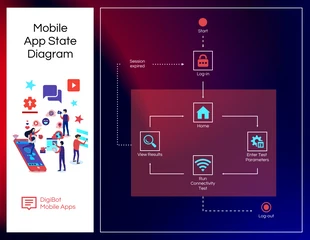
UML Sequence Diagram Template
Make your own UML Sequence Diagram using UML Sequence Diagram template from Venngage
Edit with AI
Let AI personalize this template instantly.
Edit manually
Make changes yourself.

100% customizable templates
Millions of photos, icons, charts and graphics
AI-powered editing features
Effortlessly share, download, embed and publish
Easily generate QR codes for your designs
- Design stylemodern
- Colorslight
- SizeLetter (11 x 8.5 in)
- File typePNG, PDF, PowerPoint
- Planbusiness
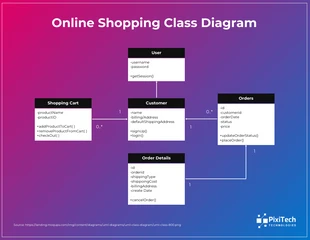
Sequence diagrams are one of the three most commonly used UML diagrams (the other two being class and statechart diagrams). They describe the interactions between objects in terms of collaborations, messages, and method calls. The name "sequence diagram" reflects a core view on model elements: instances are represented by rectangles along with their corresponding attributes, whereas collaborations are represented by diamonds. Messages are represented as directed lines with a solid arrowhead pointing at the receiving object, which is usually on top of the line's shaft. In this article, we're going to walk you through the steps of customizing your very own UML sequence diagram using a template from Venngage. You don't need any design expertise or design software to use this template – just a basic understanding of what a UML Sequence Diagram is and how it's used. You don’t need to download any design tools to customize this UML Sequence Diagram template. As you can see, this is a pretty straightforward UML Sequence Diagram template. Let's take a closer look at the elements you'll find within the templates. By default,