
Website Workflow Diagram Template
Make your own Website Workflow Diagram using Website Workflow Diagram template from Venngage.
Edit with AI
Let AI personalize this template instantly.
Edit manually
Make changes yourself.

100% customizable templates
Millions of photos, icons, charts and graphics
AI-powered editing features
Effortlessly share, download, embed and publish
Easily generate QR codes for your designs
- Design stylemodern, fun
- Colorsvibrant
- SizeTabloid (17 x 11 in)
- File typePNG, PDF, PowerPoint
- Planbusiness
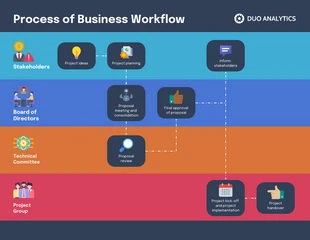
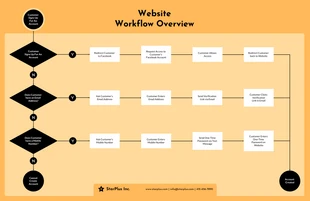
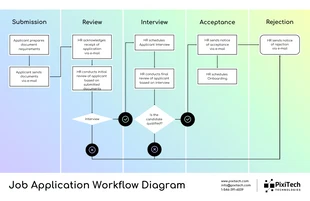
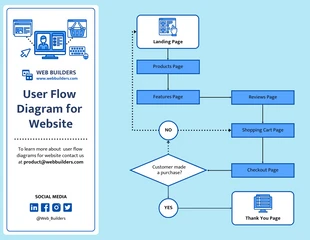
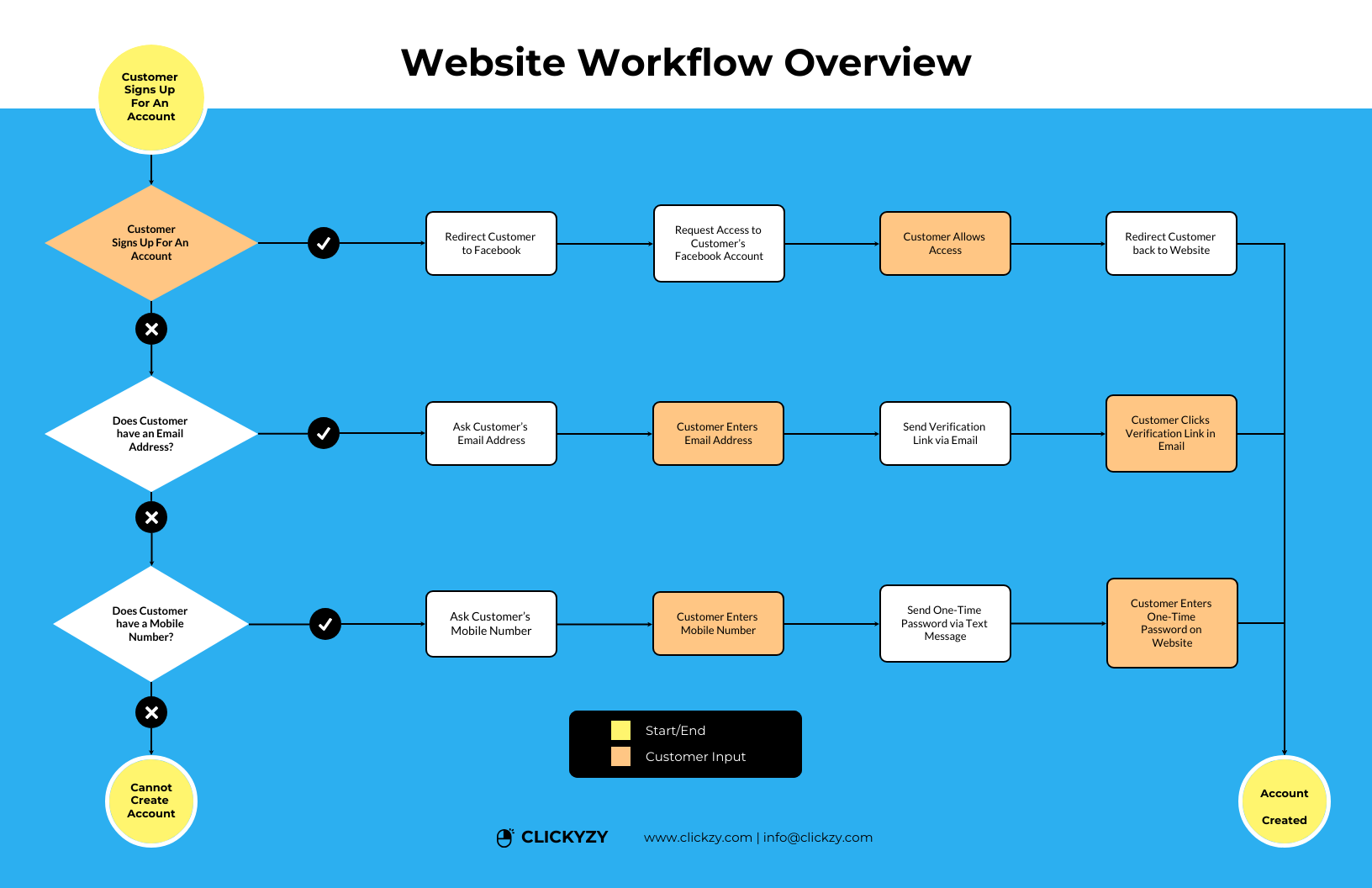
Website workflow diagram is a process management method used by web design to organize the procedures that must be followed when working on an interactive website. A website workflow diagram can vary in function, but its main purpose is to provide a step-by-step layout of website development, assigning responsibility and determining time frame to each task. Website Workflow Diagram can easily be created using Venngage, an easy-to-use infographic design application that allows you to create graphic content quickly and collaboratively. You don't need any design experience or special skills to use the templates in Venngage. Anyone can create a Website Workflow Diagram template in just minutes. The Venngage editor is a powerful tool that allows you to fully customize this Website Workflow Diagram and make it your own. You can change the colors, text, shapes and fonts directly in the web-based application instantly – no design experience required. With our easy to use infographic template maker, there's no need to open up photo-editing software, learn complicated design programs or hire an expensive designer. The Venngage icon library features a variety of trendy,