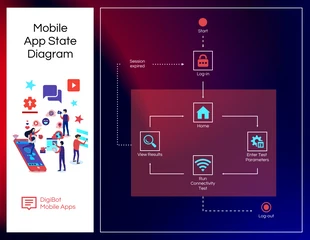
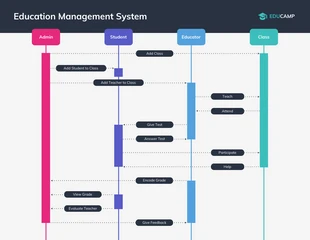
UML State Diagram Template
Get inspired by our UML State Diagram by customizing our UML State Diagram template from Venngage.
Edit with AI
Let AI personalize this template instantly.
Edit manually
Make changes yourself.

100% customizable templates
Millions of photos, icons, charts and graphics
AI-powered editing features
Effortlessly share, download, embed and publish
Easily generate QR codes for your designs
- Design stylemodern, fun
- Colorsdark
- SizeLetter (11 x 8.5 in)
- File typePNG, PDF, PowerPoint
- Planfree
UML State diagrams are very useful in defining the states of an object or system. They describe how objects change their state overtime under certain conditions. This diagram represents possible states for an object and shows the allowable transitions from one state to another. By looking at this you can easily determine if there are any invalid state transitions. This is a graph whose nodes are states of an object. Each state is connected to every one of its successor states by directed arcs. Everyone can use UML state diagrams. You don’t need to be a designer, have design experience, or download any design tools to customize this template. You can use Venngage's templates to visualize any workflow or process that involves objects changing their state. This template is a fully customizable vector-based diagram that can be quickly and easily edited via an online interface. The UML State Diagram template gives you all the flexibility in editing this template in the Venngage editor. Customize everything in your diagram, from objects, icons, shapes and arrows to colors, fonts and styles. With Venngage's vector-based