At Venngage, we don’t think diagrams need to be dull and boring. That’s why we created Venngage Diagram Maker – the diagram maker for stunning diagram designs.
Venngage Diagram Maker lets anyone design diagrams that actually look amazing and engaging. Without any design experience, you can create mind maps, flowcharts, organizational charts and other diagram types that look really impressive.
To try it out, sign up for Venngage Diagram Maker for free and choose one of the beautiful smart diagram templates to customize.
You can also read through this guide to learn about all of our smart features and how they make it so easy to create great-looking diagrams. You’ll see examples of our smart diagrams, mind maps, and list infographics that you can start using today.
If you want to see the entire library of smart diagram templates available, just click the button below.
New Smart Diagrams and List Infographics (click to jump ahead):
- How do you create a Smart Diagram in Venngage?
- How do you create a Smart List in Venngage?
- Smart Diagram Examples
- Smart Flow Chart Examples
- Smart Mind Map Examples
- Smart List Infographics
1. How do you create a Smart Diagram in Venngage?
You can search for Venngage’s Smart Templates in the template library or click through from any of the templates in this post to access these new designs.
Look for the green Smart Template banner, which looks like this:

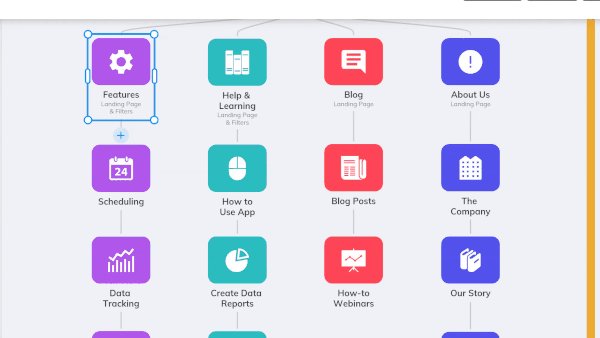
When you enter the Editor, you will be prompted on how to use the Smart Flow Charts and Smart Mind Maps. You can add, delete, or duplicate items in your diagrams.
Use the plus sign on the side of the mindmaps to add more items. Each section will be a replica of the one it is duplicated from, as you can see in this GIF.

In this smart diagram example, you can see the branches are all connected to each other. These branches are flexible and can be adjusted to your needs.
To move one section, click on the branch and move it with your cursor. You can also easily change the placement of the entire diagram by clicking on the center shape to move the diagram.
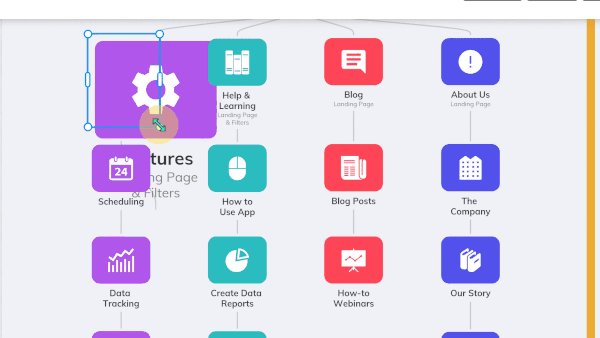
Once you add a text box, you may want to add or remove text within it. You don’t have to adjust the size of the item manually. The text boxes automatically resize depending on the content. Here’s what that looks like in the Venngage Editor.

You can also easily resize a single section, a few branches, or the entire diagram. Click on the area you want to resize and drag the corners to your desired size. All the elements, including the text, icon and background will be resized.
Editing colors, backgrounds and borders in Smart Diagrams is simple. If you want to change the background of a branch, click on it and a background color icon will appear on the toolbar. Choose the colors of your choice from the menu.
You can also apply the same color to other blocks by using the ‘copy style’ function. Click on the branch whose style you want to duplicate. Press on the brush icon.
Once it turns blue, you can click on the block you want to change and press on the blue icon again to paste the style, like in this GIF.

There are three copy and paste style options available:
- Apply style to all blocks
- Apply style only to child blocks (branches below the block)
- Apply style only to sibling blocks (branches beside the block)
Here’s what applying a style to all branches of a Smart Mind Map would look like.

The Smart Templates also allow you to add borders to the blocks. When you click on the branch you want to add a border to, select the ‘border color and style’ option from the toolbar.
Add the color and type of border your want from the options. You can also copy and paste the border style using the brush icon.

All Smart Diagrams and List Infographics include Smart features so you can edit templates faster and more efficiently.
2. How do you create a Smart List in Venngage?
You can find Smart List Infographics by searching for ‘smart templates’ on Venngage. Or you can look through the list infographic templates for the green ‘Smart Template’ banner.
Once you enter the Editor, you will see a prompt about using the Smart features. You can add items to your list by clicking on the ‘plus’ icon at the bottom or right of the template.

You can easily delete an item by clicking on it and pressing ‘delete’ or using the delete function in the Editor.
When you add a new item to the list infographic, it will copy the design, text, and icon of the original block. You can then edit the duplicated item for your specifications.
Smart List Infographics can also be reordered easily. Click on the item you want to move and drag it to your desired location. All items within the template can be reordered this way, as you can see from this GIF.

If you want to move the entire list, you can click on the graphic and look for the ‘move’ icon on the left. Click on the icon to move the complete list.
All Smart List Infographics include Smart features such as adding items and reordering items to make creating visually appealing lists easier.
3. Smart Diagram Examples
Venngage has a variety of Smart Diagram templates for any diagramming purpose. We’ll share examples of Smart Diagrams and how you can customize them for your needs.
Corporate Organizational Chart
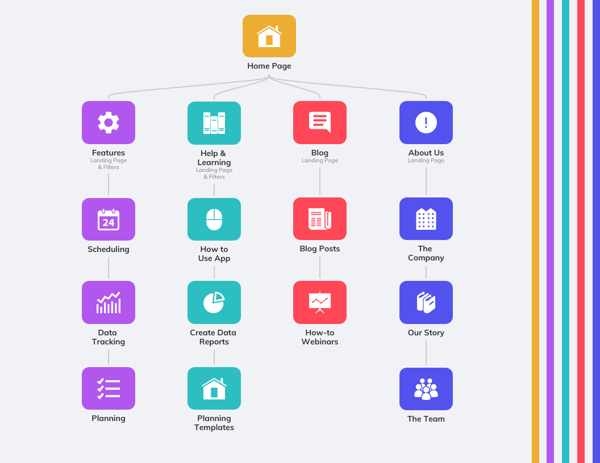
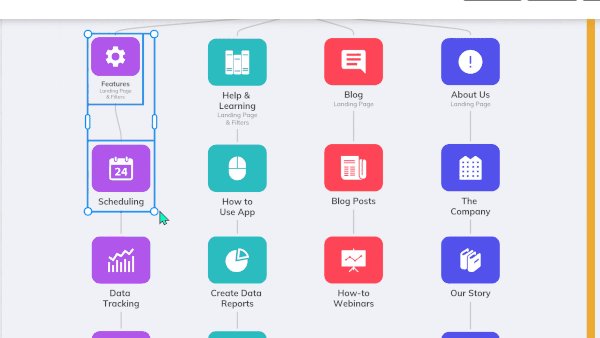
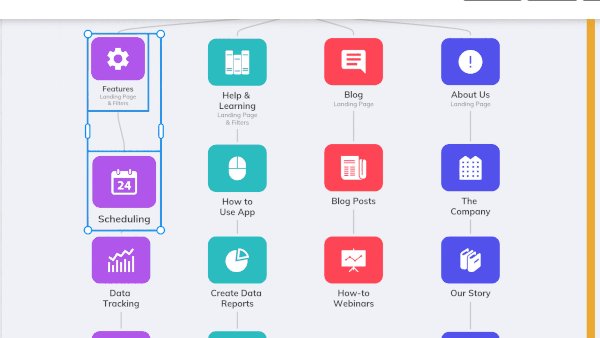
Venngage’s Smart Diagram templates are available in a variety of formats, horizontal and vertical, such as this Smart Organizational Diagram.
All the sections are adjustable and can be moved around to suit your style. You can click on the primary block at the top to shift the entire diagram.
If you have more people in your organization, you can easily duplicate the blocks by clicking on the ‘plus’ button in the editor to add more.
Smart Tech Organizational Flow Chart
This organizational flow chart template is horizontal due to the company’s flat structure. It uses color to denote levels within the organization.
While this chart has icons, these can be swapped out for photos of the employees.
4. Smart Flow Charts
Venngage now has Smart Flow Charts alongside our Smart Diagrams. You can use the Venngage Flow Chart Maker to design impactful flow charts.
Customize flow chart templates by clicking on each shape you want to change. Use the buttons generated to add more shapes. Each new shape will adopt the design of the following branch.
Click on a shape or select a group of shapes to move them. The connecting lines will automatically adapt to the new design.
Connect new shapes to existing branches in the design by dragging the connector line to the shape you want to connect to.

Finance Management Flow Chart
This Smart Flow Chart template is ideal for a process that has multiple decisions to be made. You can add more items according to the process you want to visualize. Or you can remove sections if your process is shorter.
You can also edit the style of the connecting lines. Click on the line and you will see the following options in the menu:
- Straight
- Bezier
- Stepped
Change the style according to your design needs. Or you can keep the style of the template.
Workplace Disciplinary Process Flow Charts
There are numerous processes that keep a workplace safe and secure. To ensure that everyone is on the same page, it is best to visualize these processes.
Use the flow chart template below to highlight the steps in a disciplinary process. The chart is simple to follow. Note how it uses colors to denote different decisions.
Below is another type of flow chart that will help HR managers improve existing workplace safety programs. It explains how to research and analyze the program before implementing it in the company.
5. Smart Mind Maps
Alongside the Smart Diagram templates that Venngage has designed, we also offer a variety of Smart Mind Maps. Use the Venngage Editor to drag-and-drop icons, images, and text boxes to customize the mind map for your needs.
Haven’t created a mind map before? Use the Venngage Mind Map Maker to access easy-to-edit templates and customize them for your brand.
Light Colorful Smart Mind Map
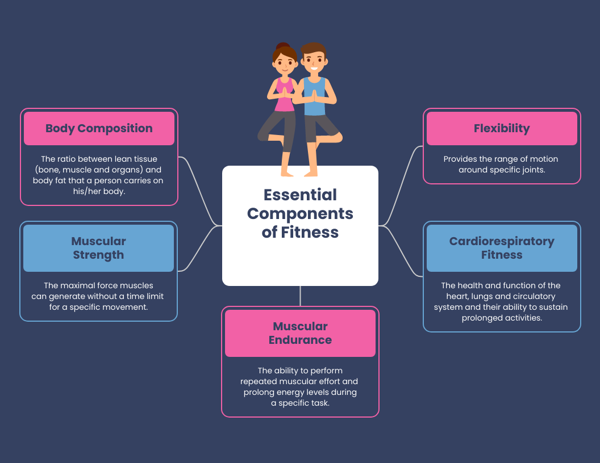
This horizontal example of a Smart Diagram uses icons to denote a variety of functions. With Venngage’s Smart Features, you can easily add or delete one of the icons. You can also expand the text and the box will automatically resize to fit.

If you want to highlight one section, one row or column, you can easily resize it in the Venngage editor.
Click on the section you want to resize and drag the markers accordingly. You can also choose multiple sections or the whole diagram and resize it the same way.

Light Blue Pattern Smart Mind Map
The Smart Diagram below includes more text than the previous example but can still be edited to add more blocks. The template currently has enough white space to add more to the design.
Meeting Minutes Mind Maps
Almost two years into the pandemic and virtual meetings still tend to go on longer than they should. How do you keep people on-topic for a specified length of time? Why not use a mind map?
These meeting minutes mind map templates are a great visual for keeping meetings on track. This template is color-coded for each topic.
Remember, with Venngage’s Smart Diagrams, you can easily change the formatting for different shapes with the click of a button.
Here’s another version of meeting minutes mind map. This one includes a time legend at the bottom of the diagram that corresponds to the color codes.
Here’s a different type of agenda mind map that is focused on the overall structure of a marketing meeting.
This iconic meeting agenda mind map can be customized to reflect the different team members involved.
Simple Smart Mind Map
Another example of a Smart Diagram is this simple mind map. Using two primary colors and text boxes, this type of mind map relays a significant amount of information.
Here’s another type of lifestyle mind map that uses more icons, while still keeping the color scheme simple.
The people icons make the above designs more personable. You can easily swap out each icon for something in line with your theme in the Venngage Editor.
Venngage also offers a variety of diverse icons that will help your brand appeal to a broader audience.
![]()
Multicolored simple mind maps
You can also create mind maps without people icons. Adding two or more colors allows for more diversification in visualizing topics.
The below mind maps use an array of colors to convey a message. This mind map below uses two different hues of blue, as well as white shapes, to distinguish the branches.
This retro film mind map uses a bold background color to make the information contained within pop. A mind map like this would be a great educational tool.
Here’s another bold-colored mind map that makes the shapes stand out. It’s attractive but not overwhelming so the information never gets lost.
A simple circle mind map, like this example, uses an array of colors to distinguish points.
You can create a Smart Circle Mind Map using Venngage’s templates. Easily add new branches and circles to your diagram by clicking the ‘plus’ button.
We’ve added a ‘Tidy’ function so you can keep new branches within the radius of the diagram. Add new shapes and instead of manually arranging them, click on ‘Tidy’ to make the diagram look neat.

Here’s another example of a circle mind map. This template has a darker color palette but you can adjust the color settings in the Venngage editor.
Smart Mind Maps for Projects
You can add more colors to a simple Smart Mind Map to share a variety of information. This example uses four colors to depict a project plan.
You can also choose a color scheme based on the theme of your diagram. For example, this green mind map is perfect for a company working with the environment.
Alternatively, you can create a gradient mind map, like the example below, to share your project status.
Here’s a project planning mind map that breaks down the various aspects of a project, including key requirements and resources, as well as risks and constraints.
Here’s a project mind map formatted as a table. This helps give an overview of different sections of the project.
There’s also room for an introduction that gives the project team an idea of what to expect from the project scope.
Smart Business Mind Map Examples
Make the process of planning and growing your business easier with Venngage’s Smart Templates. We have a variety of customizable mind maps to visualize your business’ success.
This business model Smart diagram template is simple to edit and share. You can change the background color of the items from the menu.
Here’s an easy-to-edit business plan mindmap that will impress potential partners. It shares a significant amount of information at a single glance.

This marketing principles analysis mindmap is short and to the point. If you have a limited amount of data to share, this is the ideal diagram for you to use.
The market research mind map below is easy to follow. This is due to the clear color demarcations for each section. Plus, the icons make it easy to understand the goals for each department.
For marketing to sales, businesses require both departments to work in sync to achieve growth goals.
This concept mind map breaks down the various roles and functions of the sales team so nobody needs to be confused about what the sales team does.
There are multiple stakeholders involved in product-led companies. This Smart diagram is ideal for maintaining a roster of stakeholders.
Design Tip: Add your branding to diagrams by using the My Brand Kit feature. We also have an Autobrand function so you can add branding to designs with a single click.
Smart Diagram Example for Corporate Communication
In the corporate world, communicating regularly with external and internal parties is a top priority. Designing a plan for business communication makes the process much easier for everyone involved.
This example of a Smart Diagram makes aligning your team a breeze. It’s a simple design with easy-to-edit text boxes so you can add or subtract sections according to your communication plan.
When you add a section, it will be replicated exactly from the section you copied it from. You can then adjust the color and text in the new box.
We also have another variation of the corporate communication mind map. If you prefer a circle diagram, you can use the below template.
Design Tip: Use different colors for each communication point or text box. This will make it easier for the team to see the variety of communication channels at their disposal.
Collaboration Strategies Smart Mind Map
Align internal communications with a collaboration strategy diagram, like this example. Numerous sections emerge from the primary text box in this design.

Each secondary section can be replicated and will include the properties of the original box.
Once you create a section, you can customize the design according to your specifications.
Leadership Qualities Smart Mind Maps
The business world thrives on leaders. These Smart diagrams outline what qualities leaders need. They can be printed and put on the office billboard as a reminder.
The circle mind map templates below are simple and easy to follow. The colors draw the eye without distracting the reader.
Here’s another version of the circle mind map. This template doesn’t have a textured background, but it does include more colors.
6. Smart List Infographics
Venngage also offers Smart List Infographic templates that can be edited and customized quickly. Add more items to your list, duplicate sections, or remove them to design a list that reflects your message.
Big Data Smart List Infographic
A list infographic is an excellent visual tool to make even the most boring lists interesting. A list, like this example, shares complex information in a visually appealing way. The short paragraphs, the headings, and the icons work together to convey the message to readers.
With Venngage’s Smart Templates, you can add more list items by clicking the ‘plus’ icon at the bottom of the list.

You can add as many new sections as you need to deliver your message. Adjust the size of the canvas so you can publish or share your design with your audience.
K-12 Schools Smart List Infographic
Another example of a Smart List is this school tips list. The dotted lines create clear demarcations between the heading and the main points in the graphic. This improves the graphic’s readability for audiences.
You can change the order of your points in the Smart Templates. Simply click on the text box you want to swap and drag it to your desired location. Here’s a demonstration.

Design Tip: When customizing list infographic templates, keep your points at a similar length, about 3-4 lines, for consistency. This length will also help ensure that your message holds readers’ attention.
Father’s Day Gift Ideas Smart Diagram List
A Smart list infographic like this has numerous sections that can be customized for your message. Add blocks according to your needs or select multiple sections and remove them if your list is smaller.
Content Marketing Essentials Smart List Infographic
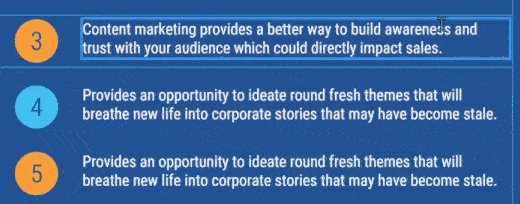
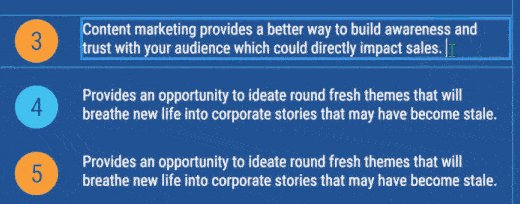
This Smart List Infographic includes multiple icons for one theme. The icons can be easily changed in the Venngage Editor to reflect the theme of your message.
Each point is accompanied by a 2-3 line paragraph explaining further. If you have more text, the block will automatically resize to fit the new text as you type it or paste it in.

Cyber Security Smart List Infographic
This example of a customizable Smart list infographic uses both icons and images. The header image can be replaced with a photo from Venngage’s extensive library. Alternatively, you can upload your own image in the Venngage Editor and use it for your graphic.
Iconic Resume Parts Smart List Infographic
Not all Smart Lists are vertical. This horizontal Smart list infographic takes the reader’s eye from left to right instead of up to down. But it is no different from the preceding vertical formats.
How can you customize this vertical Smart Template? The ‘add block’ function is now on the right side, instead of at the bottom of the template. It still functions in the same way. The block replicates the original and can then be customized for your needs.

Now that you know how to customize the Venngage Smart Diagrams and Smart Templates, you can start creating your own designs today.
Use the Venngage Diagram Maker to create compelling diagrams that improve your communication and business processes.