Feeling stuck? Struggling to connect ideas? Overwhelmed by complex information?
Concept mapping can help. By visually organizing relationships between ideas, these maps make complex topics easier to understand, enhance learning and support critical thinking.
Not sure where to start? This guide will walk you through the essentials of creating a concept map and provide ready-to-use templates to help you get started. Let’s begin with the basics.
What are concept maps?
Simply put, a concept map is a diagram that shows how concepts are related to one another. These maps have many modern uses, but were originally developed to support meaningful learning.
In addition to learning, concept mapping can help with everything from brainstorming to decision-making. (More on the different ways businesses use concept maps in a sec.) How?
By representing a main idea in a circle or box (called a node) and connecting related ideas with labeled lines (called links), a concept map organizes all the information on a topic, outlines how that info fits together and points to insights and/or actions.
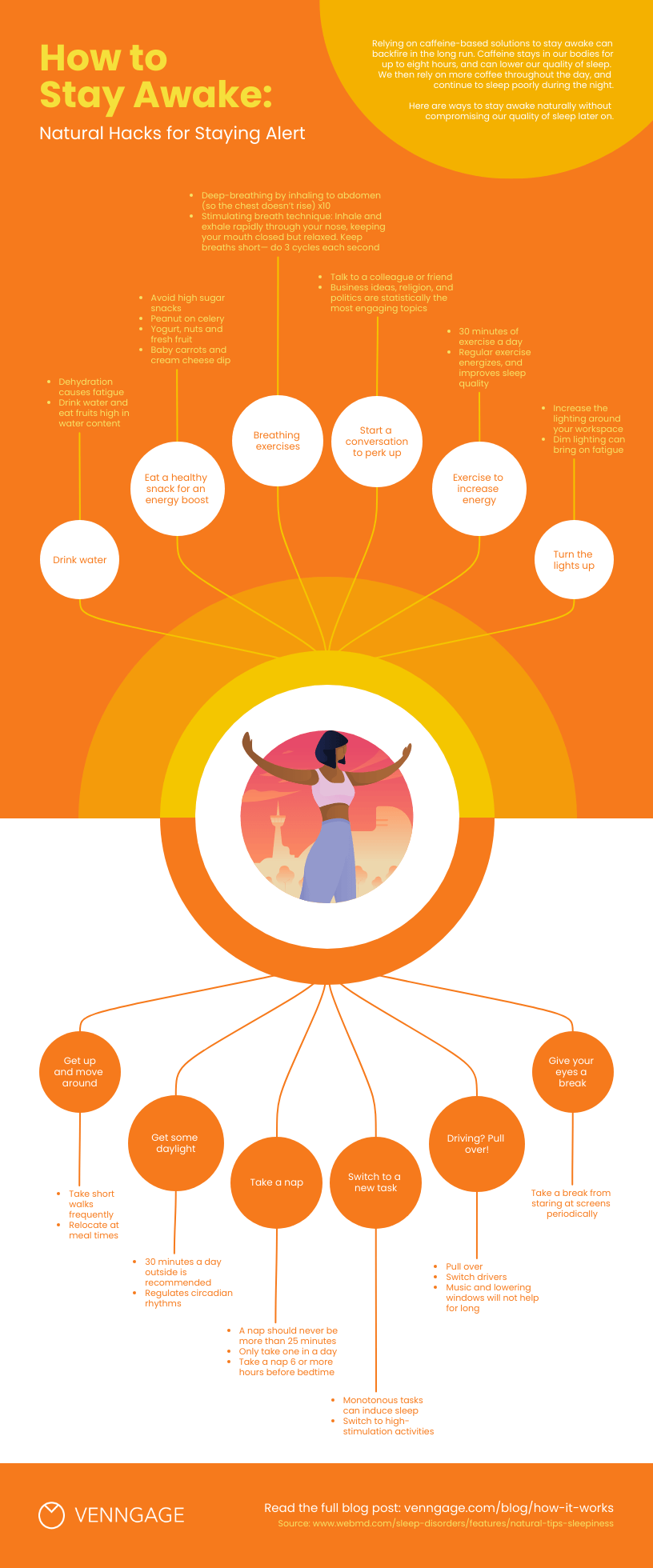
For example, this concept map lists out strategies for staying awake and alert. Each strategy links to additional bullet points with supporting facts:
10 Concept map examples with design ideas
Struggling to organize ideas or make sense of complex topics? A well-designed concept map can help. The examples below cover different ways to use them—whether you’re planning a project, brainstorming ideas, or structuring lessons.
Each concept map template is tailored to different needs, with practical design tips to make your maps more effective. Let’s dive in!
Click to jump ahead:
- Evaluation essentials for nonprofit concept map
- Light reaction chemistry concept map
- How does Bitcoin work concept map
- Light biodiversity concept map
- Red protein biology concept map
- Dark cell biology concept map
- Protein biology concept map
- Science chemistry concept map
- Green plant biology concept map
- Large reactions chemistry concept map
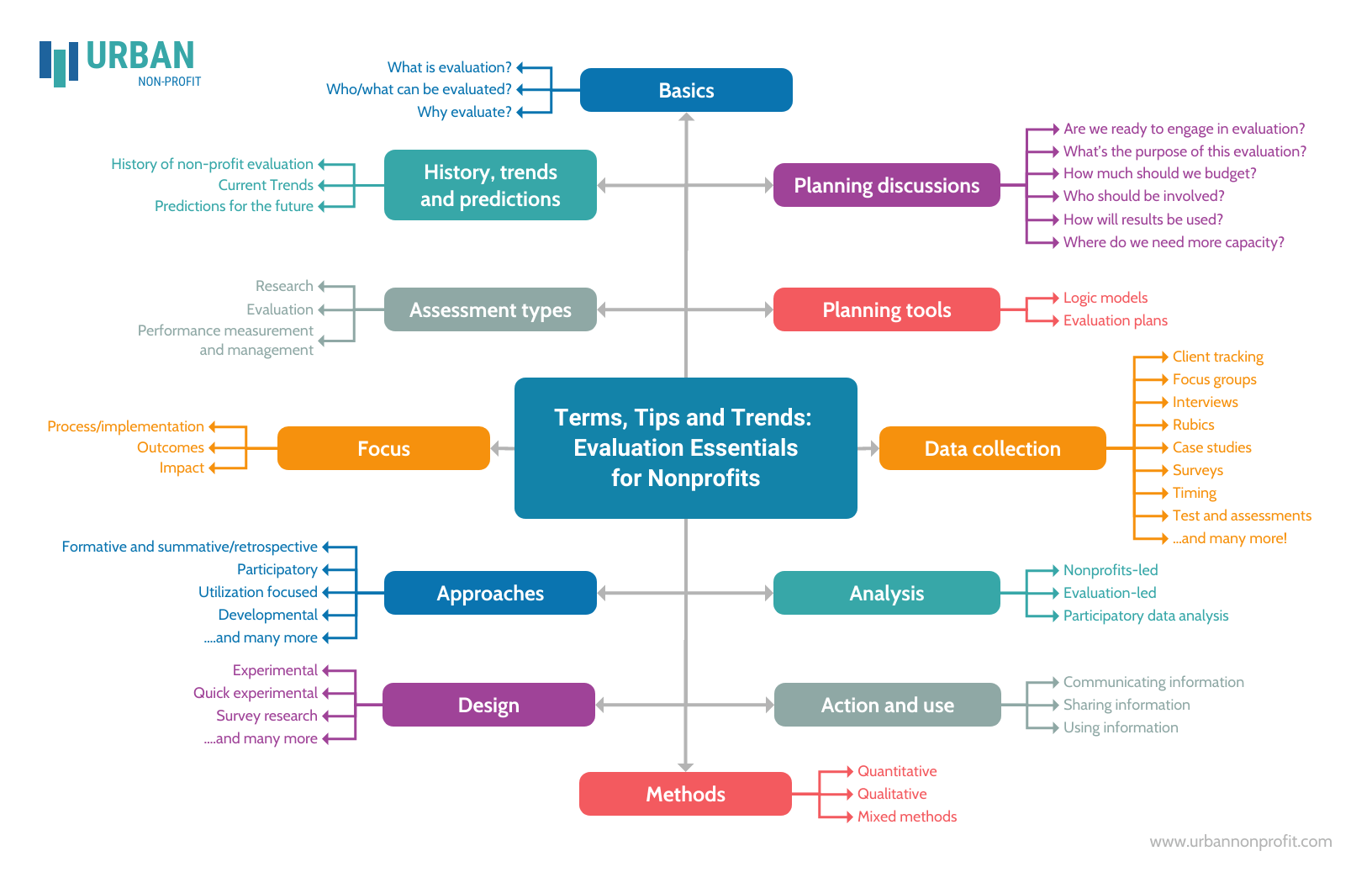
1. Evaluation essentials for nonprofit concept map
This template uses one of the most popular formats for a concept map: the spider map (also called a spider diagram). Spider concept maps feature a main topic in a central node with sub-concepts branching out in various directions.
If you’re doing a brainstorming session, this type of concept map is a great choice. It gives you lots of flexibility, and you can keep extending your map as new ideas crop up. Alternatively, check out these brainstorming examples and techniques that can help boost problem-solving.
Design tip: create a stronger visual connection between your concepts by color-coating related nodes. For consistency, choose colors in similar tones (e.g. all pastels). Here’s a helpful guide for more advice on how to pick colors.
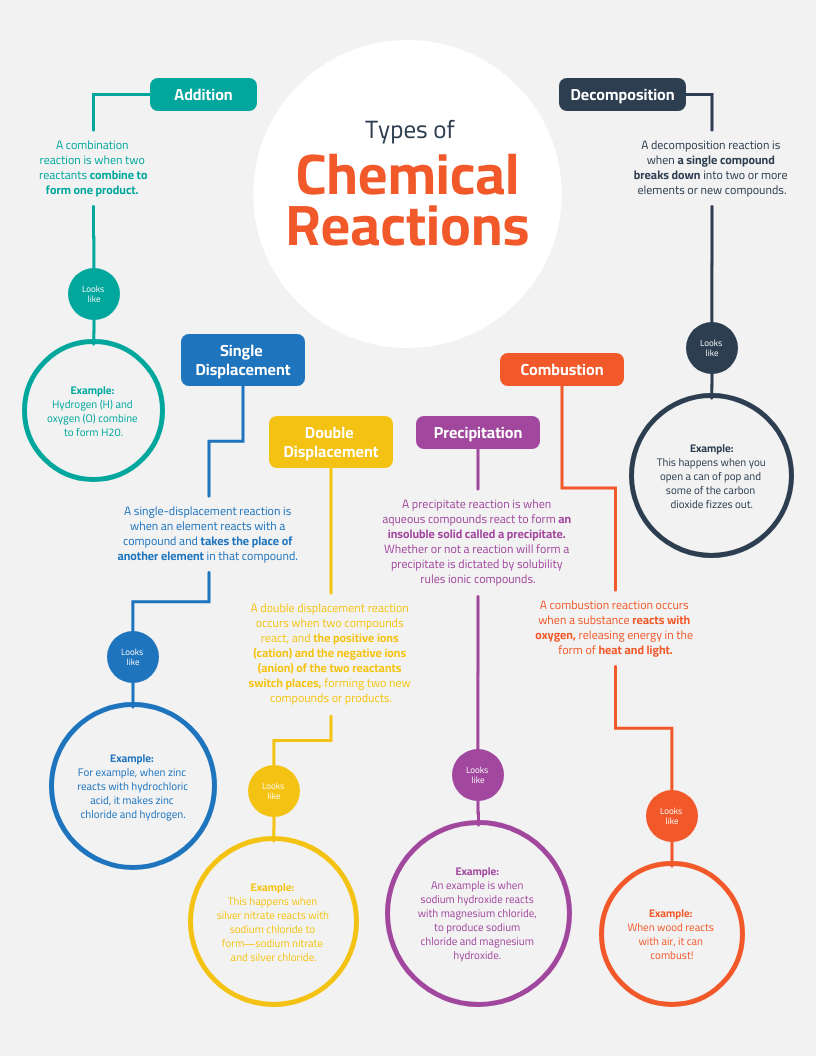
2. Light reaction chemistry concept map
Here’s an example of a concept map with a hierarchical structure. As you may have surmised, this format visualizes related concepts in a top-down fashion. The content here goes from general concepts to more specific ones the further down you read.
Ideal for study or job aids, this particular template gives you plenty of space to include additional details about the relationship between concepts.
Design tip: for legibility, try not to add more text to this template than the placeholder content showcases. If you need more space for your content, you can extend the page size in Venngage and add additional nodes, links and notes as needed.
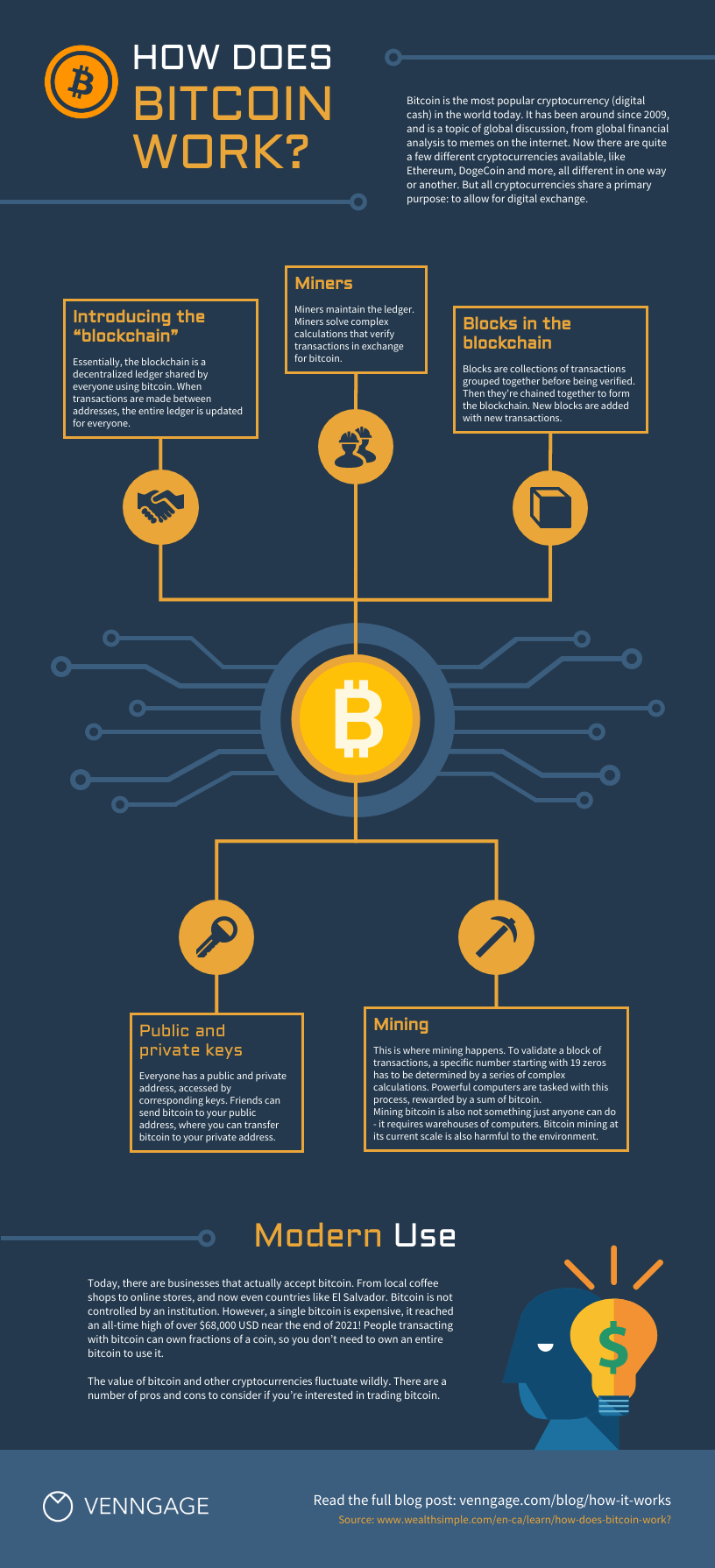
3. How does Bitcoin work concept map
Trying to explain Bitcoin without getting lost in jargon? This concept map keeps things clear and visual. With plenty of space to break down key ideas, it helps simplify complex topics without overwhelming your audience.
I’ve seen this style work wonders in classrooms, finance workshops, and even blog posts. The icons and illustrations make it feel like an infographic, keeping people engaged while they learn. If you need a concept map that grabs attention and makes tricky concepts easy to follow, this one’s a solid pick!
Design tip: when customizing the icons in this template (which you can do with a click in Venngage!), try and stick to one icon style. For example, if all your icons are flat, don’t add a three-dimensional icon to the mix. For more tips on styling icons, check out this post.
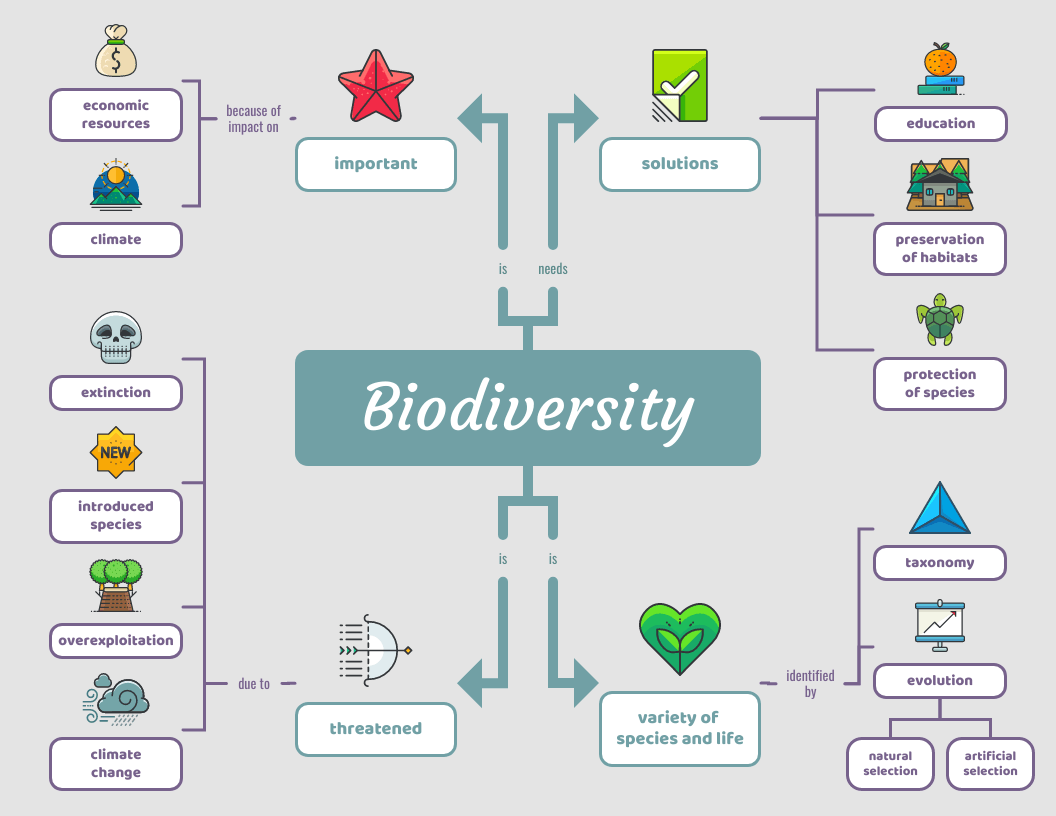
4. Light biodiversity concept map
Here’s another great example of a spider concept map—this time with a more playful design. The mix of icons and text makes it visually appealing and easy to follow, helping to break down complex topics in a simple way.
Templates like this work especially well in classrooms, where students need a clear, engaging way to connect ideas. Whether you’re teaching environmental science, leading a workshop or creating a study guide, this concept map makes learning more interactive and fun!
Design tip: make sure you size your icons as consistently as possible. Consider both the positive space an icon takes up and the negative space (also called white space) around it. If your icons are near other elements, it can actually be easier to gauge whether they’re sized properly by looking at the padding (space) around them, than just the icons themselves.
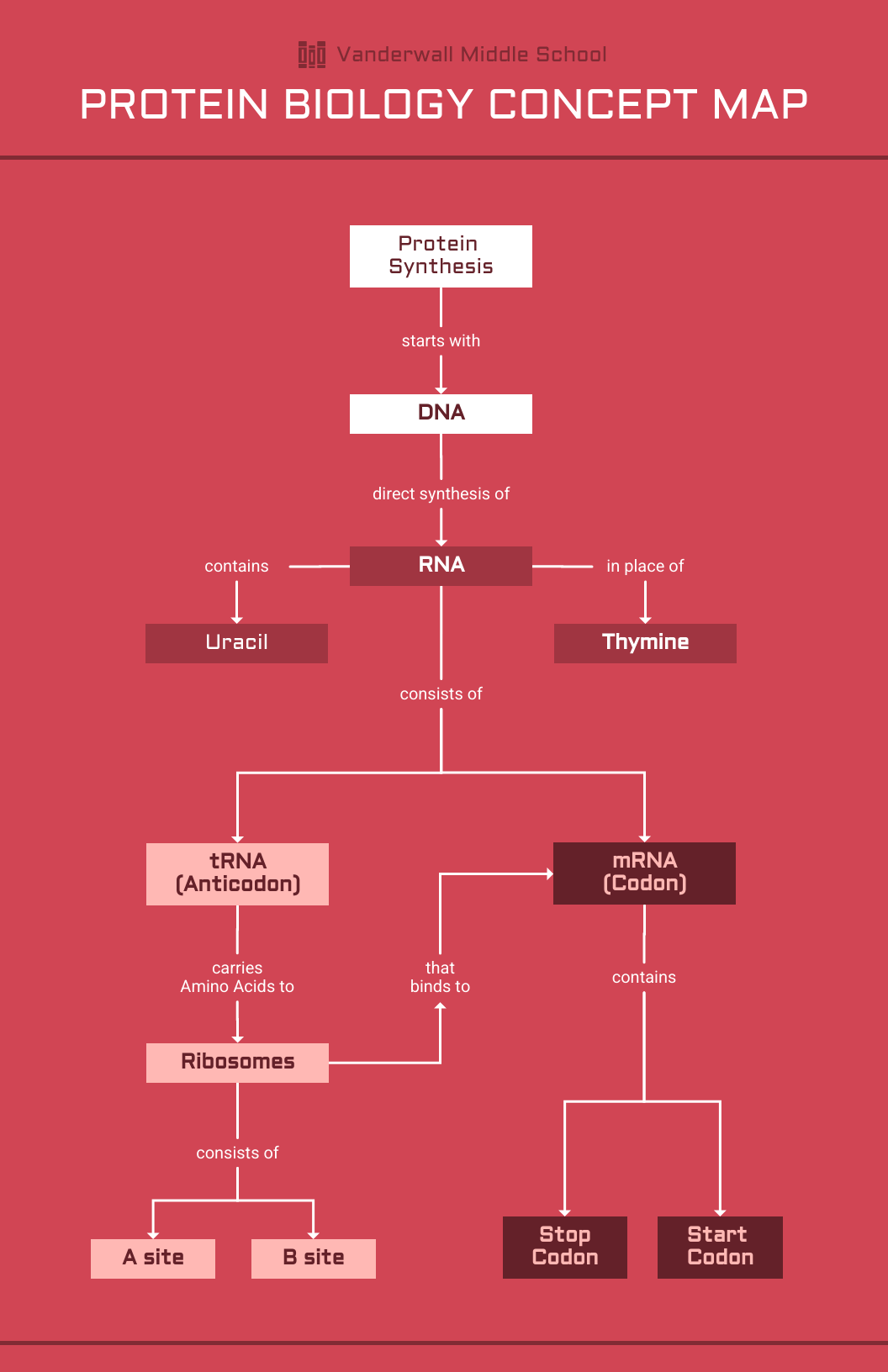
5. Red protein biology concept map
If you prefer a clean, no-frills approach, this concept map keeps things simple. With clear labels and straightforward arrows, it lays out complex processes—like protein synthesis—in an easy-to-follow hierarchy.
When I first started using mind maps, I often overcomplicated things with too many branches and details. But I’ve learned that sometimes, less is more. This template is perfect for when you need a clear, step-by-step breakdown, whether you’re explaining a biological process, mapping out research findings or even organizing a business workflow.
Design tip: not big on red? No biggie. You can swap out any of the colors in this template with your company’s brand-approved options. In fact, with a Venngage business account, you can even change colors with a click using My Brand Kit.
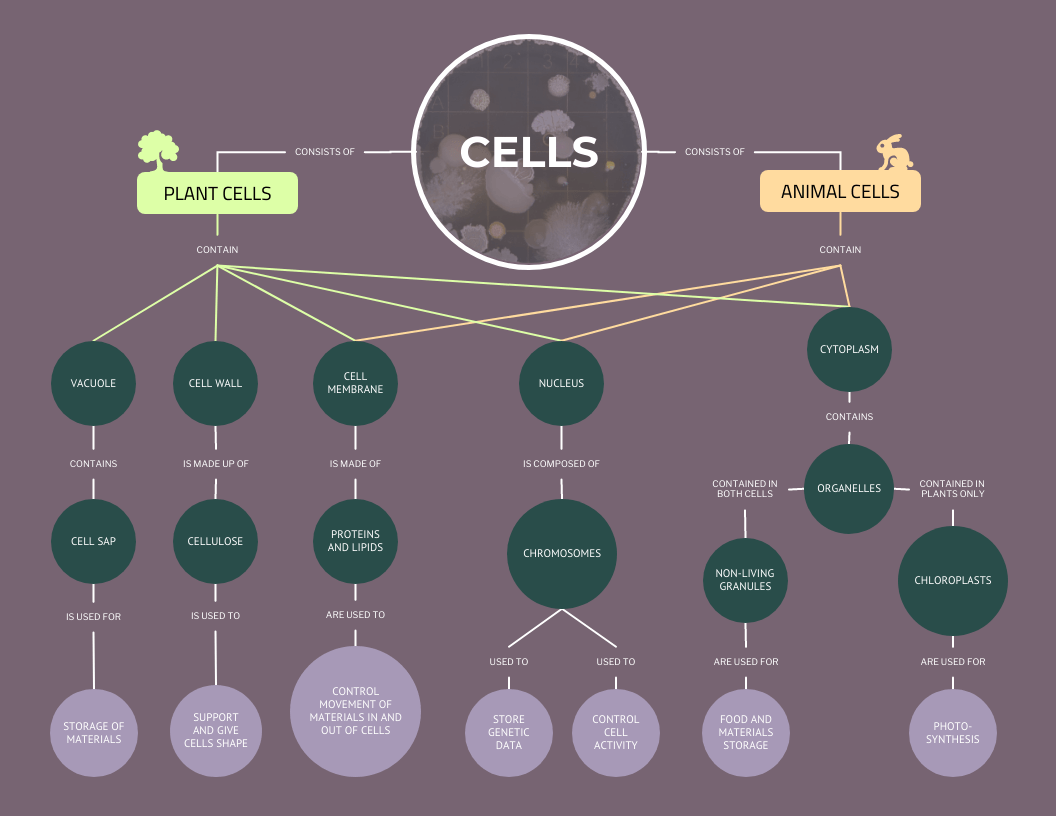
6. Dark cell biology concept map
If you love structure, this concept map is for you. With multiple branches and clear relationships, it simplifies even the most complex systems. Thoughtful design elements—like the highlighted main node and icons—guide the eye to key concepts, making it both functional and visually engaging.
I used to struggle with organizing large amounts of information, especially when everything seemed interconnected. A structured layout like this helped me break things down logically and see patterns more clearly. While it’s perfect for biology, it also works for mapping out company structures, competitive landscapes, or any intricate system you need to visualize.
Design tip: as a rule of thumb, stick to using a maximum of two to three typefaces per design, like in this example. Any more than that and your design may become messy! For more on choosing fonts, check out this guide.
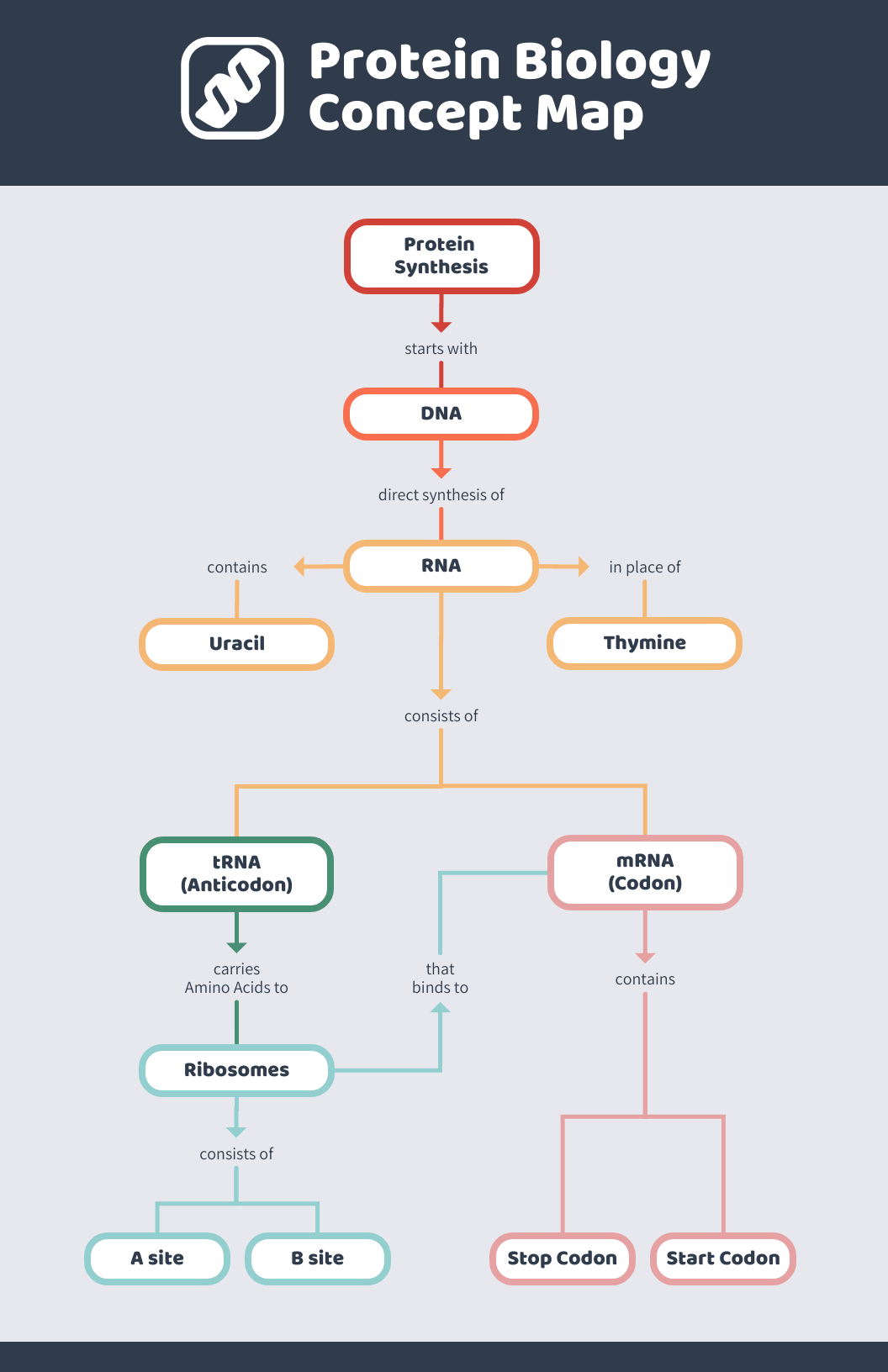
7. Protein biology concept map
Same content, different look! This concept map keeps things clean and modern while using pops of color to make key points stand out. It’s a great example of how design choices can shape the way information is understood and retained.
I’ve found that small design tweaks—like adding color or adjusting spacing—can make a huge difference in how easy a concept map is to follow. This structured layout works just as well for biology as it does for business workflows, research findings or any process that needs clear, organized steps. Give it a try and make it your own!
Design tip: notice how this template uses just one icon to support the main idea. Consider this clutter-free approach for more complicated concepts where icons might just create confusion.
8. Science chemistry concept map
Here’s a fresh take on concept mapping! This template follows a system structure—kind of like a flowchart, but with more flexibility. Instead of rigid paths, it branches out freely, making it great for visualizing complex relationships in a clear, structured way.
I’ve used system maps when tackling tricky topics that don’t fit neatly into a hierarchy. They help break things down step by step while still allowing room for connections between ideas. While this one’s built for chemistry, it’s just as useful for mapping out business processes, ecosystems or any system with multiple moving parts.
Design tip: a surefire way to make sure your color choices complement each other? Choose a one color and use varying shades of it, from dark to light. Find even more color selection tips here.
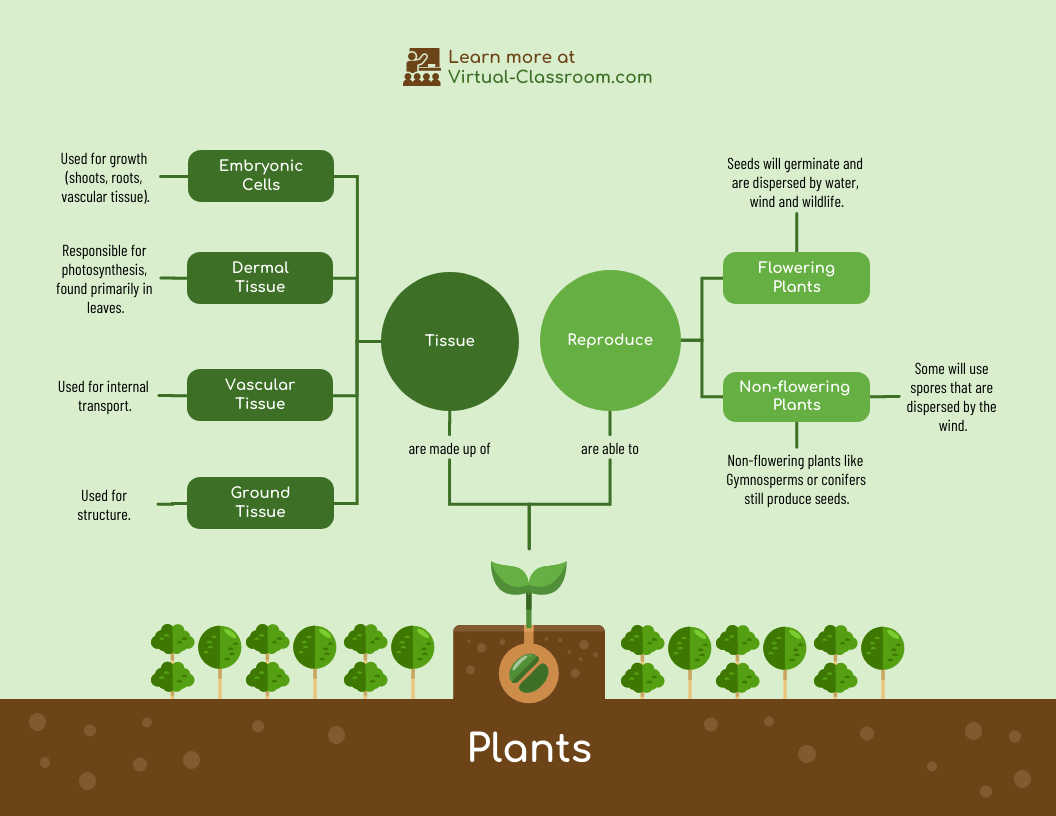
9. Green plant biology concept map
Sticking with the system concept map style, this example branches out in multiple directions, making it flexible enough to show complex relationships between ideas. Unlike rigid hierarchies, this layout allows concepts to flow naturally, making it easier to see how everything connects.
Perfect for educational use, this template works well for visualizing plant biology, scientific processes or any topic where multiple elements interact. Whether for a classroom lesson, research project or business strategy, this design helps bring clarity to complex systems.
Design tip: add a little depth to your concept map by playing with patterns and icons with dual toned icons. You can choose from many pre-made backgrounds in Venngage or import your own. Check out this post for some simple background inspiration.
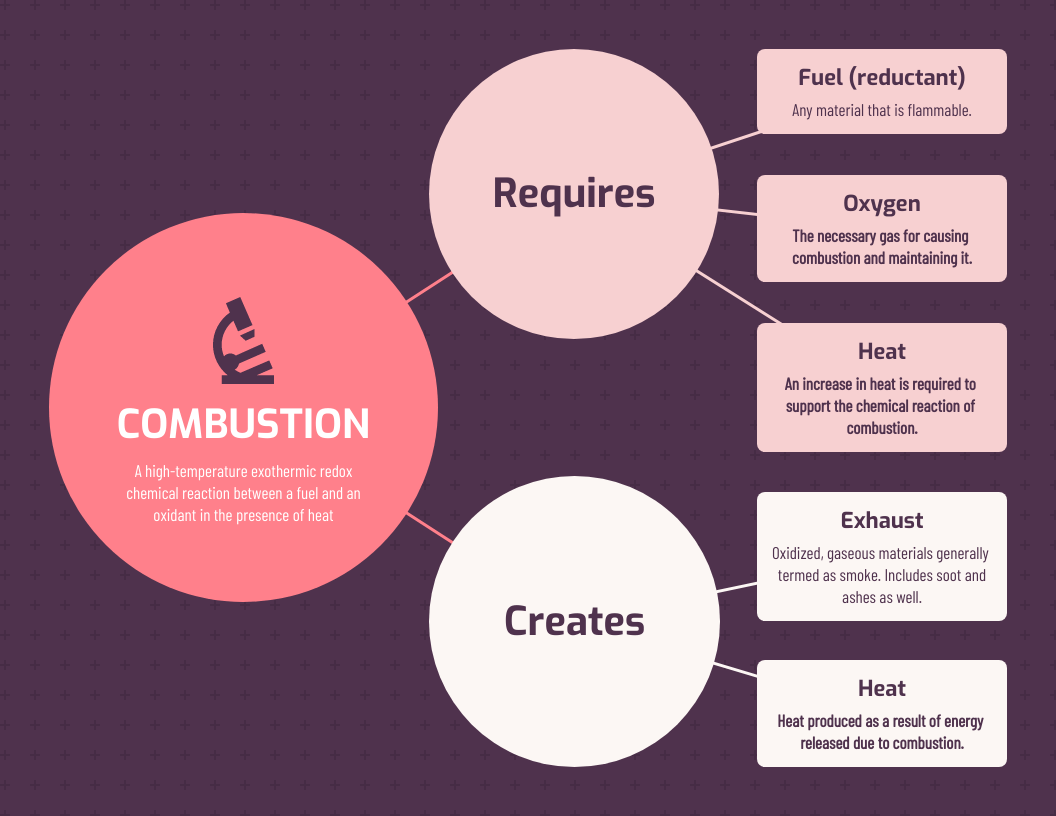
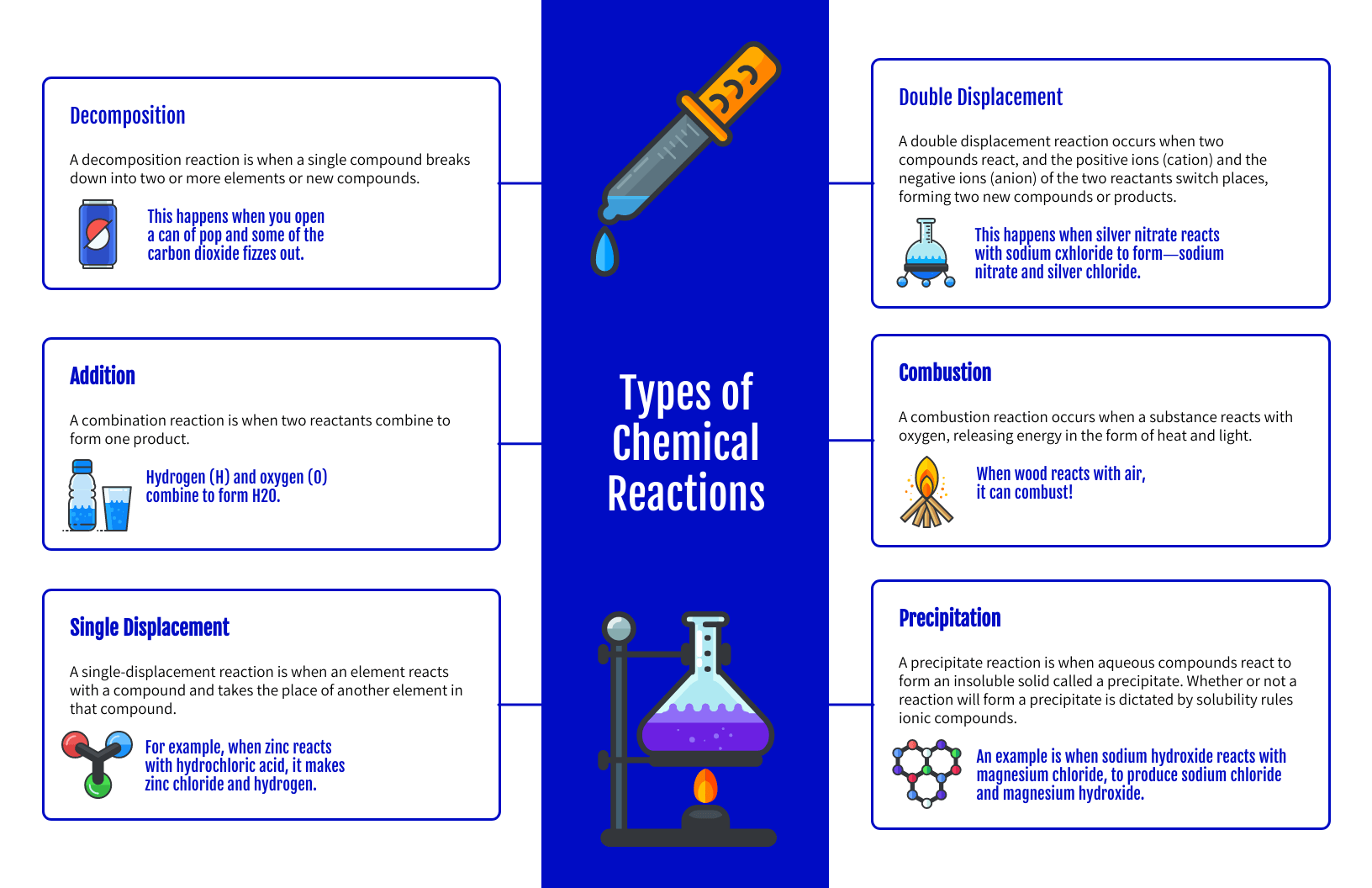
10. Large reactions chemistry concept map
This bold, visually engaging concept map puts a fresh spin on the classic spider structure. With vibrant colors and plenty of icons, it helps make complex chemical reactions easier to follow while keeping the design visually appealing.
If you need a concept map that balances structure with creativity, this template is a great fit. It’s perfect for breaking down detailed topics, whether in a science classroom, research presentation or any setting where you need to organize a lot of information in a clear, engaging way.
Design tip: choose a symmetrically balanced design like this one when all the elements in your composition have equal importance. Read up on the balance design principle here.
How can businesses use concept mapping?
From clarifying complex concepts and promoting memory recall to solving sticky problems and generating fresh ideas, concept maps have many uses in the realm of business. But let’s get a little more concrete about it…
Here are a few quick examples of how businesses can use concept mapping:
- To simplify complex topics. When onboarding new employees or training existing ones, concept maps can help you convey processes and information (and help them retain it!).
- To make decisions. By mapping out a strategy or problem, you can identify any information or resource gaps and decide on next steps.
- To brainstorm new ideas. Visualizing the relationship between different concepts can help you uncover new connections and, as a result, new strategies.
- To map customer journeys. Understanding how customers interact with your brand and product is key… and with a concept map, you can create a visual representation of these journeys.
- To facilitate communication. Concept maps can come in handy if you need to convey a vision or strategy — your team will be able to see the big picture and how everything fits together.
Concept map example FAQs
What are the different types of concept maps?
There are four main types of concept maps: spider, hierarchy, flowchart and system.
- Spider concept maps feature a central concept with sub-concepts radiating outwards. This format is great for brainstorming or conveying simple concepts.
- Hierarchical concept maps showcase a main concept on top with sub-concepts underneath. It follows that this type of map is a good choice for getting across the relative importance of concepts.
- Flowchart concept maps organize concepts in a linear manner. Choose this type of concept map to outline processes and workflows.
- System concept maps are similar to flowcharts but more free-form with additional nodes and concept clusters. This type of concept map is the best choice for visualizing complex systems and data.
What goes on a concept map?
Concept maps are made up of several key elements, including nodes (circles or squares that contain a concept), links (lines or arrows with words describing the connection between concepts) and cross-links (lines or arrows that connect concepts across a map).
A concept map may also include longer descriptions and examples, depending on the content at hand. It’s common for a concept map to feature visuals, like icons, illustrations and images as well.
How do you make a concept map?
There’s no hard rules that dictate how to make a concept map. But there are some general guidelines you can follow when creating your own.
Start by identifying the core concept or topic you’d like to map out. It can help to turn this concept into a focus question to better define the problem you’re trying to solve.
Next, brainstorm a list of related concepts. Write everything down that comes to mind. Organize these concepts from least to most specific.
Now you’re ready to start creating your concept map. Copy your ideas into a concept map template, connecting them with lines or arrows and linking words as you go along.
Take a step back and consider whether there are any missing links, cross-links or concepts. Once you’re happy with the contents of your concept map, add graphics, like icons and illustrations, to clarify your ideas and make your map visually appealing.
What is the difference between a mind map and a concept map?
While both mind maps and concept maps help visually organize information, they serve different purposes.
Mind maps function like a brainstorming session, radiating outwards from a central topic to capture ideas and connections. They’re ideal for sparking creativity and generating new thoughts.
On the other hand, concept maps take a more structured approach. They are like flowcharts, with connections between concepts explicitly defined using linking words or phrases. This makes them perfect for studying complex information and demonstrating a clear understanding of how different ideas relate to each other.
Is a bubble map a concept map?
Bubble maps and concept maps aren’t the same thing. In fact, they’re quite different. A bubble map may refer to an actual map that uses circles of different sizes to represent numeric values in various regions. Or, it may refer to a mind map style diagram that showcases related ideas.
Bubble chart mind maps are likely the version that get confused with concept maps. But as we’ve seen, concept maps also describe the relationship between concepts via linking words. Bubble maps lack linking words and the additional context they provide the reader.
Concept maps aside, check out our guide on the best brainstorming tools that can be a game-changer for you and your team.
Make your own concept map in minutes with Venngage
You may have noticed many of the concept map examples we covered featured educational content… and this is no coincidence!
Concept mapping has its roots in education.
But nowadays, the practice is popular across many professions: product managers, business leaders, L&D professionals and more create concept maps to simplify information and stimulate innovation. After all, who doesn’t need to come up with new ideas? Or communicate existing ones, for that matter.
Ready to give concept mapping a try? Get a head start by choosing a Venngage template and make your own concept map for free.