned vertical layout is great for a text-heavy timeline, with few visuals and lots of sections. You can learn how to make a timeline like the above example by following the steps in this guide.
I recommend the vertical layout, either centered or left-aligned, for most timeline infographics because it’s so flexible. It’s the easiest to create, edit, and adjust to all sorts of content.
Horizontal timeline infographic layout
You’ve learned how to make a timeline with a vertical format. You might also recognize the horizontal timeline layout from every presentation you’ve seen in the last decade. They seem to be a staple of presentation slide decks everywhere (like the one below):
While they do work nicely on presentation slides, they’re not ideal for most infographics. They can only handle up to 6 or 7 points in time (on a letter-size page) before they get too cramped to read. If you’ve got less than 7 points and your descriptions are very brief, you can use a horizontal layout.
For example, if you’re looking to raise funds for your new business idea, the slide deck timeline above is the perfect add-on to your pitch deck showcasing your company milestones and wow potential investors.
Otherwise, stick with a vertical or snake layout.
Snake timeline infographic layout
The final timeline layout you might want to use is the snake layout. Simply put, the snake layout winds across the page and looks like a snake. The best use of a snake layout is for timelines with lots of points and very little text, like this one:
Snake layouts are the most space-efficient, which is helpful if you’ve got more than 10 points or so. The best way to learn how to make a timeline using the snake layout is by remembering one rule: incorporate as little text as possible. Use this format when you want to put the focus on the visuals:
To sum up, here’s everything you need to know to choose the best layout for your timeline:
- Centered vertical layouts are best for timelines that mix text and visuals
- Left-aligned vertical layouts are best for timelines with lengthy text
- Horizontal layouts are appropriate for timelines with less than 7 points and very brief descriptions
- Snake layouts are best for timelines with more than 10 points, lots of images, and very little text
Our post on how to turn content into an infographic will also help you decide on the best layout.
Step 3: Create the framework for your timeline
After you have decided on a layout, it’s time to finally answer, “how to make a timeline?” I’m going to walk you through the process of how we created the template below from scratch, using Venngage’s online timeline creator.
This is a pretty typical centered vertical timeline infographic template, so the steps I will touch on here should apply to most infographic timelines.
Every timeline should be created around the same basic framework: a single line with regularly spaced branches or nodes. This might seem obvious, but it’s absolutely crucial.
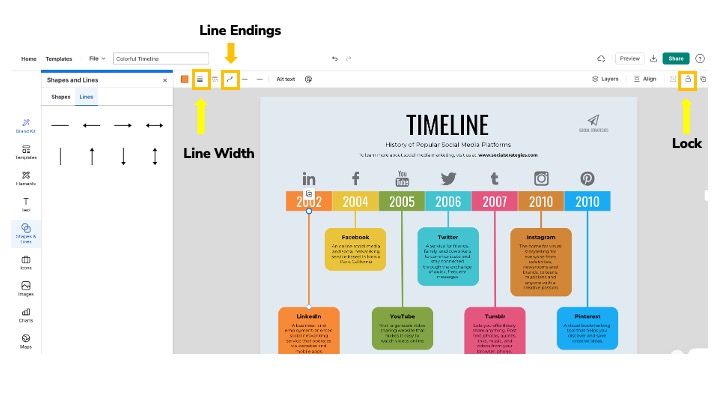
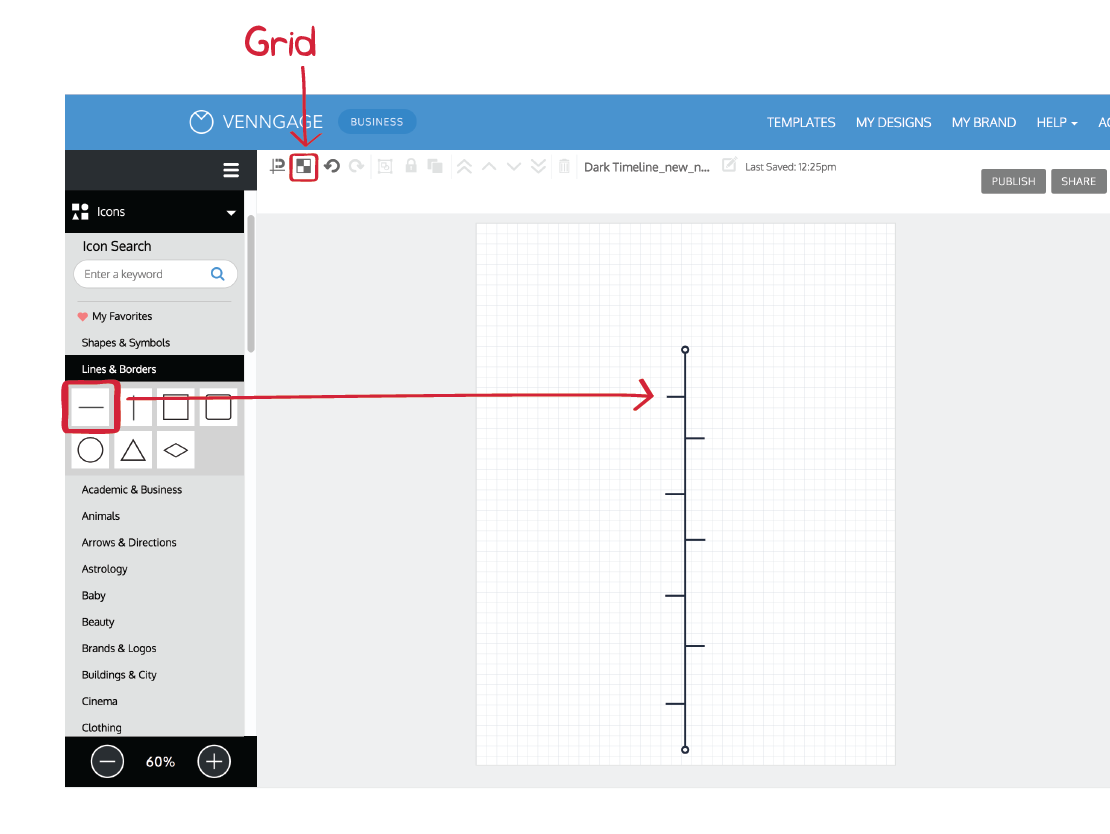
First, start by selecting a vertical line from the “Lines & Borders” category of the icon library in the left toolbar. Center it and adjust it to run the length of the page, leaving room for a title at the top. This will form the backbone of your timeline.
Then, customize the styling of this line via the top toolbar. Use the line width dropdown to set the width of the mainline to at least 2px. For this line, we used a 4px width.
Next, use the “Line Ending 1” and “Line Ending 2” dropdowns to add embellishments to each end of the line. We chose circles, but perpendicular lines and arrows would also be appropriate for most timelines.

Then, make sure to lock the timeline in place using the “Lock” button in the top toolbar. This simple step keeps you from accidentally moving the line while you add more elements.
Finally, head back over to the “Lines & Borders in the icon library and add a horizontal line for each point in your outline. Use the grid to space them out regularly on alternating sides of the main timeline.

Oh, and here’s an extra tip to make your timeline creation process easier: turn on the “Grid” in the top toolbar. It comes in handy when you need to align many objects on the page.
Step 4: Add dates, text, and images to your timeline infographic
Now that you have the bare bones of your timeline set up, you can fill in the details. It’s time to add the content.
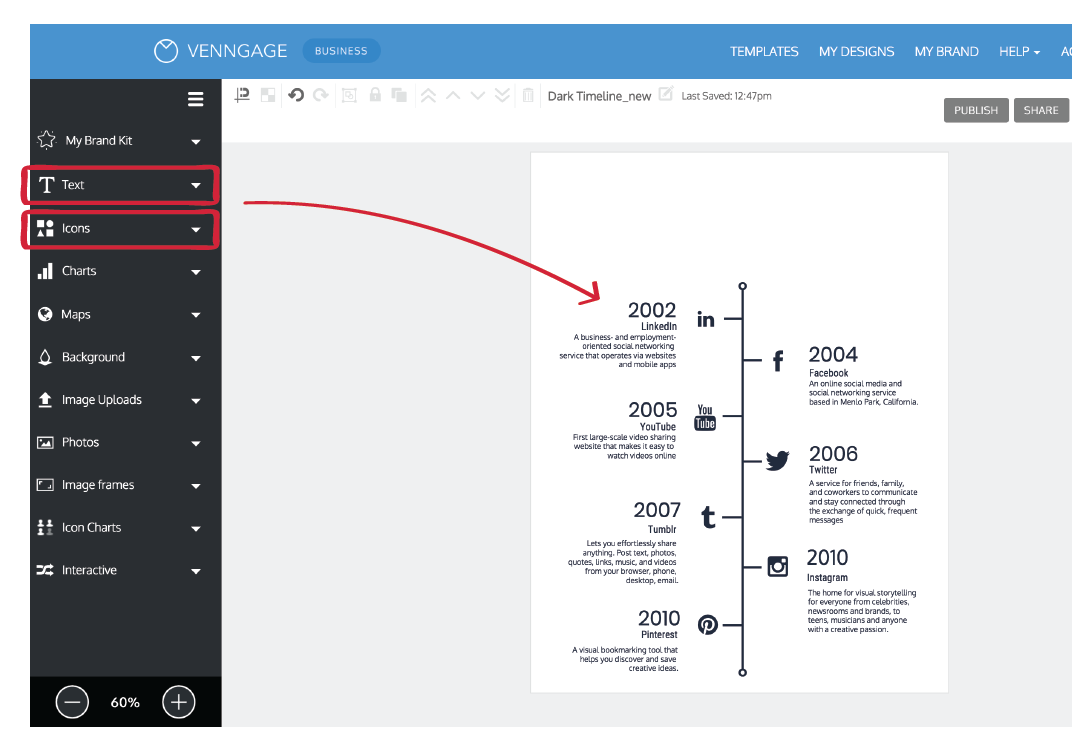
Start with the images, since they should be the focal point of the infographic. Drag in icons or photos from our built-in libraries, and align each image with its corresponding branch on the timeline.

Next, add the text from your outline. Select header, subheader, and body text boxes from the left toolbar menu and place them on the page, next to each branch. Fill in the header text boxes with the dates, add your header text to the subheader text boxes, and add your descriptions to the body text boxes.
Step 5: Embellish your timeline infographic with colors, fonts, and decorative shapes
All of the essentials are now in place, so you can focus on making the timeline design more visually interesting.

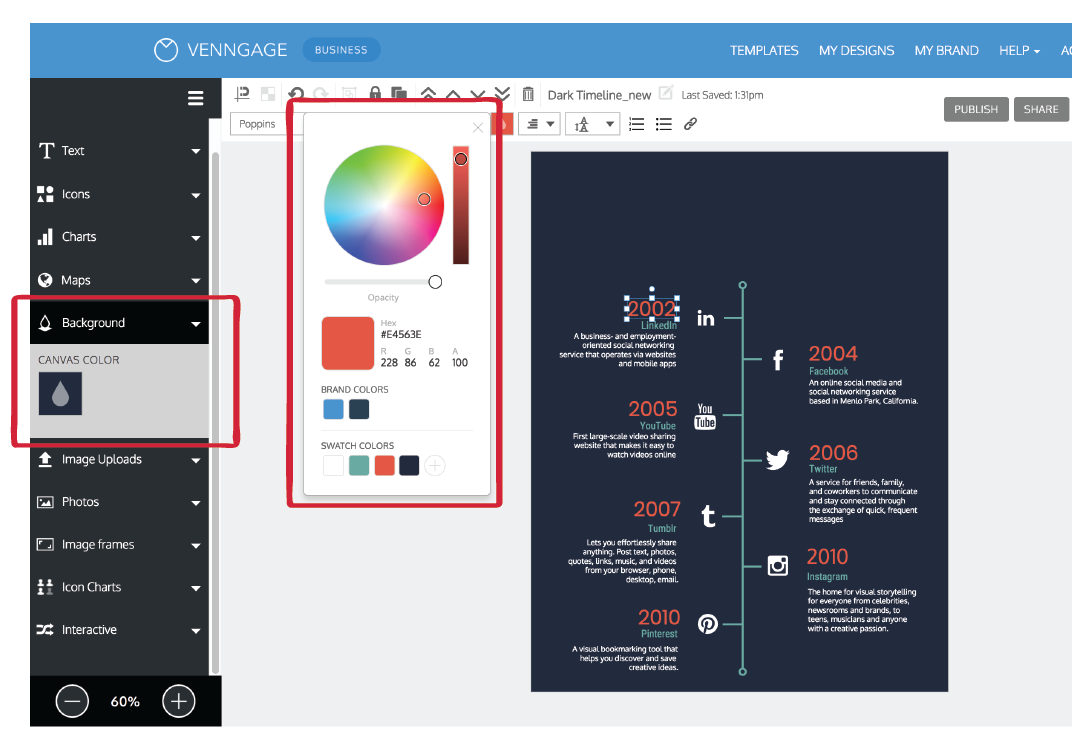
Start by picking a color scheme to spice things up a bit. Use the background color picker in the left toolbar to swap the background color, and the color picker in the top toolbar to change to colors of other elements.
Notice how we’ve used the same colors for the same elements across the entire timeline? By sticking with a simple three-color scheme for this timeline we can create a clean, cohesive look. We use a bright eye-catching red to draw attention to the dates and kept the background pretty neutral in a dark blue.

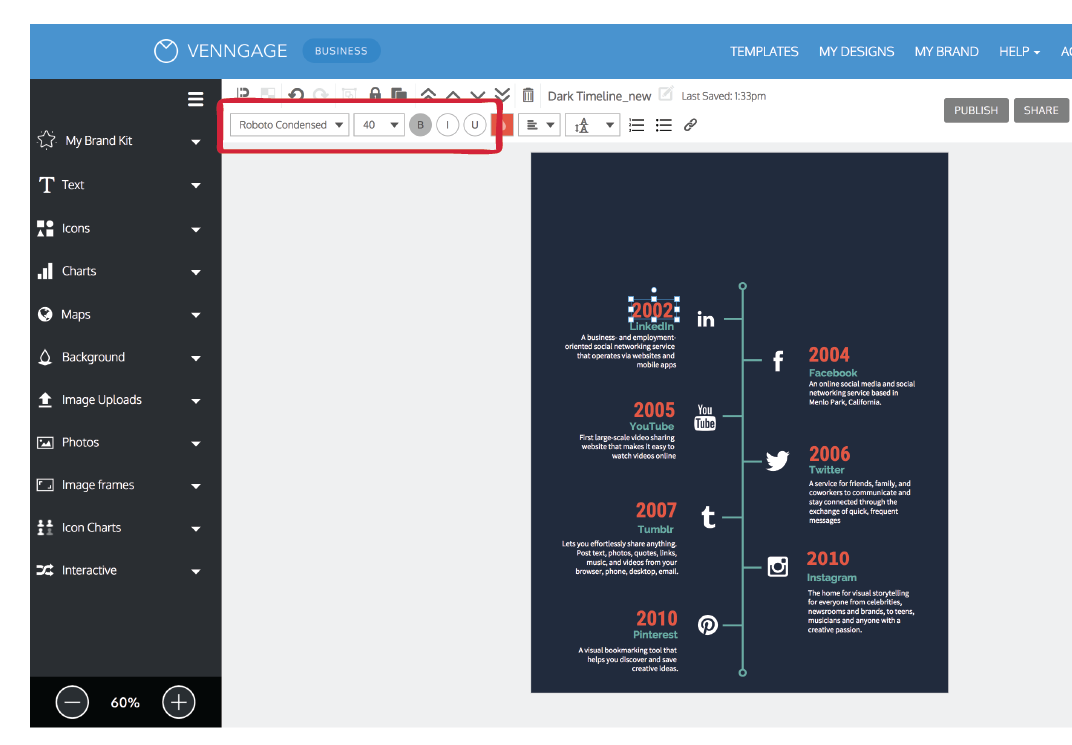
Next, let’s jazz up the style of our graphic by picking a font pairing with some character. Scroll through the font family options in the top toolbar to find 2-3 fonts that you like. Feel free to use bold, stylized fonts for your headers and dates, but stick with basic, easy-to-read fonts for your descriptions.

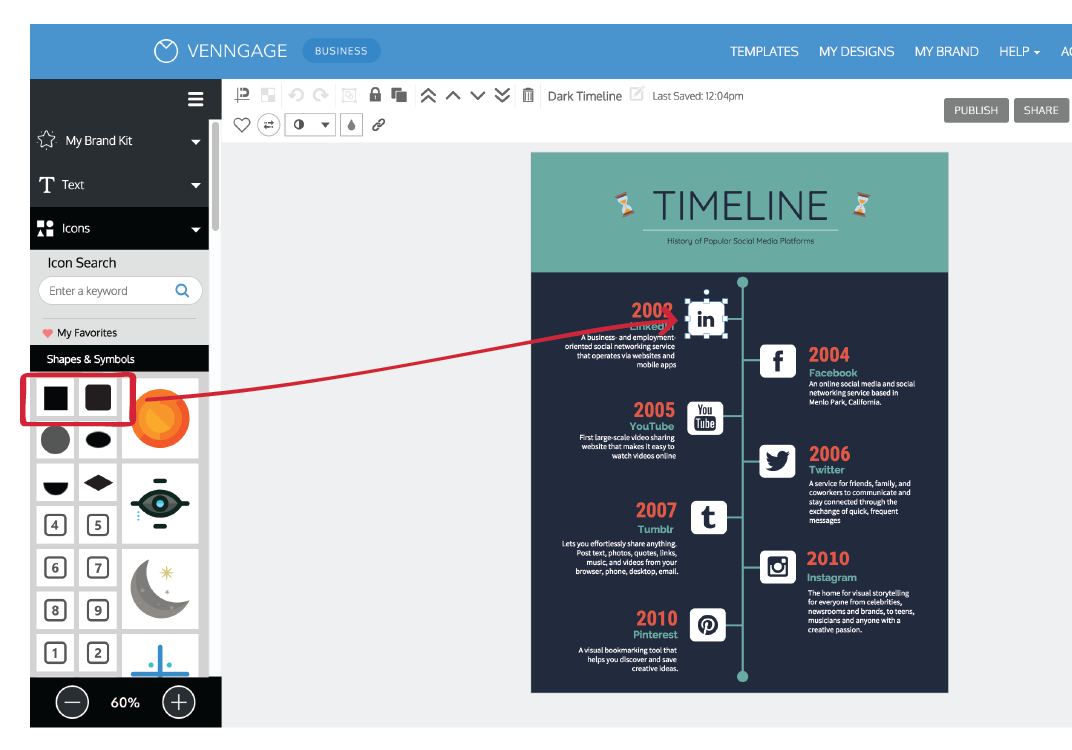
Finally, add some basic shapes like circles and boxes around important elements (like icons and titles) to give the timeline more structure.
By repeating the exact same rounded box throughout the design, we create a satisfying sense of rhythm that makes our design easier to understand. This technique is key for elevating particularly simple designs like this one:
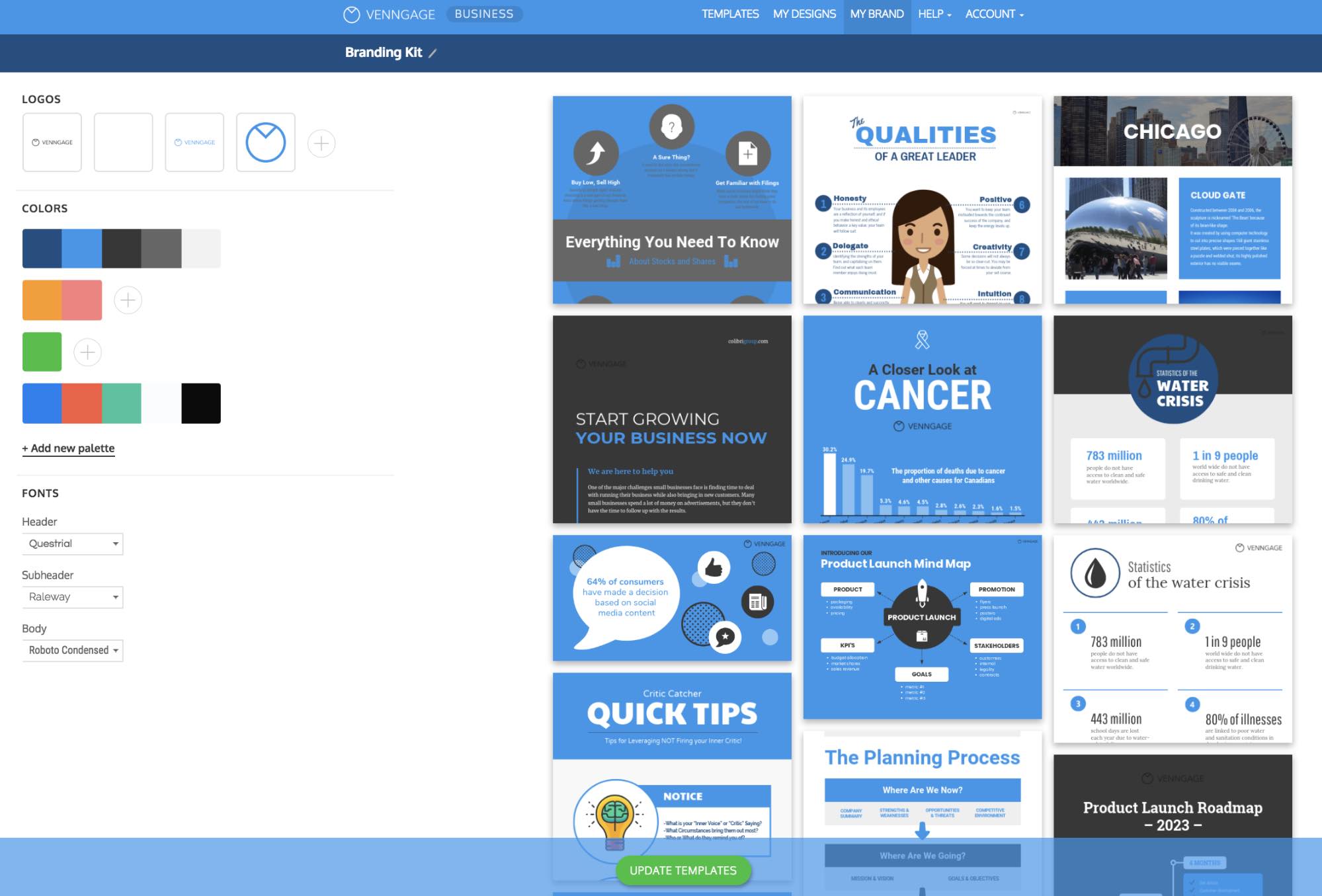
Pro Tip: If you’re someone who doesn’t have time to mess around with expensive design software or you just want to make sure all your designs strictly follow your branding, utilizing Brand Kit will make that part a breeze.

When you’ve finished customizing your timeline infographic template with fun fonts, colors, and shapes, you’ll want to share it with the world.
With Venngage, you have the option to download every infographic in PNG or PDF format. If you want to embed links into your timeline, be sure to choose the interactive PDF option. Otherwise, high-quality PNG is likely your best bet.
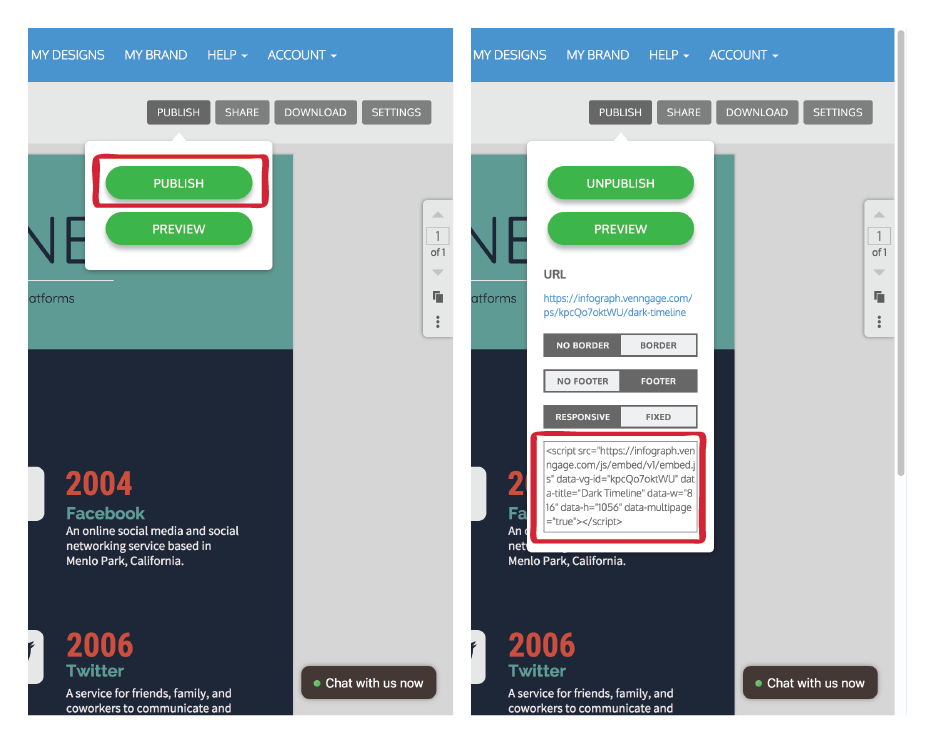
You’ve also got the option to embed your infographic directly on a webpage. Simply hit “Publish” to get your embed code.

Learn more about our infographic features.
What are the benefits of using timelines in projects?
The benefits of using timelines in projects include:
- Enhanced Organization: Timelines provide you with a clear visual representation of project tasks and deadlines, helping teams stay organized.
- Improved Time Management: Timelines help you prioritize tasks and manage deadlines, ensuring your project stays on track.
- Better Communication: Visual timelines facilitate easier communication among with your team members, stakeholders, and clients by clearly outlining your project stages and milestones.
- Increased Accountability: Assigning tasks and deadlines on a timeline helps hold your team members accountable for their responsibilities.
- Simplified Planning: Timelines allow for straightforward planning and adjustments, making it easier for you to identify potential bottlenecks and allocate resources efficiently.
- Progress Tracking: Timelines enable your teams to monitor their progress and make necessary adjustments in real-time, ensuring timely project completion.
- Enhanced Collaboration: By providing a shared visual reference, timelines foster better collaboration and coordination among your team members.
FAQs about how to create a timeline infographic
How can you make a timeline for free using Venngage?
With Venngage, you can learn how to draw a timeline infographic, as well as several types of visuals, all completely for free. The simple Venngage drag-and-drop editor makes adding, removing, and swapping elements easy.
Venngage offers thousands of free templates, as well as photos, 40,000+ icons, and numerous text options, so your designs can convey your message to any audience.
How do you draw a timeline in Word or PowerPoint?
You can draw a timeline in Word or make a PowerPoint timeline using Venngage. Both Word and PowerPoint can be cumbersome to design on. The results aren’t always satisfactory or attractive.
But with Venngage, you can design beautiful timeline infographics and add them to your Word document or export the design from Venngage for your PowerPoint presentation.
What is the best solution to make a timeline?
If you’re looking for a platform that gives you unlimited editing options and the ability to create visuals without any graphic design skills, Venngage is the ultimate solution for you.
Not only can you start creating for free, but Venngage’s templates also make editing and designing easier than tools like Word or PowerPoint. When it comes to timeline infographics, Venngage caters to every business need.
Can I collaborate on a timeline with my team?
Yes, you can collaborate on a timeline with your team.
Using Venngage, team collaboration on a timeline is seamless and efficient. Venngage offers collaborative features that allow multiple team members to work on a timeline simultaneously. You can share your timeline with your team, assign roles and permissions, and make real-time edits together. This ensures everyone stays on the same page and contributes effectively to the project.
Make timelines effortlessly with Venngage’s Timeline Maker and templates
Timeline infographics are the perfect visuals for telling stories that your readers will enjoy and want to share with their friends. They’re perfect for visualizing steps in a project, as well as including them in your pitch decks to woo potential investors.
Perhaps you have an important project coming up or you’re a marketing manager who just needs a quick alternative to Photoshop? With Venngage, you can create timelines in 6 easy steps. Now that you know how to create a timeline infographic, what are you waiting for?
More infographic design guides: