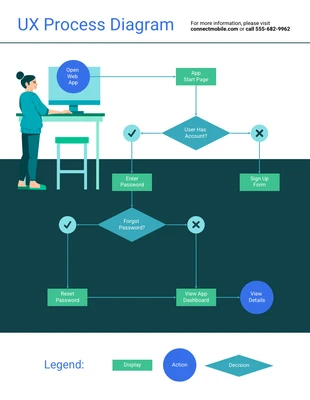
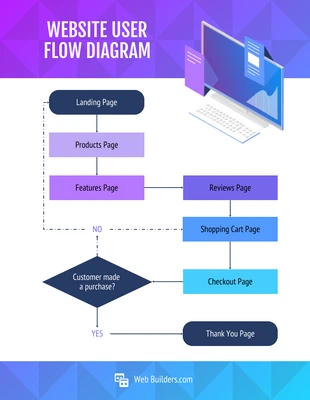
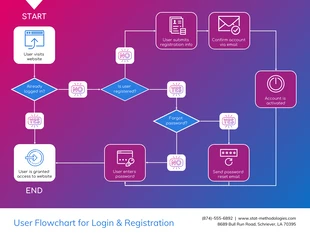
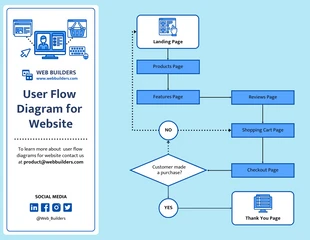
Website User Flow Diagram Template
Creating a website user flow diagram for the visual representation of steps.
Edit with AI
Let AI personalize this template instantly.
Edit manually
Make changes yourself.

100% customizable templates
Millions of photos, icons, charts and graphics
AI-powered editing features
Effortlessly share, download, embed and publish
Easily generate QR codes for your designs
- Design stylemodern, fun
- Colorsvibrant
- SizeLetter (8.5 x 11 in)
- File typePNG, PDF, PowerPoint
- Planpremium
A website user flow diagram is a visual representation of the steps that a user takes when interacting with a website. It can be used to help designers and developers understand how users navigate through a site and identify areas where users may have difficulty or become frustrated. User flow diagrams can also be used to assess the effectiveness of a website's design and architecture, and to make improvements. When creating a website user flow diagram, it is important to consider the different types of users who will be accessing the site. For example, new users may have different needs than returning users. The diagram should also take into account the different goals that users may have when visiting the site. For instance, a user might be looking to purchase an item, find information about a product, or simply browse the site. Once you have considered the different types of users and their goals, you can start to map out the steps that they will take. Begin by tracing the path that a user would take when completing a task on your