![What Your 6 Favorite Movies Have in Common [Infographic] Blog Header](https://venngage-wordpress.s3.amazonaws.com/uploads/2018/06/What-Your-6-Favorite-Movies-Have-in-Common-Infographic-Blog-Header.png)
It’s a story we’ve seen many times over: an unlikely hero embarks on a journey that has been thrust upon them.
Along the way, the hero make some allies and enemies, maybe even fall in love. At the outset, they become stronger and wiser than they were when they embarked on their journey.
No matter what the genre or setting of the story is, the central narrative follows the hero’s journey structure. This is known in literary circles as the “monomyth” or, in pop culture, as the “hero’s journey”.
Here are 6 iconic movies that follow the hero’s journey:

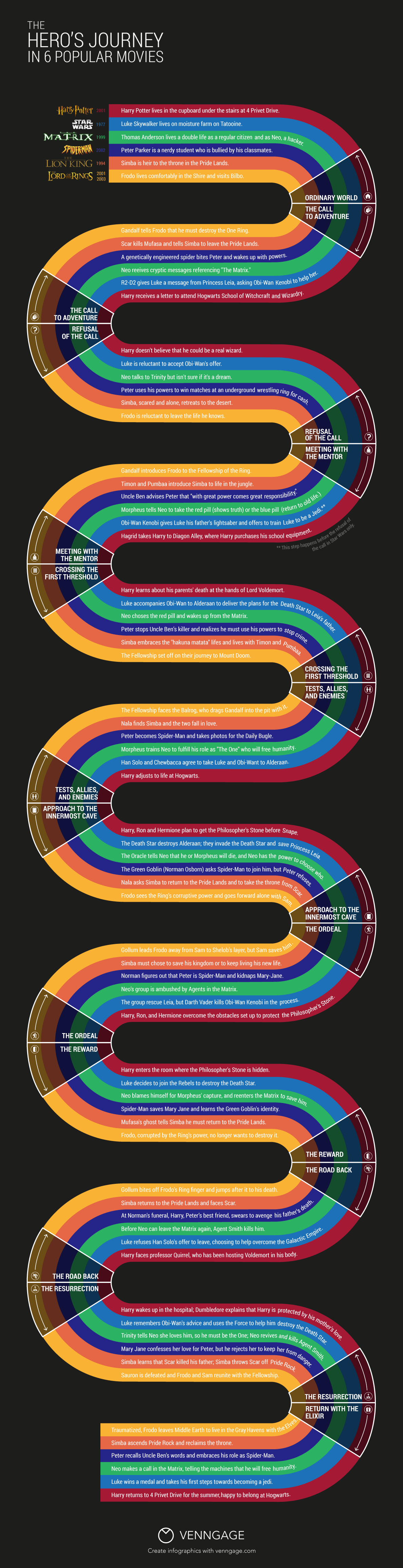
This infographic shows the progression of the hero’s journey in six iconic movies: Harry Potter and the Philosopher’s Stone (2001), Star Wars (1977), The Matrix (1999), Spider-Man (2002), The Lion King (1994) and The Lord of the Rings trilogy (2001-2003). Click to enlarge.
Want to learn how to create your own timeline infographic? Scroll to the bottom of this article for a quick timeline design guide.
NEW! Introducing: Marketing Statistics Report 2022
It’s 2022 already. Marketers, are you still using data from pre-COVID times?
Don’t make decisions based on outdated data that no longer applies. It’s time you keep yourself informed of the latest marketing statistics and trends during the past two years, and learn how COVID-19 has affected marketing efforts in different industries — with this FREE marketing statistics report put together by Venngage and HubSpot.
The report uses data gathered from over 100,000 customers of HubSpot CRM. In addition to that, you’ll also know about the trends in using visuals in content marketing and the impacts of the pandemic on visual content, from 200+ marketers all over the world interviewed by Venngage.
Grab your copy now — it’s not like any other marketing reports out there, plus it’s 100% free!

A very brief history of the hero’s journey
The monomyth was first conceptualized by Joseph Campbell in his book The Hero with a Thousand Faces (1949).
In Campbell’s monomyth, the hero embarks on a circular journey comprised of seventeen stages. The book identifies a narrative pattern throughout works of mythology (and narrative in general).
The monomyth has since been adapted and condensed into twelve stages by Hollywood executive Christopher Vogler.
Vogler developed his version of the monomyth while working at Disney, and once you recognize the pattern, you’ll be able to identify it in some capacity in almost any film. He’s the one who popularized calling it the “hero’s journey,” and his version focuses specifically on movie narratives.
The 12 stages of Vogler’s hero’s journey
Let’s break down each step in the hero’s journey (warning, many GIFS ahead).
1. The Ordinary World
The hero is introduced in their ordinary world. The mundane ordinary world is presented in stark contrast with the “special world” that the hero will enter when they accept their quest.
In Spider-Man, Peter Parker is introduced as a regular, particularly nerdy teen in Queens–quite the opposite of the kickass crime-stopper he becomes.
2. The Call to Adventure
The initiating incident of the story takes place. The hero is introduced to the challenge or problem that their quest will seek to overcome.
In Star Wars, the call to adventure comes in the form of Princess Leia’s message, delivered by R2-D2.
3. Refusal of the Call
The hero hesitates to accept the call to adventure. This could be because they don’t feel they have the skills to take on the quest or they don’t want to leave the life they know.
In The Lord of the Rings trilogy, Frodo is reluctant to leave his comfortable and familiar life in the Shire in order to face the unknown dangers that await him on his journey.
4. Meeting with the Mentor
The hero meets a wise, usually older, woman or man. The mentor guides the hero in gaining the supplies and knowledge needed to embark on the adventure. However, the mentor can only go so far with the hero.
In The Matrix, this is where Neo meets Morpheus, who tells him to take the red pill or the blue pill.
5. Crossing the First Threshold
The hero commits wholeheartedly to the adventure and integrates into the special world. There is no turning back from this point.
In Spider-Man, Peter crosses the threshold when he catches the thief who killed his Uncle Ben and realizes that he must use his powers to stop crime.
6. Tests, Allies and Enemies
The hero explores the special world, faces trial, and makes friends and enemies along the way.
In Harry Potter and the Philosopher’s Stone, this is the part where Harry adjusts to life in the Wizarding world, makes friends with Ron Weasley and Hermione Granger, and becomes enemies with Draco Malfoy.
7. Approach to the Innermost Cave
The hero draws closer to the center of the story and the special world. Often, this “innermost cave” is where the “object” or “elixir” of the quest is hidden. The object of the quest may be an actual treasure or a symbolic achievement.
The innermost cave takes the form of the Death Star in Star Wars; Luke and his companions must infiltrate the ship to save Leia.
8. The Ordeal
The hero is pushed to the brink of death or loss and faces the greatest challenge yet. It is through this struggle that the hero experiences a process of death and rebirth (figuratively or literally).
In The Lion King, Simba’s ordeal means he must face the guilt he feels for his father’s death and reclaim his right to Pride Rock, which has been taken over by Scar.
9. The Reward
The hero experiences the consequences of surviving death (figuratively or literally) and retrieves the object of their quest. It’s often at this point that the hero has a love scene with their love interest and reconciles with their enemies.
In Harry Potter and the Philosopher’s Stone, Harry passes the obstacles barring the Philosopher’s Stone and discovers that the stone has appeared in his pocket.
10. The Road Back
The hero returns to the ordinary world or continues onward to an ultimate destination, but their trials aren’t over just yet. They are often pursued by a vengeful force that they must face.
In the Lord of the Rings trilogy, this is where Gollum confronts Frodo at the ledge of the volcano and tries to take the Ring back from him.
11. The Resurrection
The hero emerges from the special world fundamentally changed by their experiences.
In The Lion King, Simba learns the truth that it was Scar who orchestrated Mufasa’s death. Simba throws Scar off Pride Rock in order to reclaim his place as king.
12. Return with the Elixir
The hero brings with them the object of their quest, which they use to better the ordinary world in some way–whether it’s through knowledge, a cure, or some form of protection.
In The Matrix, armed with the knowledge of the truth, Neo delivers a message to the Matrix that he will save humanity.
What can we learn from the hero’s journey?
Not surprisingly, the hero’s journey has been adopted by content marketers because it acts as a framework for effective storytelling.
The lesson we can take away from the hero’s journey is similar to the lesson we took away from our creepypasta study. The formulas that are recycled again and again in narrative are in place because they work. It’s the same with formulas for design, or any other aspect of creation.
But while a story revolving around a protagonist’s change makes for a solid base plot, there need to be significant variations to the story, characters, and setting to make the story new and exciting. Otherwise, you end up with empty clichés and forgettable stories.
This is a lesson that extends beyond movie makers and fiction writers to content creators in general.
Whether you want to make an infographic, write an informative blog post, create a marketing plan or even plan a lesson, the hero’s journey can offer you a basis of how an effective “plot” or content strategy progresses.
How to create your own timeline infographic
Do you want to create your own timeline infographic? You don’t need years of design experience to make one—just start with an infographic template.
Follow these steps to create your own timeline infographic:
- Create an outline for your timeline infographic
- Pick a layout for your timeline infographic
- Create the framework for your timeline
- Add dates, text, and images to your timeline infographic
- Embellish your timeline infographic with colors, fonts, and decorative shapes
- Download and share your timeline infographic
1. Create an outline for your timeline infographic
Before you get started, make an outline of the information that will be in your timeline. Outline the number of events and the order in which they’ll appear your timeline. Include headers and descriptions for each event, and any design notes you want to keep in mind.
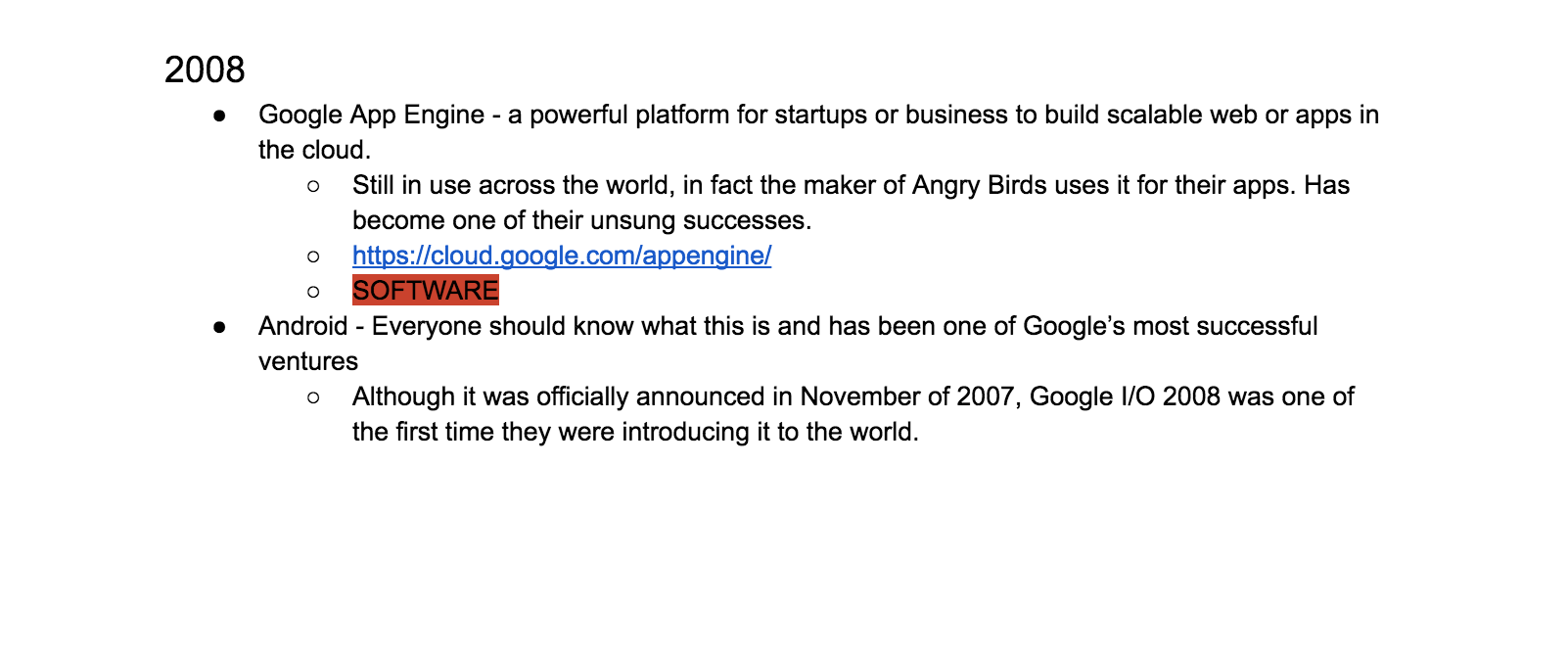
For example, here’s part of the outline for the Google I/O timeline infographic we made:
2. Pick a layout for your timeline infographic
Next, plan how you want to lay out your information. There are several basic timeline layouts you can use.
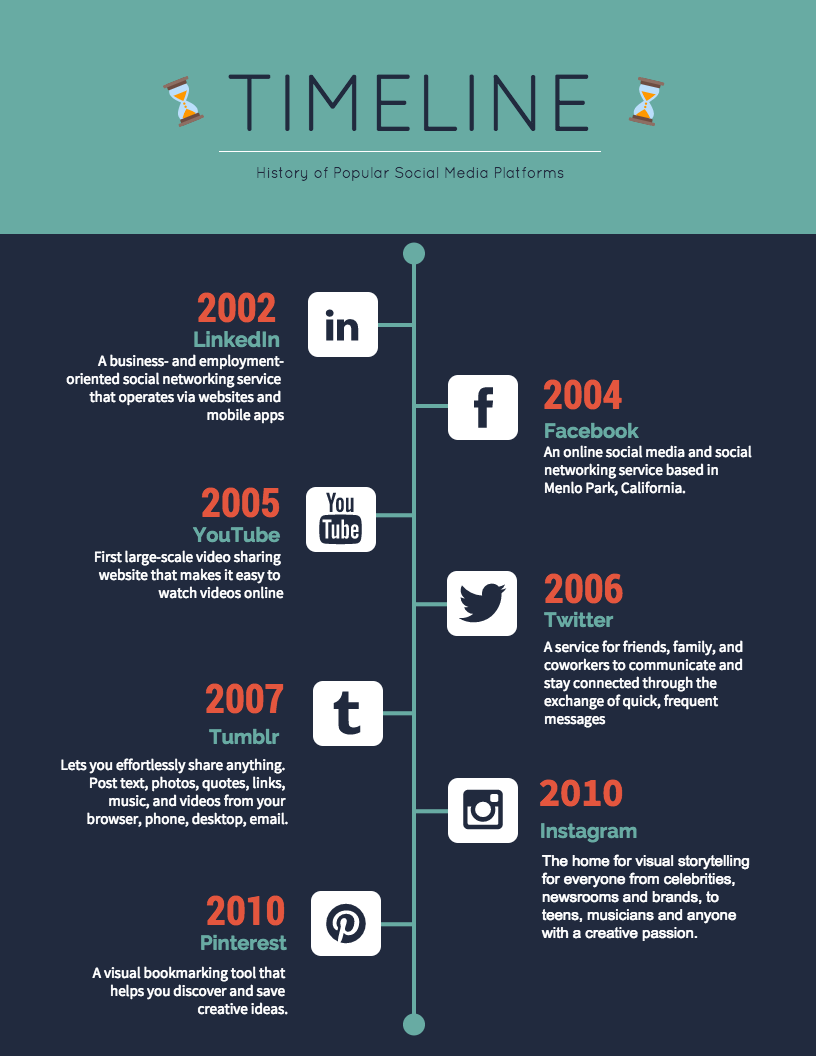
The tree timeline layout, which has one central line with even branching off from it:
The snake timeline layout, which winds back and forth across the page (great for saving space):
And the step-by-step layout, which looks like a more traditional process infographic:
3. Create the framework for your timeline
Once you’ve picked which timeline layout you want to use, it’s time to plot out your timeline. Map out each event and figure out how the information will be arranged on the page.
If you’re using a timeline template, then the framework will already be laid out for you. All you have to do is input your information, add or take away events, and customize the design.
4. Add dates, text, and images to your timeline infographic
With a framework in place, start to fill in your timeline dates, text, and any supporting images. Don’t worry too much about style at this point–you can jazz up the design after you’ve laid out all the information.
5. Embellish your timeline infographic with colors, fonts, and icons
Once you’re happy with how your information is laid out, you can spice up your design. Think about what kind of mood you want your timeline infographic to have. Then, pick a color scheme that reflects that mood. Similarly, pick fonts that reflect the theme of your timeline.
You can also embellish your timeline design with icons. Icons are perfect for emphasizing and visualizing important points on your timeline.

6. Download and share your timeline infographic
You’re done! Download your timeline and share it with your audience.
For more detailed instructions, read our guide How to Create a Timeline Infographic in 6 Steps.
Check out our other pop culture infographics:
Every Betrayal Ever in Game of Thrones
7 Essential Design Principles We Can Learn From Star Wars
What Netflix’s Top 50 Shows Can Teach Us About Font Psychology
What Disney Villains Can Tell Us About Color Psychology
The Hogwarts Guide to Company Culture
The infographic in this article was created by Joanna Lu.