
In 2016, Domino’s Pizza was sued because its website and mobile app were not accessible to people who use screen readers. The court held that Domino’s violated the provisions of the American Disability Act (ADA) and WCAG Guidelines.
So, Domino’s ended up paying $4,000.00 in damages. Even Target, Winn-Dixie and H&R Block have been sued for not adhering to web page accessibility standards. Hence, it’s essential for companies to make their website and mobile applications accessible.
Ensuring accessibility matters for business growth as well. It helps you reach a wider target audience, enhance user experience, and boost growth.
The two most common formats for accessible content are PDF and HTML. But which one is better? In this blog post, I will guide you on how to choose between PDF and HTML for accessibility.
Let’s get started!
Click to jump ahead:
- Understanding accessibility in digital formats
- Accessibility features of HTML
- Accessibility features of PDFs
- Comparative analysis between PDF and HTML for accessibility
- Use cases of PDF and HTML for accessibility
- Myths around PDF accessibility
- Create accessible PDFs with Venngage
- Conclusion: Create accessible PDFs effortlessly
Understanding accessibility in digital formats
Accessibility means following a uniform and meaningful content style and structure that reduces content consumption barriers for people with visual impairment. Your content should be designed in a way that people can understand it, interact with it and navigate it.
The most common principles for accessibility across different digital formats are:
- Logical structuring: Content should be arranged in a logical and hierarchical order so that screen readers can easily understand it.
- Keyboard accessibility: The visual elements and text should be accessible through keyboard.
- Alt text: There should be proper text descriptions for images and visual elements so that people with visual impairments can understand the images.
- Compliance with applicable standards: Content style and formatting should adhere to WCAG (Web Content Accessibility Guidelines) and PDF/UA (Universal Accessibility) standards.
Read more: How to Make Social Media Content Accessible
Accessibility features of HTML
International Research on Web Accessibility for Persons With Disabilities shows that web pages that follow HTML standards have the highest accessibility rating. Let’s see the top HTML features that enable accessibility.
1. Flexibility and responsiveness
HTML is highly flexible and responsive language, making it an excellent format for accessibility content. The content layout in HTML adjusts easily as per the user’s screen size and mobile capabilities.
Even the images are optimized automatically as per the screen size, enhancing the user experience. With HTML, you can also create flexible grids, media queries and fluid images to increase responsiveness. Software testing automation can be used to quickly identify any layout or responsiveness issues, ensuring that content adapts properly across devices and screen sizes.
2. Semantic HTML
Semantic HTML is the HTML markup that explains the meaning of an element instead of just giving a visual representation.
For example, the headings <H1> to <H6> are considered semantic HTML because they describe the meaning of the element and create a logical content structure. Similarly, <p> is referred to as a paragraph in HTML.
Semantic HTML elements improve navigation and comprehension for assistive technologies. They also help improve search engine ranking as the search engines can understand the meaning and structure of content.
3. Support for assistive technologies
What makes HTML the preferred format for creating accessible content is its inherently compatibility with screen readers and keyboard navigation. Image alt text (which describes images and visual elements) and Accessible Rich Internet Applications (ARIA) attributes (which defines the purpose of different elements, such as role = “button”) in HTML make it easier for screen readers to describe visual elements to people with visual impairments.
The ‘Tabindex’ and ‘Accesskey’ attributes enable keyboard accessibility and allow people with disabilities to navigate the content easily.
4. HTML Lang
The HTML ‘Lang’ feature enables browsers and screen readers to identify the primary language of the content. Therefore, the screen readers can follow appropriate reading rules and accents to enhance user experience.
HTML limitations
Even though HTML is commonly used for ensuring accessibility, it comes with certain challenges, including:
- Development challenges: HTML in itself is not an excellent visual language. Developers use CSS (Cascading Style Sheets language) to create designs in HTML. Therefore, the visual elements in HTML depend on how well the developers implement the code.
- Improper use of semantics: If the semantics in HTML are not used correctly, the screen reader or other assistive technologies will not be able to understand the structure.
- Lengthy codes: Adding complex elements in HTML requires lengthy and complex CSS codes. So, you can’t use HTML to create scalable content.
- Security risk: HTML also lacks security features, increasing vulnerability for cross-site scripting and SQL injection.
Accessibility features of PDFs
PDFs are the most popular format for sharing content. And, they also ensure accessibility. Here is how:
1. Accessible PDF standards (PDF/UA)
The global PDF standard PDF/UA (ISO 14289-1) lays down the following requirements and guidelines to ensure that PDFs are universally accessible:
- You should tag all relevant content
- The tag tree should be sorted to create a logical order
- Check documents manually to ensure that there is no flashing content and no content is shown only through visual means
- Metadata should be given for all visual elements
2. Tags, alt text and reading order
You can add tags and alt text and set reading order in PDFs so the screen readers can understand the content and visual elements easily and navigate the document.
3. Compatibility with assistive technologies
Similar to HTML, PDFs are also compatible with screen readers and other effective technologies to enhance accessibility and user experience.
4. Offline accessibility
One feature that increases the accessibility of PDFs is that they can be read offline as well. So, users with no access to the Internet can also read PDFs easily.
5. Security
You can encrypt PDFs through password protection to ensure to protect confidential information.
Limitations of PDFs
Similar to HTML, PDFs also have certain limitations that make it challenging to create accessible content.
- Manual tagging: You need to create tags manually for making PDFs accessible. Moreover, PDF tagging tools, such as Adobe Acrobat can be expensive.
- Does not support advanced interaction: PDFs are static in nature and do not support dynamic content. So, if you want to create highly interactive or live content, PDFs will not work.
- Large file size: PDFs with graphic elements have large file sizes, making it difficult to download and store them.
Comparative analysis between PDF and HTML for accessibility
Here is a quick analysis of PDF and HTML requirements and use cases for accessibility to help you select the right format.
1. Tools and expertise required
To use HTML for accessibility, you should be skilled in web development and know semantic HTML elements, CSS, ARIA, and JavaScript to create dynamic content.
For creating accessible PDFs, you should be a pro in Adobe Acrobat so that you can add tags and alt text easily. Expert knowledge of PDF/UA standards is also important.
2. Flexibility and adaptability of content: HTML vs. PDF
If you are looking to increase content flexibility, for example, the content layout changes as per the screen size, go with HTML. However, if you want to create static content such as flyers, PDF is a better option as they have a fixed format and look consistent across different browsers and devices.
3. Long-term accessibility and archiving: HTML vs. PDF
If you want to create content for long-term usage, such as knowledge bases, PDFs work better due to their fixed layout and universal readability. However, if you want to create dynamic content which requires frequent updates, go with HTML.

Use cases of PDF and HTML for accessibility
Now that you know the features and limitations of both PDF and HTML, let’s get to their use cases.
PDFs are better for:
- Fixed Layout Documents: PDFs have uniform formatting across different devices and software. So, you should choose PDFs for automated document generation that require a fixed layout, such as annual reports, legal documents, academic papers and official forms.
- Complex Documents: If you want graphical content with intricate layouts, tables and form, PDFs will work better for accessibility because creating complex elements in HTML requires lengthy codes.
- Archival and Long-Term Storage: For documents that need to be preserved in their original format for long-term, such as legal documents, organization’s confidential documents, knowledge bases and flyers, pick PDF over HTML.
- Interactive Forms: If you want to share interactive content, use PDFs with fillable forms. You can add text boxes, checklists, radio buttons and drop-down menus in PDFs. Moreover, PDFs allow rule setting and data validation features to ensure that users add only relevant types of data, such as numbers or texts.
HTML is better for:
- Web Content: Content that needs regular updates, such as blogs, news articles and dynamic web pages work well with HTML due to its flexibility and responsiveness.
- Text-Heavy Content: Large and complex content types, such as articles and blog posts work better in HTML. Its flexibility and responsiveness enables readers to easily search content and view optimized content and images according to the screen size. However, PDFs have rigid formatting and are not easily searchable, especially the PDFs generated by scanning images, making them suitable for large blocks of text. Moreover, HTML is compatible with search engines and shows up in search results. This can boost traffic.
- Interactive and Multimedia Content: If you want to create highly engaging content, HTML works great. You can use <img>, <video>, and <audio> elements to add visual elements and provide a rich user experience.
- Accessibility and Navigation: HTML is suitable for long content as it allows easy accessibility and navigation. Its semantic elements, such as <header>, <nav>, <main>, <article> and <section> makes it easier for screen readers to navigate content easily.
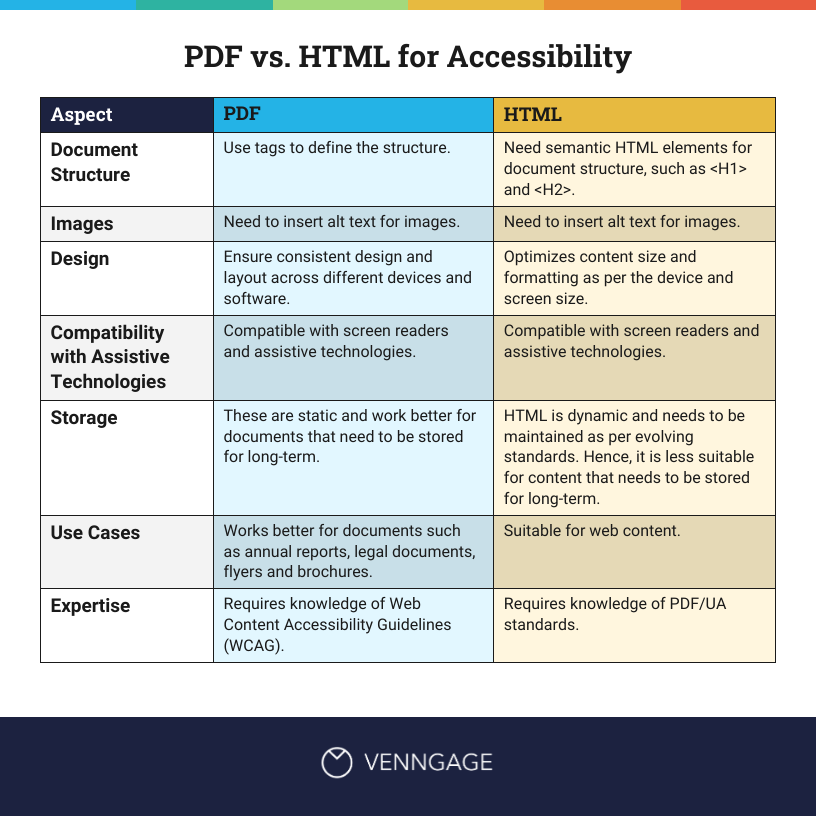
Here is a summarized comparison of PDF vs. HTML for accessibility:

Myths around PDF accessibility
HTML is often preferred for web accessibility over PDFs because of the common notion that PDFs are inherently inaccessible. However this is a misconception — only poorly created PDFs are inaccessible.
A survey by Equidox says that 67% of the respondents stated that they receive partially or entirely unreadable PDFs which cannot be accessed through a screen reader. This happens in PDFs created by scanning images or the ones that have images without alt texts.
So, PDFs are not inaccessible by nature. Here is how you can make them accessible:
1. Add tags
PDF tagging or remediation refers to adding tags or labels to all the digital elements so that people can easily read PDFs through a screen reader or other assistive technology. PDF tags help describe the elements so readers can identify different heading, tables, images and other elements. Tags also create a logical flow for the document so that screen readers can easily navigate the content.
2. Add Alt text
Along with tags, you also need to add Alt text for images and visual elements. However, for decorative elements, you can avoid Alt text so that screen readers can skip them.
3. Add relevant annotation
Adding metadata and bookmarks in lengthy PDFs also make it easier for visually impaired readers to skim through important text.
Read more: Accessibility Challenges at Scale and How to Overcome Them
Create accessible PDFs with Venngage
While PDFs are a great way to create accessible content, manual tagging often takes a lot of time and effort. Using accessible graphic design solutions like Venngage can make your job easier.
Venngage’s Accessible PDF Document Design Tool helps you create accessible and intuitive PDFs. You’ll find a variety of Accessible Templates on our website that you can easily customize as per your requirements.

Our AI-generated feature automatically creates tags and alt texts for images and visual elements, reducing the time and effort required to create accessible content.


That’s not it! The visual simulator helps you explore black, white or blur filters so you can create accessible designs for visually impaired people. You can even try the color contrast checker to make inclusive designs.
Venngage’s Accessible PDF Design Tool also helps you create accessible documents that comply with Web Content Accessibility Guidelines (WCAG), the Americans with Disabilities Act (ADA) and the Accessibility for Ontarians with Disabilities Act (AODA).
For added assurance, you can also use our free PDF accessibility checker to confirm that your document meets these standards.
Conclusion: Create accessible PDFs effortlessly
I know creating accessible content while adhering to various laws and guidelines can be difficult. For HTML, you need to know complex CSS scripting and best HTML practices. When it comes to PDFs, you need to adhere to PDF/UA standards and add tags.
Ultimately, the choice between HTML vs. PDF for accessibility comes down to the type of content you are creating and how interactive you want the content to be. But, I think PDFs are more versatile and are suitable for all contexts.
You can create engaging PDFs for infographics, flyers, brochures and proposals and distribute them quickly. But, this is not possible for HTML.
Venngage’s Accessible PDF Document Design Tool helps you here. It creates tags and alt text automatically so you can create and share accessible content easily! Start creating interactive designs today!




































