So you are looking to hire someone to join your stellar team? And you have already posted the job to LinkedIn or other hiring sites?
Did you make sure to only include a massive block of text and no visuals? And shared it exactly one time on your Twitter account?
Perfect. You did the absolute minimum, have fun fighting for a great candidate with every other business.
But that approach MUST be effective if so many companies are doing it, right? Well, only if you ignore that the average time to hire a candidate has DOUBLED in the past four years. And if you’re a startup, it can be even harder to recruit top talent. So not really that effective at all.
Plus we have already seen that many unqualified job seekers frequent LinkedIn.
A wise man once told me that the best time to look for a new job is when you already have one. And I believe that this is where many businesses are failing in their recruitment strategy.
You are posting jobs where the wrong people hang out, not the perfect candidate. You can also follow this step-by-step interactive guide and learn the best uses of “Twitter for Business“.
Do you know where the right people hang out, especially when they are bored at their current job? On social media, like the rest of the world.
Well, and in bars, but I can’t help you there.
Where I can help is by showing you how to craft a perfect job post to share on Twitter, using visuals. Because most of the job posts on Twitter I saw are terrible, probably get ignored and waste your time!
With this guide, I will show how to make sure that job post is seen by the right people on Twitter.
And you can hire them sooner, because everything I show you how to do in this article can be done in less than 20 minutes.
In this article, I’ll explain how to:
- Summarize your job description.
- Visualize the position.
- Make your job posting shareable.
- Take it to the next level.
For the full recipe of the graphics click the red button to the right and it will download the PDF version!
1. Summarize your job description
First, you need to pull out the most important bits of the job description. Because we are on Twitter, you only need to include the things what will grab someone’s attention.
Don’t do this, for the sake of all of us:
No one will read that on Twitter and it just looks lazy. Plus, the people you want to see it will scroll right past and get on with their day.
Instead, I recommend pulling the most pertinent info about a job out, and cutting the rest.
You do not need to sell them on the job on Twitter, just pique their interest.
I think you only need these four things to catch their eye:
- Position Title
- Location
- Experience
- A Few Benefits
Here is a quick example of what that would look like, using one of our made up jobs:
- Content Marketing Manager
- Denver
- 3+ Years
- Unlimited Vacation, Free Macbook, & Daily Lunches
Those four pieces of information will automatically filter some of the candidates that just do not fit the job requirements at all. Therefore, reducing the number of candidates and resumes you have to sort through from the start.
Also skip things like company name, website and other nonsense that they can find out just by looking at your company’s Twitter profile.
Now that you have those four bits of information sorted, let’s move on to the most crucial part of a Twitter post.
2. Visualize the position
Once you have all the important info about the job summarized, you can start on the most important part: the visuals.
There are hundreds of stats and studies that show how important visuals are in social media. This fact should not be ignored just because you are sharing a job post.
I recommend first taking all the info from step one and turning it into a mini infographic.
Here are some Twitter templates that you can start with.
And because Twitter allows four images per tweet, each one can match up with the info we summarized above!
If you are not familiar with the new image layout on Twitter, this is what it looks like now (featuring my dogs because I could not find another great example):
And for single images, which I will show you how to make as well:
Now let’s get started visualizing! It does not matter if you are creating a single image or multiple image tweet, steps a-b will be the same for both!
a. Position title.
The position title should always come first and be the hook that brings readers in. Keep the text short and sweet.
This is the first filter that will keep the applicants that do not fit from applying and focus in on the ones you want.
OK, let’s take a look at design! I kept it simple, because I am not a professional designer, and I am guessing you are not either.
I started by using one of Venngage’s social media templates:
Which I turned into the image below in about two minutes (and you can click the red button to download it!):
To do this, I removed the template background image and inserted my own image that I uploaded using the “Upload Image” function:
Then stretched the image to fill the background, and sent it to the back:
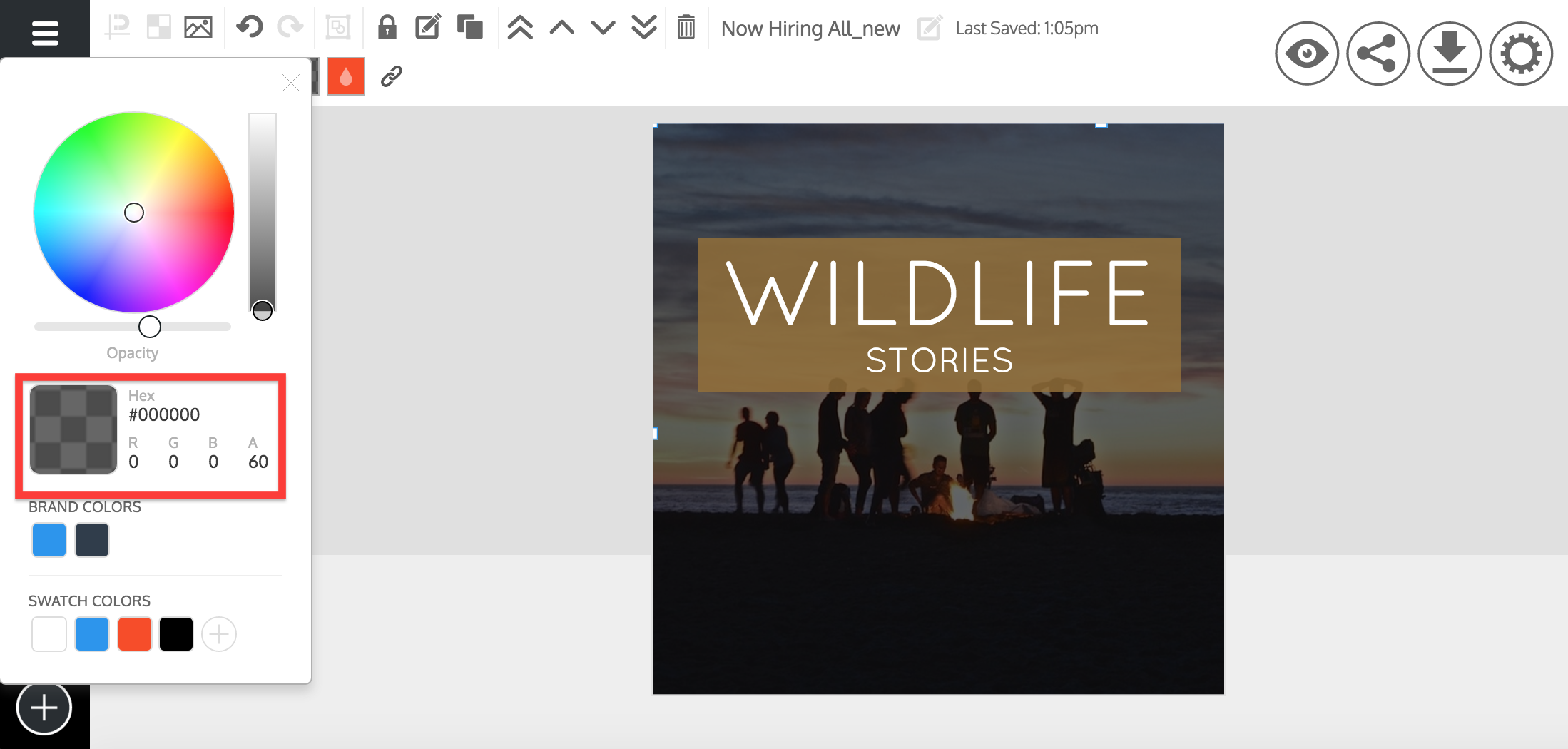
Then, to keep the focus on the text and not the background image, I added a color filter. First, select the rectangle icon from the toolbar:
Then stretch it over the background image so it fully covers it:
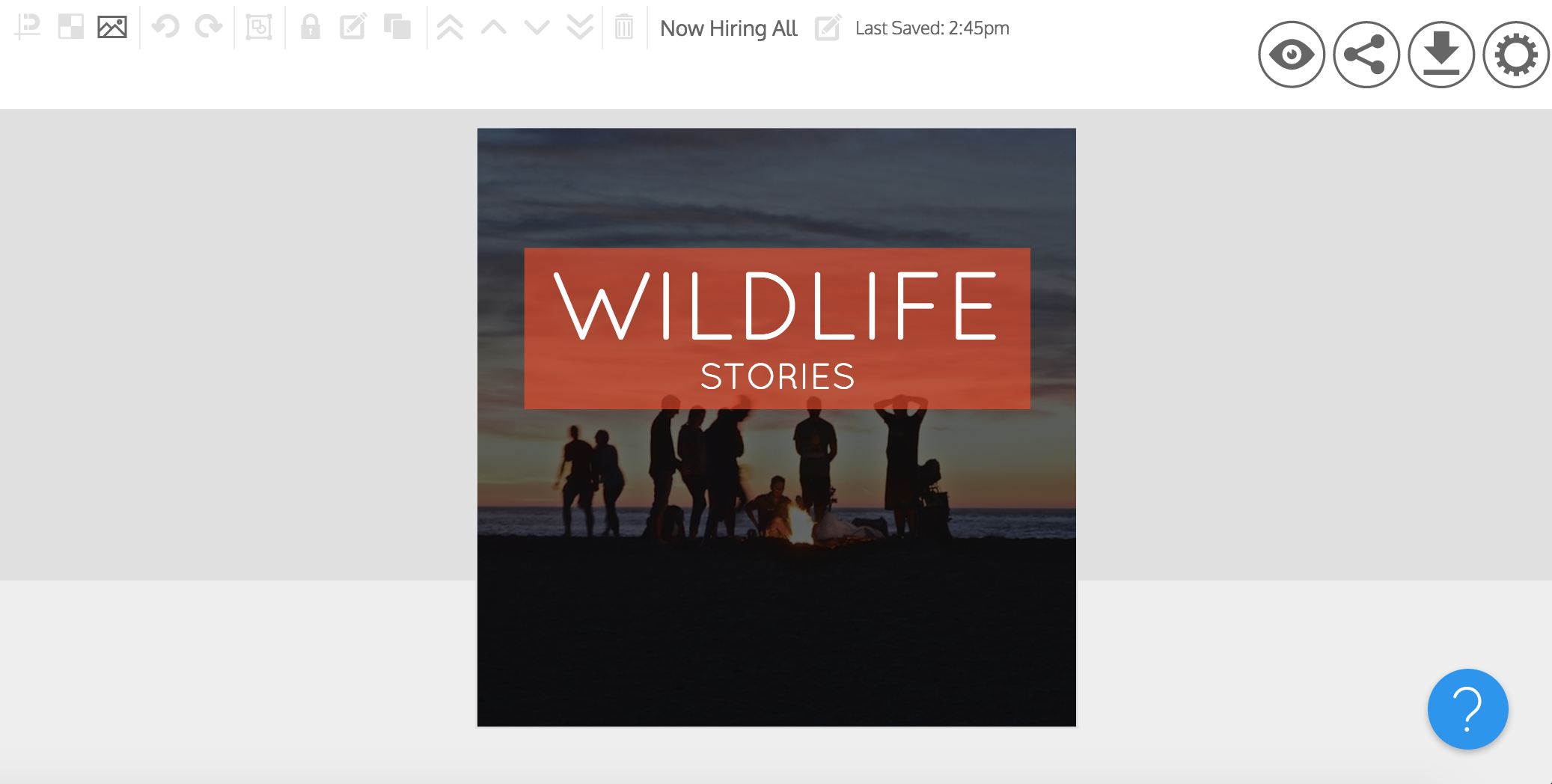
Now, change the rectangle behind the text to match your brand. We selected a nice orange (#F64D2A) for our fake outdoor lifestyle brand:
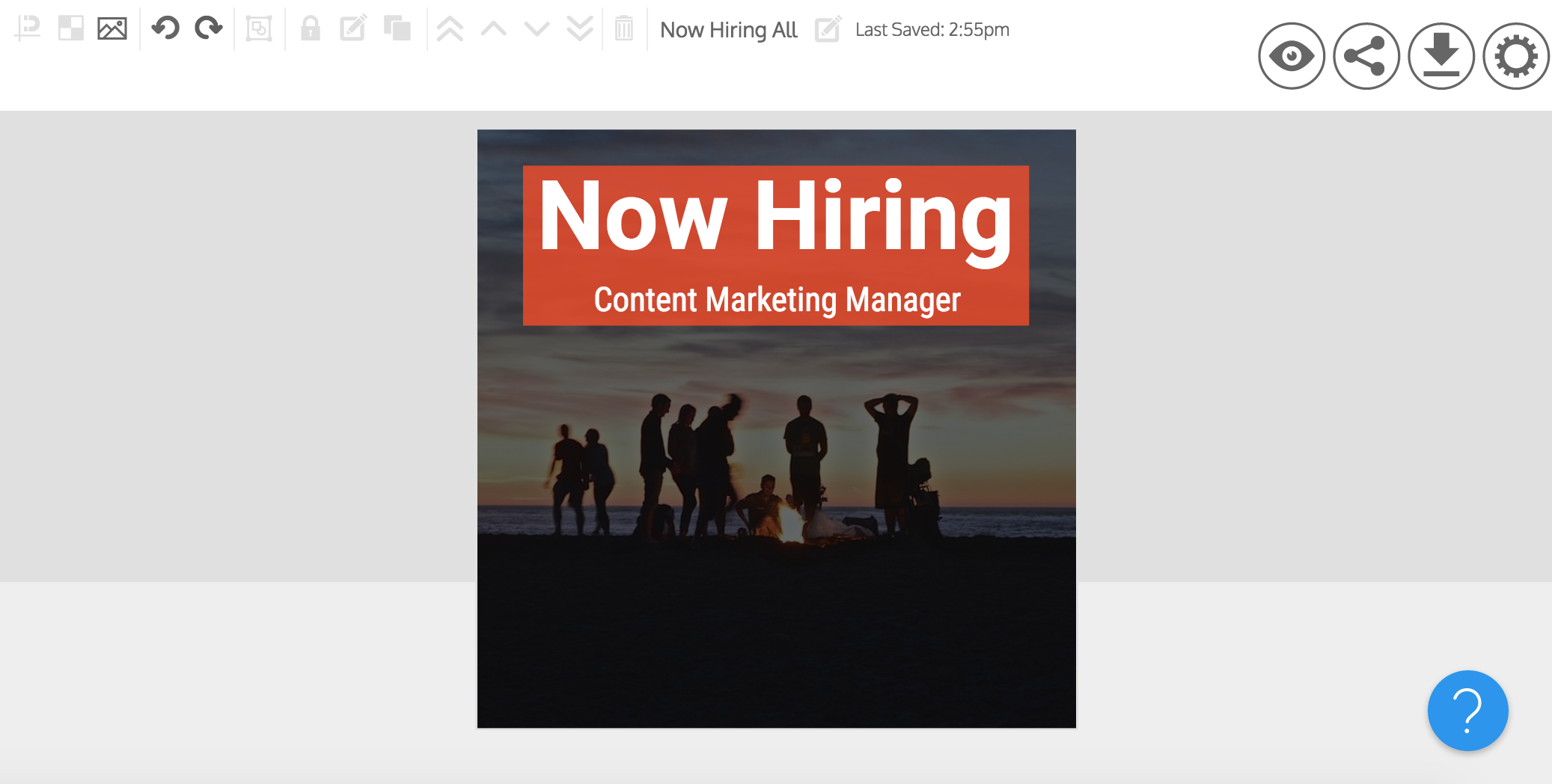
This is where you will add the Now Hiring and position you are hiring for. In this case, our company is looking for a Content Marketing Manager:
As you can see, we also changed the font. The main font is Roboto, bolded, and the secondary font is Roboto Condensed.
Use no more than three fonts in one graphic.
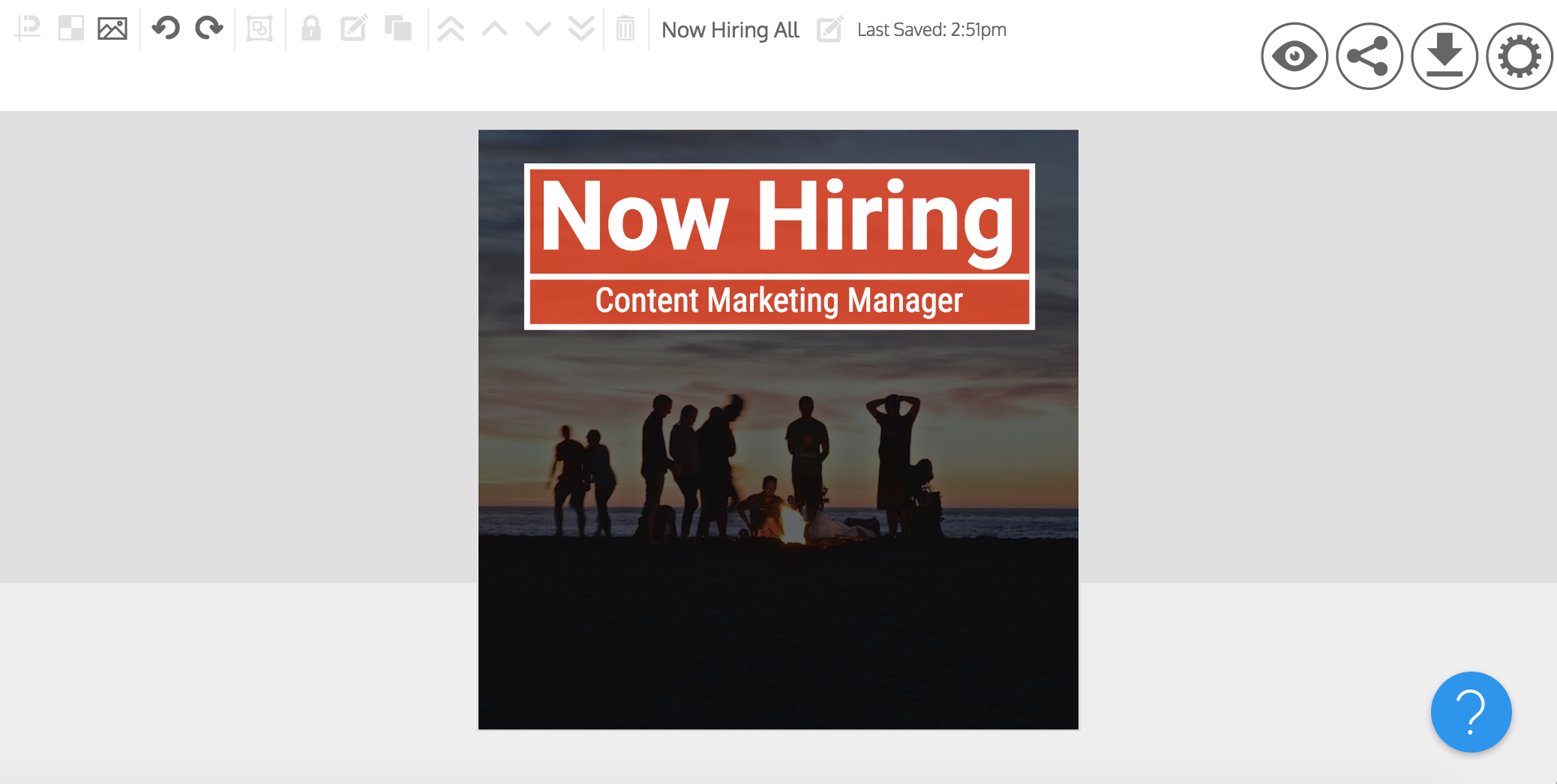
Now add a few embellishments using the rectangle and line icons, like so:
Remember to not only use bright colors like I did above, but also big and bold text! You want the text to jump off the screen.
Also, this is where you can inject a bit of your company culture into the job post. I recommend using a background image that fits your company culture, mission statement, or central location.
In this example, I am looking for a Content Marketing Manager for an outdoor lifestyle company. So I picked an outdoorsy photo featuring a bunch of friends. It subtly projects that the company enjoy the outdoors, have a strong team bond and can have fun at the same time.
And if you are thinking that the template above may not be absolutely perfect, here are four others I recommend you start with:
b. Location
Now let’s look at another aspect that will filter your potential candidates: location.
By including the location of the job you will find people who actually want to work there. And you will hopefully avoid the random people that do not even live in the same country from applying (assuming the position can’t be done remotely).
But if you are hiring for remote position be sure to swap that out for the location. Especially because the option of working remotely could increase an applicant’s interest in the company by 68%! What’s more, 66% of companies allow remote work and 16% of companies are now fully remote.
Here is an example using the same exact template and steps from the previous section:
This is also another perfect place to show off some of your company culture. If you are based in a recognizable city or have an amazing office space, then definitely use it!
Anything that will catch the attention of someone who would love to work in that environment is a good idea.
c. Experience
This is the final filter to see if the applicants are qualified for the job you have posted.
Past experience will most likely keep the unqualified applicants from applying. Make sure the experience requirements are in years; do not be ambiguous!
This is a very quantifiable part of a job. There is really no gray area when it comes to years of past experience. Make it very clear and unmistakable, just like below:
Also keep the design and wording simple, like you did in the previous images. There is no need to completely inform them just intrigue them!
d. Benefits
Here is where the single and multiple image camps split! If you are only doing a single image you may skip this part and scroll down to step three: make your job posting sharable.
But I applaud those who decide to include this step because it could make or break the job post.
This step is where you can really let your culture shine, especially if you are hiring millennials!
And thought leaders are confident that job posts are the biggest wasted opportunity to show off a company’s culture. So get creative and show prospective employees why it is great to work for your company.
Here is an example of the benefits I received in one of my past positions. As you can see, I used the exact same template as before, minus the top and bottom sections:
These will be the images that are to the right of the main image in the tweet. But they are just as important, which is why I included an entire section about them!
Just like the images, to be effective they need to be simple. Only include things that will be important to your ideal candidate and fit your company.
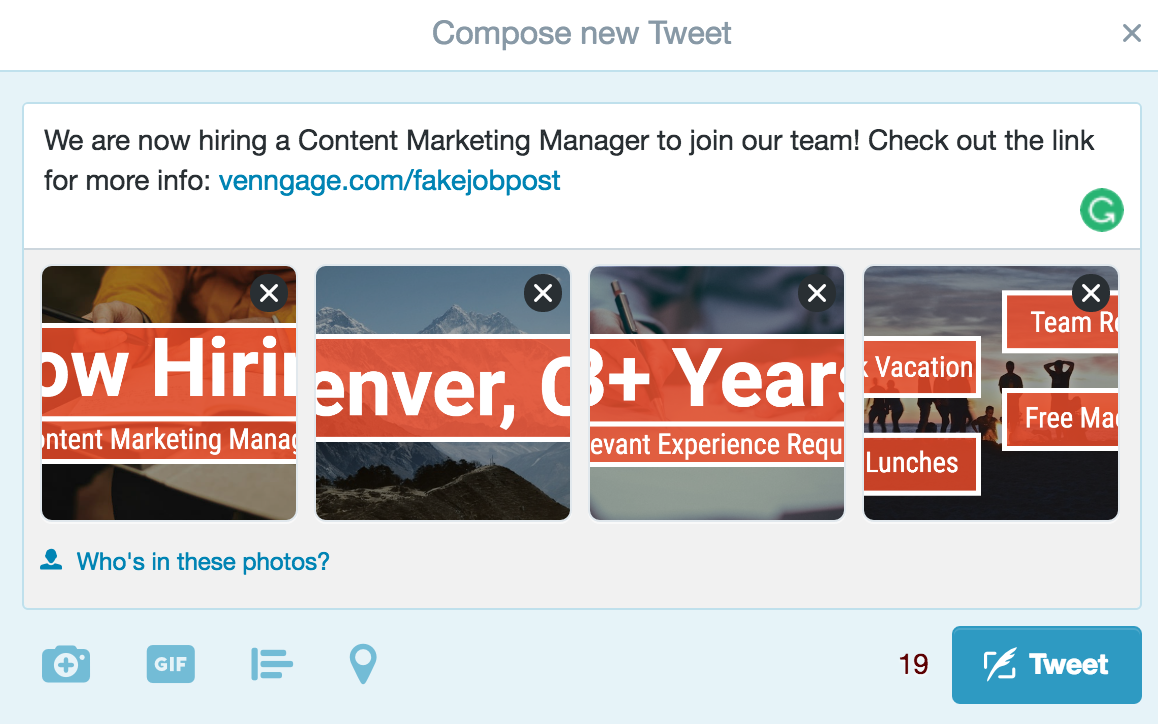
Now we are all done. Yay! Here is what your job posting should look like once you upload it:

Oh, wait! We still have to share it. Now hit that Tweet button and send it out to all your faithful followers. It will look like this in their feed:
Wow, that was pretty easy! Here is how the single image template should look:
Also here is another example of something you could do with those same templates:
Or even this:
And finally, the best part of using those square templates is that we can also use them as Instagram images!
3. Make your job posting shareable.
Making your job posting shareable is just as important as the other steps. Because the perfect candidate may not see it the first time around A series of shares or retweets may have to direct them to the post.
Here are a few do’s and don’t’s for sharing:
- Do add some incentives to make your own followers want to share it further. It could be as simple as saying that whoever RTs will be entered into a prize drawing, or as big as giving $1000 to the account that recommends the person you end up hiring.
- Do not use generic hashtags, they are almost useless in this day and age. Plus they attract a ton of bots. Don’t believe me? I did an entire study about it a few weeks ago.
- Do share it more than once. There are billions of tweets sent out each day and that leads to a ton of noise. Share it over a few weeks automatically by setting up a recurring tweet with a free account on Buffer or Hootsuite.
- Do not buy placement on skeezy job search-focused accounts. Like I stated above, those are not where the right candidates hang out. Also, they may be run by some less than reputable companies.
- And finally, do reach out to the companies you are friendly with and see if they will help you out! They are most likely in the same space and have similar followers to share the post with. I am guessing they would love to assist, especially if you have helped them in the past.
Now you are ACTUALLY ready to share. Good luck everyone!
4. Take it to the next level
Use your current employees.
Why not use the people who already love working for your company (hopefully) to help share the new job post? I am guessing if your employees fit your company and culture, friends and followers of theirs will as well.
Hack their network and find the perfect candidate!
Pin it.
To make sure everyone that visits your account can see the job opening, go ahead and pin it at the top! This is a surefire way to ensure that the tweet does not get drowned out by the noise.
Also, most people seek out a brand’s Twitter account during the job hunt to learn more! If they have not seen any jobs yet, this is a perfect way to show them that you are hiring.
Pinning a tweet is so easy, just click the button below and you are all set!
Interact with candidates.
There are two types of interaction I recommend for hiring.
The first one is monitoring all of the replies and questions that are posted to the original tweet.
This is a great place to show that there is a real person behind the account and help them with anything they may need. It also is perfect to filter out the candidates that may not be a good fit before they even apply!
The second type of interaction would be to reach out directly to potential candidates with a DM or tweet. This may be a little too intense for some, but it shows that you guys are serious! But do not be creepy about it.
Sponsor your job posting.
I already talked briefly about asking other companies to help you out, but this is a little different. This requires using a little bit of cash or another incentive for an account to host your job post. I can guarantee you that whatever you pay them will be less than it costs to post a job on one of the many job boards out there!
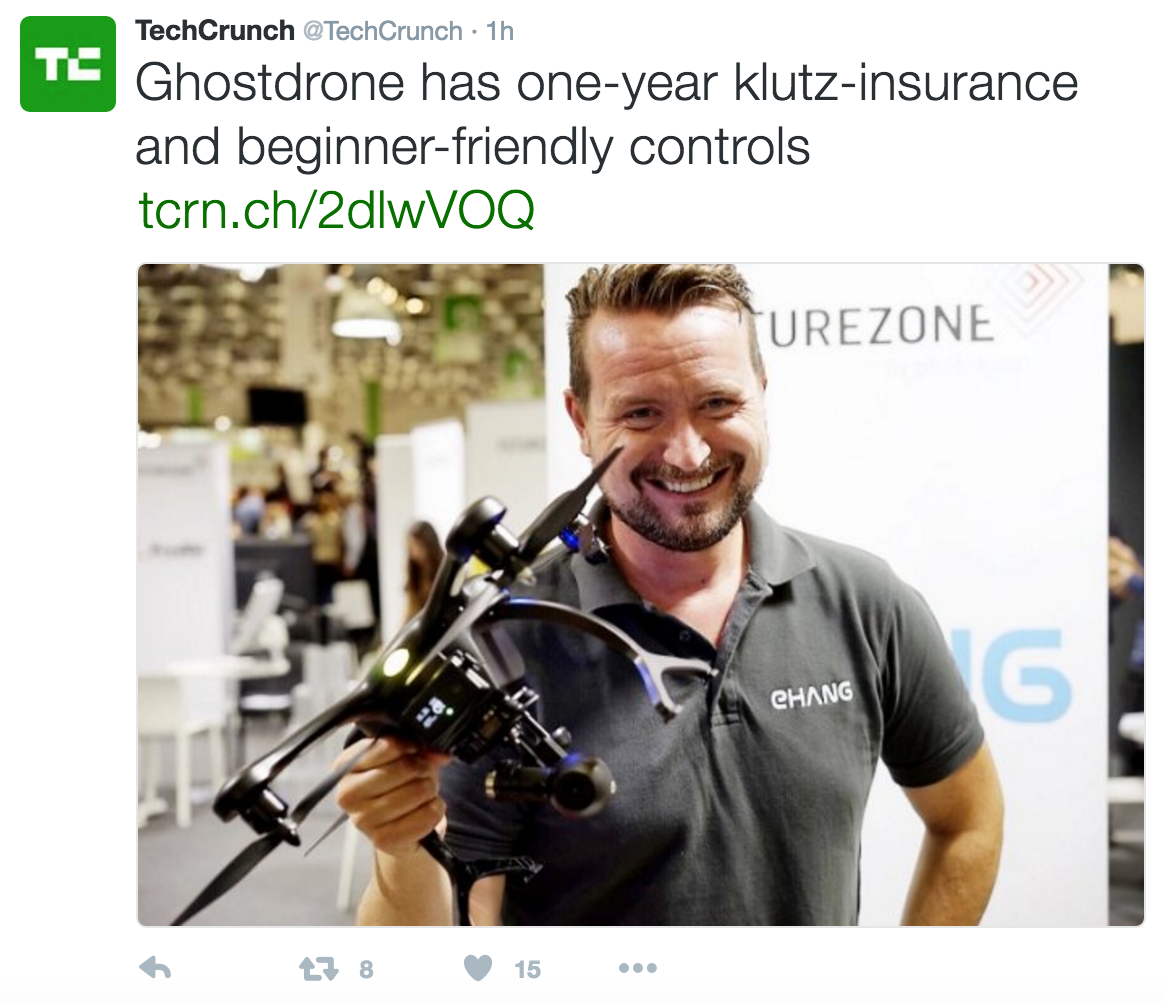
You could even reach out to an account that many of your potential candidates will be following. This could be a publication, like TechCrunch or Wired, or an influencer in your industry.
Parting words
If you would like to see the step by step breakdown of all of the design work we did above click the red button to the right to download!
Or subscribe to our blog if you would like to see the next editions of Hiring on Social Media where we tackle Instagram, Facebook, and Medium.
And finally, if you have any further questions or ideas do not hesitate to reach out to me on Twitter @RyanMcCready1.